はじめに
こんにちは、データテクノロジー部エクスペリエンスデザイングループの唐澤です。
以前書いた「【センス不要!】初学者向けWebサイト配色方法」に好評をいただけましたので、今回は色シリーズ第2弾ということで「無彩色」について書いていきたいと思います。
Webサイト・アプリのデザインをするにあたって、メインとなる有彩色(赤、青、黄、緑など色味のある色)も重要ですが、そのサブ的な役割となる無彩色(白、黒、グレー)もとても重要です。
実際、画面内で使われている色の7,8割以上が無彩色のサイトやアプリなんかも多いと思います。(このブログもほとんどが無彩色です)
そんな普段あまり意識せずに使っている方も多い無彩色についてWebデザインの観点で紹介していきます。
目次
無彩色とは
そもそも無彩色とは何か、無彩色が持つイメージや特徴などを説明します。
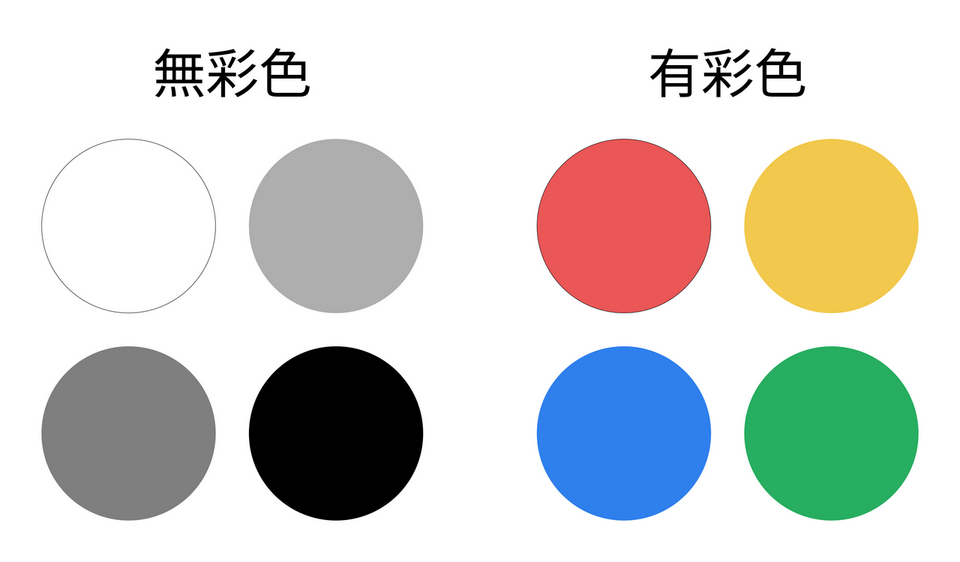
◆白・黒・グレー
無彩色とは白・黒・グレーといった色味を持たない色のことです。
色の三属性(色相・明度・彩度)のうち色相と彩度がなく、明度だけで表されたものが無彩色となります。
無彩色の対義語として、「有彩色(ゆうさいしょく)」があります。
赤・青・黄・緑などの色味がある色は全て有彩色です。
見比べてみると、有彩色は画面にパッと映えますが、無彩色は何となく画面に溶け込む感じがしますね。
無彩色のメリット
ここではWebデザインにおける無彩色のメリットについて紹介していきます。
◆どんな色にも合う
無彩色は色相と彩度を持たず、いい意味で主張がないため他の色と合わせやすいです。
文字や背景にはほとんどのWebサイトが無彩色かそれに近い色を使用しています。
また、スクロールバー、表の罫線、閉じるアイコンなどの「(色相のある)色は付いてなくてもいいけど、ないと困るような部分」に無彩色はよく使われます。
そのような、縁の下の力持ち的な使い方ができる点で、無彩色はデザインにおいてとても便利な色であると言えるでしょう。
◆余計なイメージを与えない
白または薄いグレーの背景や黒のテキストなど、一般的に見慣れたものであれば無彩色はニュートラルな色として使うことができます。
色はWebサイトやアプリのイメージや雰囲気を伝える手段としてとても有効ですが、コンテンツ自体にフォーカスを当てたい時は無彩色を使うことも重要です。
後続「無彩色を使ったWebサイトのデザイン例」で詳しく説明します。
◆見やすさの向上に使える
Web上において、テキスト等のコンテンツの見やすさはそのコンテンツの色と背景色のコントラスト差で決まります。
例えば、似たような色で配色された以下の文字はかなり読みづらく感じると思います。
色を変えたらいい話ではありますが、デザインの制約上、色を変えるのは難しいシチュエーションもあります。
そういった文字を読みやすくしたい際は、セパレーションという手法が有効です。
セパレーションは早い話が「輪郭線」ことで、上記の文字に使った改善例が以下になります。
背景と文字の間に明度差のある色を薄く挟むことで見やすさをアップさせています。
セパレーションはどんな色でも使えますが、最も明度差がはっきり出やすい黒か白を使うと、アクセシビリティ的にもGoodです。(明るい2色の場合は黒、暗い2色の場合は白でセパレーションすると良いでしょう)
無彩色を使ったWebサイトのデザイン例
メインのコンテンツを引き立たせる役割として無彩色がうまく使われているWebサイトをご紹介します。
◆Asphalt Roots公式サイト

「Asphalt Roots」というバスケットボールスクールのWebサイトです。
右側の白背景+黒の大文字のキャッチコピーはシンプルで読みやすいことに加え、大きく太い文字でとてもインパクトがあります。
また、キャッチコピーと左側の写真との余白を大胆に空けることで、イメージとキャッチコピーのどちらも引き立てています。
余計なイメージを与えない無彩色の良さと、白背景に黒文字という最も見やすい配色を活かしたデザインですね。
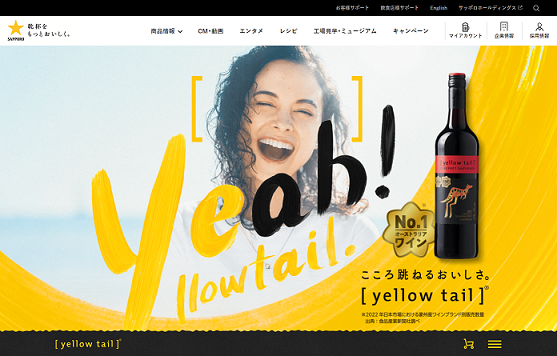
◆サッポロ イエローテイル商品サイト

サッポロ株式会社のワインである「イエローテイル」の商品サイトです。
商品名にもある黄色のイメージを前面に押し出したこのサイトでは、メインビジュアルに黄色を多く使い、ヘッダーとフッターは黒と白で配色されています。
明度さがはっきり表れる黄色と黒はとても合いやすい配色です。特にメインコンテンツの黄色とフッターの黒がパキッと分かれていて境界線がわかりやすいデザインになっていますね。
一方、白と黄色というと明るい色同士で見えづらそうなイメージがありますが、このサイトでは少し赤みがかった黄色を使っていて、白とも十分なコントラストが取れているためしっかりと調和しています。
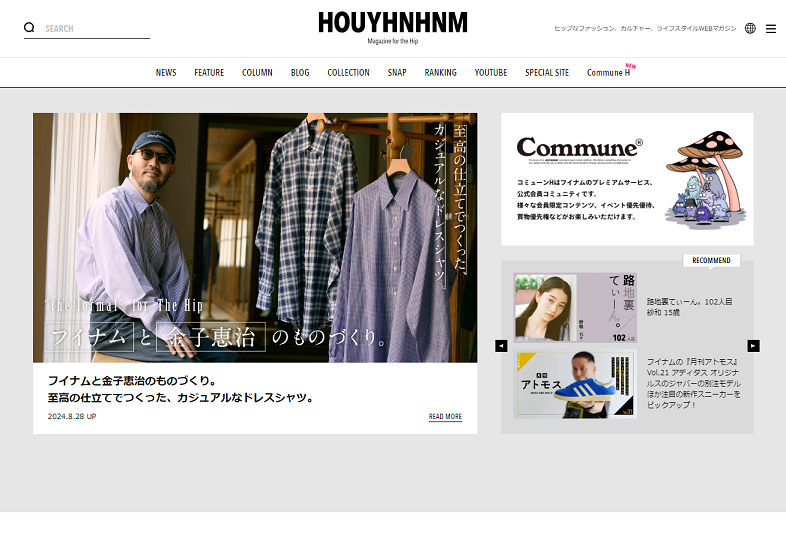
◆Webマガジン HOUYHNHNM(フイナム)公式サイト

HOUYHNHNM(フイナム)というWebマガジンのサイトです。
注目するポイントとしては、上品でありながらもカジュアルな雰囲気のあるグレーの背景色です。
背景のグレーはサイトのイメージを表現しつつ、中のバナーを引き立てています。
中のバナーに使われている色も白・グレーの無彩色で、それぞれの領域を分ける役割と、写真やイラストを引き立たせる役割がそれぞれ果たされています。
右下のスライダーでも使われているように、グレーは他の色だけでなく、濃淡を使い分けることで他のグレーとも合わせることができます。
コントラストの強弱を調節することで、グレーは目立たせることも溶け込ませることもできますね。(右下のスライダーは後者の使い方です)
こちらのサイトは無彩色をメインカラーとして採用し、中のコンテンツを上手く引き立てている例でしたね。
無彩色のみを使ったデザイン例
ここまで無彩色を引き立て役として紹介してきましたが、無彩色のみでも良いデザインは作れます。
無彩色は白・黒・グレーのみですが、明度の調節や、配色の仕方、大きさの使い分けなどで様々な表現も可能なので、その一例をコンポーネント単位で紹介したいと思います。
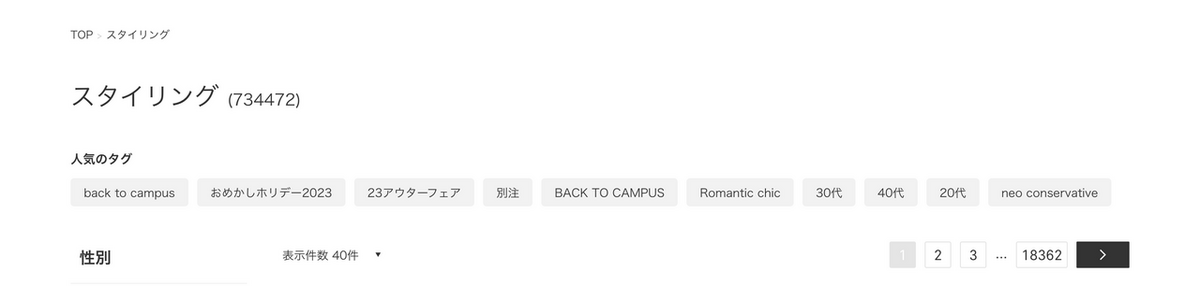
◆パンくずリスト・タイトル・タグ・ページネーション

以下、UIのポイント
- パンくずリストとタイトルはフォントサイズのコントラストを使ってそれぞれの役割を明確化しているため、ほぼ同じ色のシンプルなテキストでもデザインとして成り立たせている
- タグはグレー背景に黒文字を使って目立ちすぎず、溶け込みすぎない色合いで、押せることがわかるデザインにしている
- 逆にページネーションの「1」はタグより少し暗いグレー背景に白文字でグレーアウト感を出しており、押せない=現在のページということが直感的にわかるようにしている
- 次のページボタンはユーザーがよく押すボタンのため、目立つ黒でパッと見つけやすいようにデザインされている
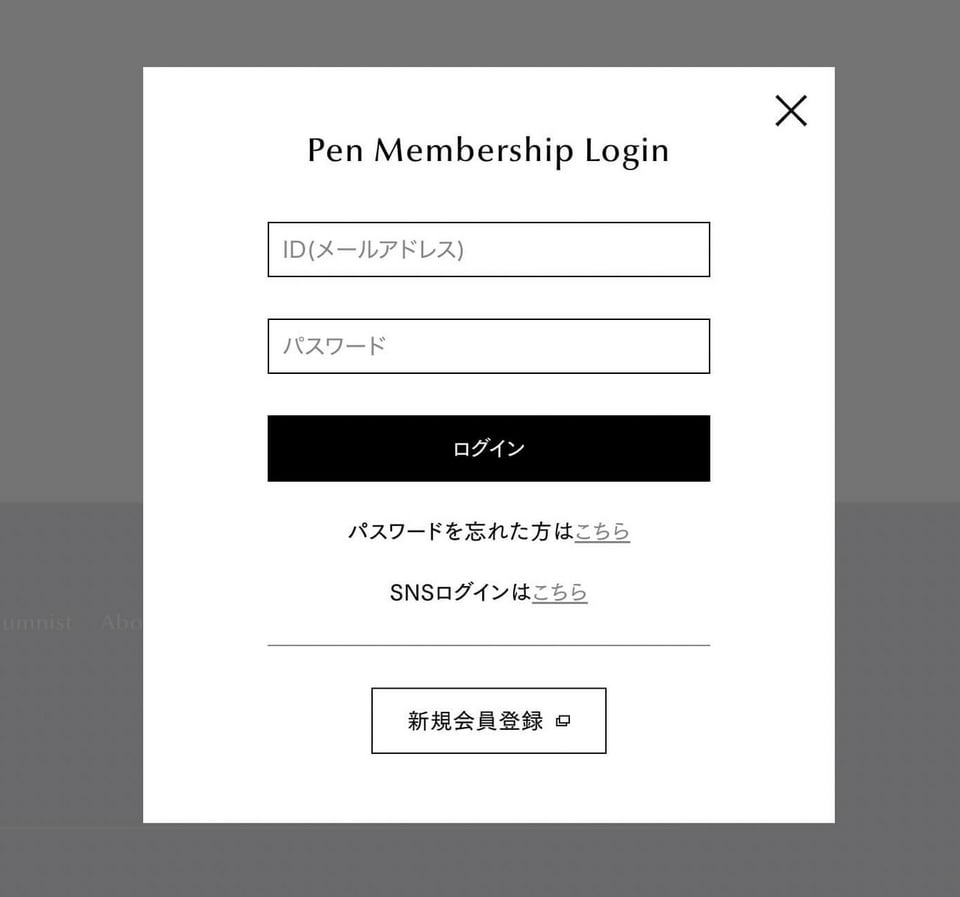
◆ログイン画面・タイトル・フォーム・ボタン・テキストリンク

以下、UIのポイント
- 画面全体をグレーで覆い、白背景のポップアップを出すことで、ユーザーの目線を集中させている
- プレースホルダー(フォーム内の案内文字)は薄いグレーで入力した文字との差をつけてわかりやすくしている
- ログインボタンは一番目立つ黒にすることで、ログイン画面におけるメインボタンということを直感的にわかりやすくしている
- 「こちら」のテキストリンクはグレーにして下線を引くことで文章部分との違いを明確化すると共に、リンクであることもわかりやすくしている
- 新規会員登録ボタンはサブの役割として色を反転させメインのログインボタンとは差をつけつつ、フォームとの違いを付けるために横幅を狭めてアイコンを追加することでよりボタンらしいデザインにしている
デザイン時どれくらい無彩色を用意するか
これまで無彩色を使ったデザインを紹介してきましたが、では実際に自身でデザインする時はどんな色(特にグレー)を用意すればいいのか?という疑問があるかと思います。
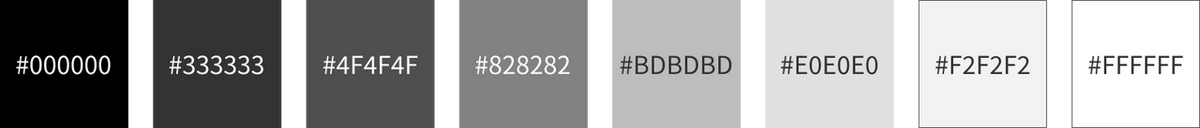
私が普段デザインをする際は、黒(#000000)と白(#FFFFFF)に合わせ、6色のグレーを使っています。(以下参照)
ワイヤーフレーム(Webサイトやアプリのレイアウトを線や枠、テキストのみで作られる大まかな合意のためのデザイン)を作成する時などは一旦上記の無彩色のみを使ってデザインしますが、たいていの場合8色あれば事足ります。
テキスト、枠線、背景色、グレーアウト表現など、無彩色を使う場面は多々ありますが、上記以上の色を増やしても、もはや色の違いが微妙すぎて混乱を招く気がします。
用意する色に関してもう少し詳しく知りたい方は以下のサイトが参考になると思います!
UIデザインに無彩色は何色用意すべき?実用的なカラーパレットの作り方
まとめ
今回は無彩色について以下の内容をご紹介していきました。
- 無彩色(白・黒・グレー)が持つイメージ
- 無彩色には「どんな色にも合う」「余計なイメージを持たせない」「見やすさの向上に使える」というメリットがあること
- 無彩色を使った良いデザイン
- デザイン時に用意する無彩色(8色)
配色を考える際、どうしてもメインで使う有彩色ばっかり意識してしまいがちですが、そのメインの色を引き立たせる無彩色も同じくらい重要です。
そして時には無彩色自体もメインとなることがお分かりいただけたかと思います。
今回の記事が配色を考える際の手助けとなれば幸いです。お読みいただきありがとうございました!