はじめに
こんにちは、三菱総研DCSデータテクノロジー部のエンです。
UIデザインの制作・改善に悩まれている方が少なくないと思います。
本記事では、ユーザー体験の接点となるUIを設計する過程で、どのようなステップを踏んでいるかの解説や、特に押さえておきたいポイント、UI改善のサンプルなどをご紹介します。
-
目次
UIデザインとは
UIはユーザーインターフェース(User Interface)の略で、普段私たちが使用しているスマートフォンやコンピュータには、必ずと言っていいほど「UI」が存在します。簡単に言えば、画面に表示されるボタンやメニュー、アイコン、テキストなどがすべてUIに含まれます。
その接点をデザインすることで、利用者はWebサイトやアプリをスムーズに利用することができます。それが、「UIデザイン」です。
なぜUIデザインが大事なのか?
インターフェース(UI)の質を向上させることは、ユーザー体験(UX)の質を高めることに繋がります。例えば、アプリのインターフェースが美しいと、使い心地が良くなります。また、ゲームのコントローラーが使いやすいと、操作性が良く、全体的なUXが向上します。
UIデザインのプロセス
エクスペリエンスデザイングループではユーザー体験(UX)を設計して、要件を抽出した後に、UIデザインを行います。UIデザインは、大まかに以下の3つのステップを通じて行われます。(案件によってはこの順番ではない場合もある)
1.イメージボードを提示
イメージボードは視覚的な情報を共有するツールです。サービスやプロダクト全体のムード、色合い、スタイル、デザインの方向性、コンセプト、その他キーとなる要素を視覚的に示すことで、共通認識の形成に役立ちます。
2.要件定義内容を踏まえてワイヤーフレームを作成
ワイヤーフレームはインターフェースの具体的なレイアウトを示す設計図です。要件を決め、必要な機能やコンテンツを抽出したら、イメージボードの内容を元にレイアウトやコンテンツの配置を行います。ペンやデジタルツールを用いて枠を作ることで、視覚的に示す役割を果たします。
3.デザインツールで画面を作成
最後に、デザインツールでUIデザインを行います。エクスペリエンスデザイングループでは、主にFigmaを使用しています。サービスの画面は、骨格となるワイヤーフレームを元に調整することが多いです。開発のしやすさも考慮し、グリッドシステムの適用やレスポンシブ対応なども行います。
また、色のパレットやフォントスタイル、コンポーネントのルールなどは作業の前半である程度固めておくことで、他のデザイナーとの連携を容易にし、一貫性も守ることが可能となります。
画面を作ったら終わりではありません
このUIが本当に使いやすいのか、開発実装上のロジックに問題はないか、サービス全体の雰囲気がターゲットに合っているかなどの検証が必要です。デザイナーだけでなく、開発メンバーや実際のユーザー、そして専門家からも意見をもらい、問題があれば修正するという繰り返し作業を行うこともあります。
UIデザインは、このくらいまず押さえておきたい!
1.デザインの4原則
デザイン原則は、平面の紙媒体だけでなく、デジタルの画面でも適用可能です。世の中のサービスはどのように原則を適用しているかを分析してみましょう。
良く知られている読売新聞オンラインサイトを参考に取り上げます。多数の記事、ナビゲーション、ボタンを置く際の参考になります。
参照元:読売新聞オンライン・https://www.yomiuri.co.jp/・2024年8月時点
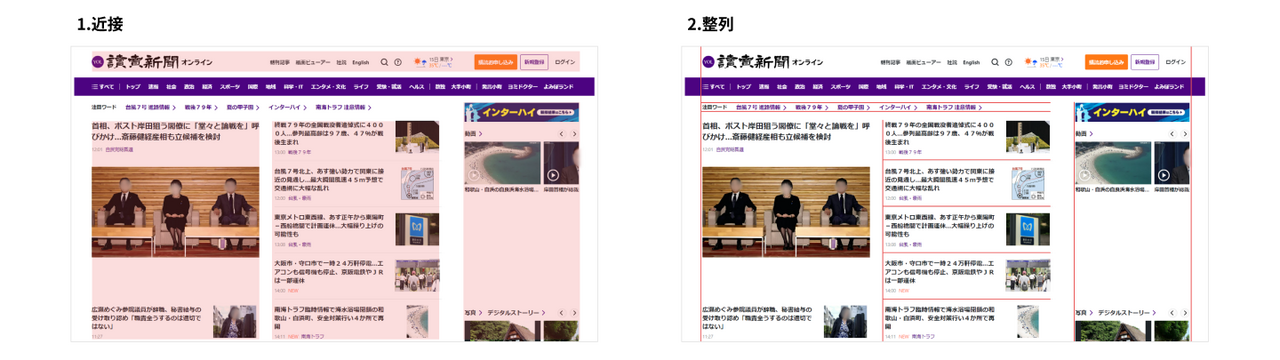
- 近接
上部のタイトルと中央の記事コンテンツをグルーピング化し、さらに関連のある要素同士(各記事コンテンツ)を近くに置くことで関係性のあるものとして認識しやすくなります。 - 整列
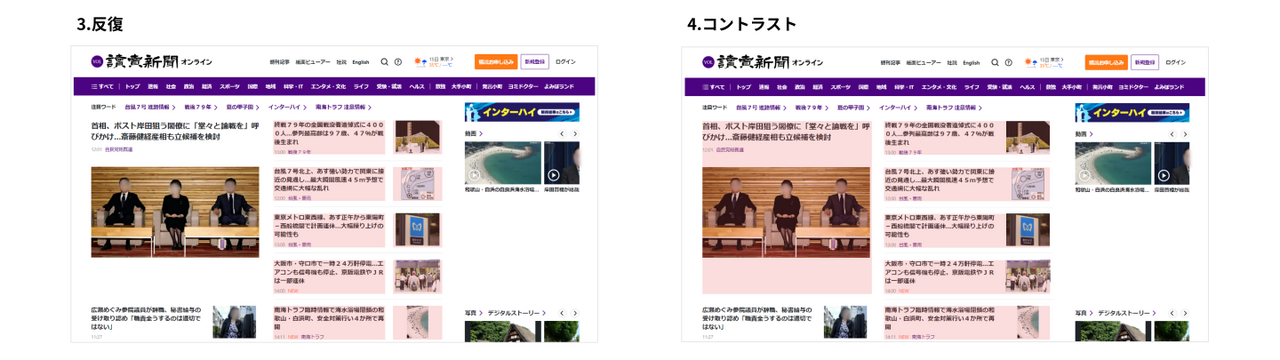
左右上下の余白を揃えることで、各要素がパッと見て捉えやすくなり、スッキリとした印象を与えられます。 - 反復
記事の要素(タイトル/画像/日付)を繰り返し表示し、一貫性を持たせることで内容に集中することができます。 - コントラスト
目玉記事は左に大きく配置されて、一般の記事とのメリハリを作り、優先度を伝えます。
補足資料
画像付きの解説はこちらのリンクからご参照ください:古臭さを脱却する!プレゼン資料作成の基本テクニック
2.設計に重要視されるオブジェクト指向UI
突然ですが、OOUIという言葉を聞いたことはありますか?OOUIはObject Oriented User Interfaceの略で、オブジェクト指向UIとも呼ばれます。
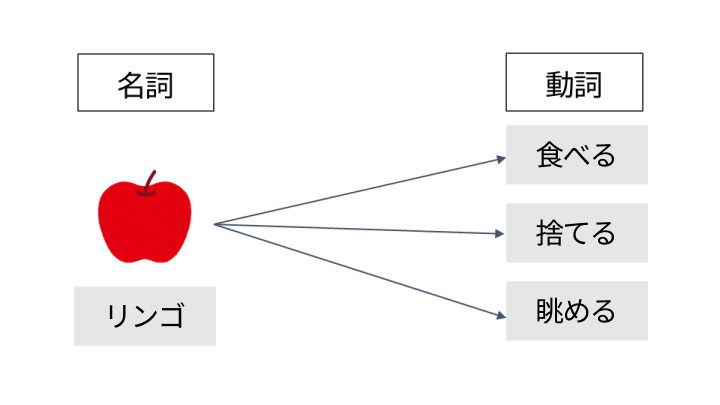
オブジェクト指向UIはUI設計の一つの考え方で、ユーザーが目的とするもの(オブジェクト)を起点に設計されたUIです。リンゴを選び、食べるか、捨てるか、眺めるかを決めるような流れです。
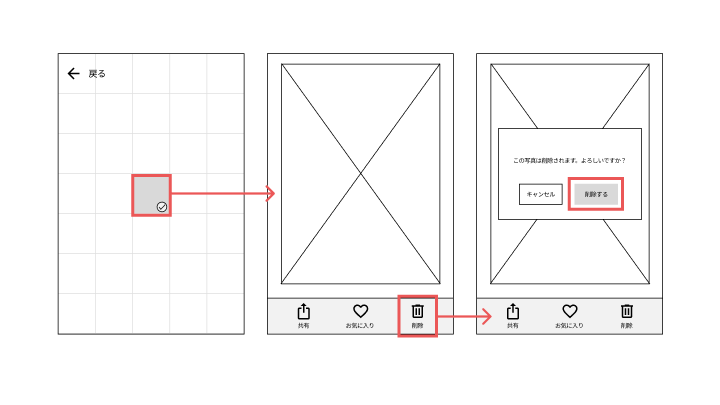
ここではスマホの写真アプリを例に説明します。写真アプリでは、アプリを開いたTOP画面で「写真の一覧」が並んでいます。
これは、アプリ利用時のオブジェクト(写真)を起点として、それをタップすればすぐに閲覧ができ、削除、共有するなどの操作が直感的に理解できるように設計されているためです。
オブジェクト指向UIは、「明確な対象物がある」または、「特定の行動が決まっていなくて、ユーザーが自由にタスクを行き来する可能性がある」状況で力を発揮します。これらの場合、オブジェクト指向UIを採用することで、ユーザーは直感的な操作を行いやすくなり、理解も容易になります。
タスク指向UIとの違い
一方、「最初にアクションを選択し、その後に対象を選ぶ」設計はタスク指向UIと呼ばれます。自販機にお金を入れて、ドリンクを選択するような流れになります。
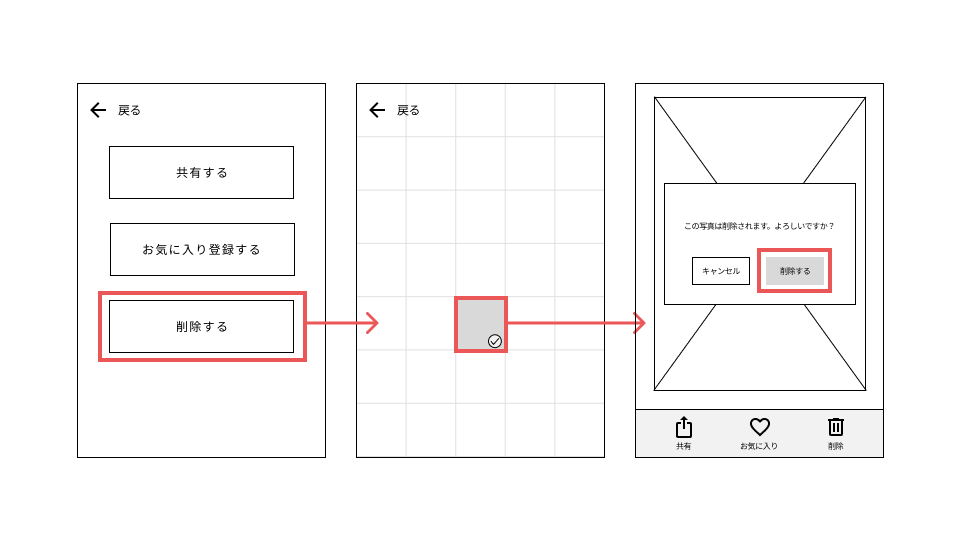
先ほどの写真アプリをタスク指向で設計した場合、どのような形になるでしょうか。例えば、トップ画面にはいくつかのアクションが表示されることでしょう。「共有する」「お気に入り登録する」「削除する」などとします。削除をする場合は、まず「削除する」ボタンを押下し、「削除したい写真を選択」した上で、削除を実行することになります。
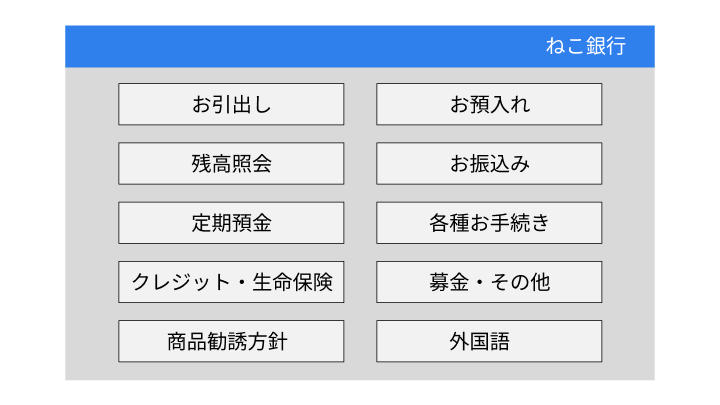
さらに一つ、銀行のATMを例に挙げてみましょう。ATMの操作画面には複数のアクションがあります。「引き出す」「振り込む」「残高照会する」などからアクションを選択することになっています。タスク指向UIでは、ユーザーが一直線の道筋を辿って目的に到達することが重視されることが分かります。
結局、どっちを使えば良いんですか?
結論から言うと、どちらが良いかはケースバイケースです。というのも、オブジェクト指向UIとタスク指向UIは、それぞれ得意とする場面とそうでない場面が存在します。そのため、設計するアプリや、システム、WEBサイトの目的、またはユーザーの利用シーンによって、適したUI設計が変わるのです。
つまり、オブジェクト指向UIでは「何を」するかが設計の基軸となるのに対し、タスク指向UIでは「どうやって」それを達成するかが設計の基軸となります。
以上を元に自分自身で設計するUIにおいて、画面のデザインだけでなく、取り入れるべき設計手法はどちらかを立ち返って考えてみるのも良いかもしれません。
UIデザインを改善したら分かりやすくなったサンプル
当社の社内標準に追加された「アクセシビリティ基準」と「ユーザビリティ基準」があります。その中の、ユーザビリティ基準を元に、UIデザインはどれだけ操作性に影響が出てくるのかをサンプルを通じて比較してみましょう。
社内標準とは?
DCSの社内標準は、システム開発や品質管理のために統一された指針や基準です。開発者がシステムの使いやすさを向上させるための具体的なガイドラインです。
詳しくはこちら:デザイン品質向上のための「UIデザインチェックツール」開発④ ~アクセシビリティ・ユーザビリティ編~
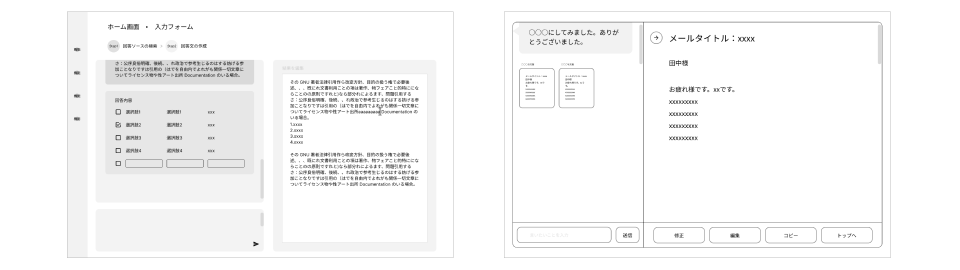
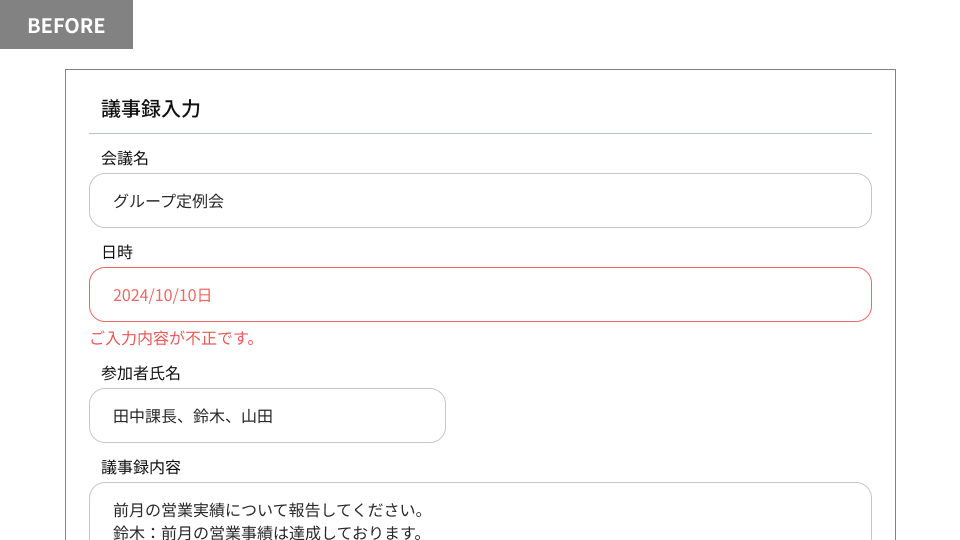
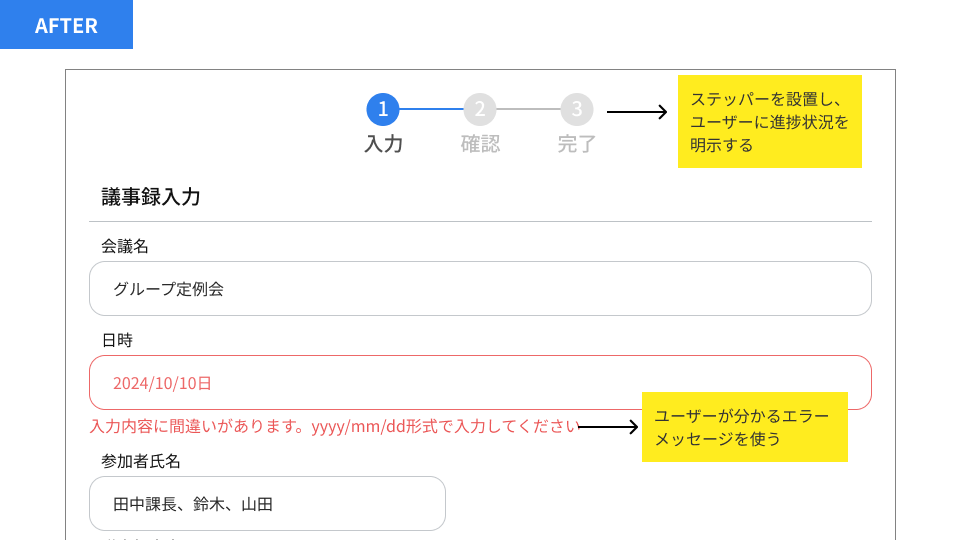
入力フォーム画面
↓
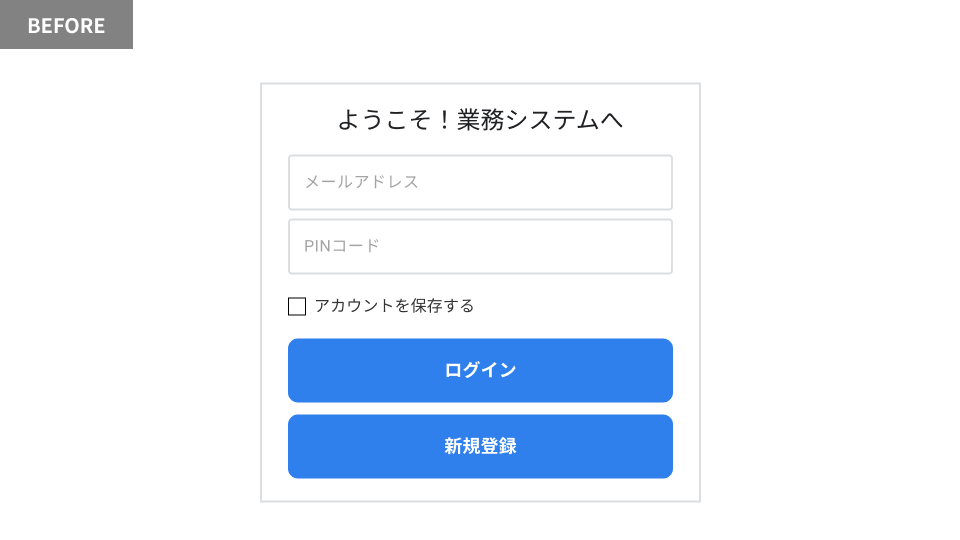
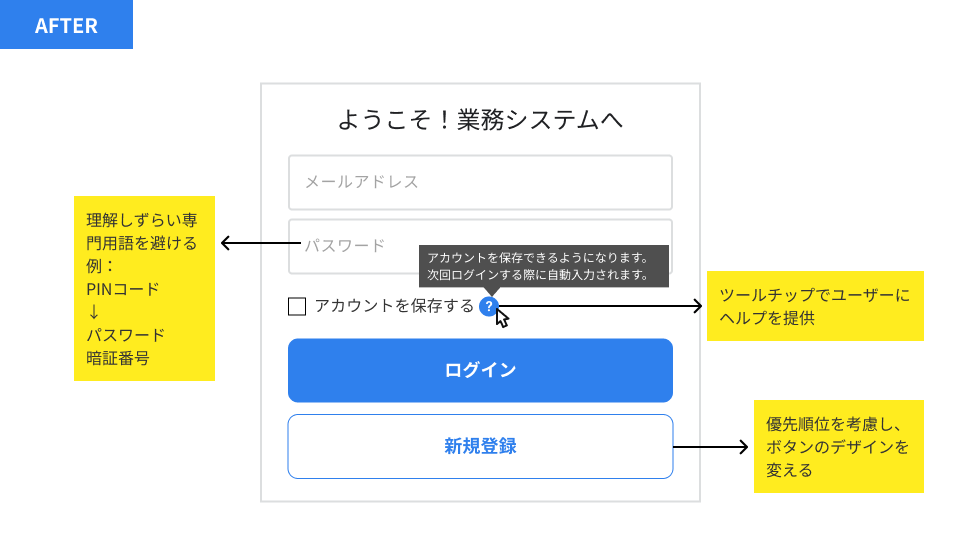
ログイン画面
↓
リスト画面
↓
まとめ
今回はUIデザインの制作・改善を手がける上での有用なノウハウや手法についてご紹介しました。
デザインはセンスに頼るのではなく、日常の中で常にデザインを観察することが重要となります。日頃から何気なく利用しているアプリやウェブサイト、ATMや店舗の注文タッチパネルなど、さりげなく触れる機会のあるインターフェースについて、「自分だったらこうするだろうな」という視点でインプットとアウトプットの練習を行うことをおすすめします。
今回の内容が、皆様がサービスやシステムのUIデザインの制作・改善の際に参考になれば嬉しいです。DCSでは、UI改善をご支援できますので、画面が使いづらい・操作がしにくいなど、UIに悩みや課題をお持ちの方は、当社へご気軽にご相談下さい。
参考元
- 読売新聞オンライン https://www.yomiuri.co.jp/
-