はじめに
こんにちは、三菱総研DCS データテクノロジー部のエンです。
デザインのスキルは、デザイナーだけでなく、事業に関わるさまざまな人々にも必要とされるようになってきました。
社内資料やプレゼン資料の作成は、情報を伝える上で不可欠ですが、多くの場合、作成プロセスは思った以上に難しいものです。単に情報を羅列するだけではなく、視覚的なデザインを工夫して魅力的にし、内容を明確に伝える必要があります。
「伝わりやすい資料を作りたい」「資料作成の時間を短縮したい」人に向けて、すぐに業務に活かせるデザインの基本テクニックから、資料作成の効率がアップする小技までを、解説します。
デザインの基本
「デザインのセンスがない」と感じる方もいらっしゃると思いますが、決してそうではないと私は思います。「センス」は多くの人が共感できるものです。要するに一般的な「良い平均値」であり、ロジックに従うことである程度のレベルには辿り着けると思います。
ファッションショーでしか見ない尖った服を着て街に歩くことで、センスが良いと思われることは少ないでしょう。良いものも悪いものも知り、多くの人が共感できる「良いスタイルの平均値」を知ることで判断がつき、センスが良いと思われる服を選ぶことができます。
デザインのセンスも同じく、斬新なアート性を追求するのではなく、一般の人が共感しやすい、美しいと感じる、良いデザインの平均値を知っておけば、明確に「伝える」ことができます。<出展元:デザインの言語化 クライアントの要望にこたえる4つのステップ>
以下では、一般の人が共感しやすく、「センスが良い」と見られる資料作成のための、4つのデザインテクニックをご紹介します。
テクニック①:レイアウト
レイアウトは資料作成の際に最初に取り組むべき重要なテクニックです。これだけ守っていれば大半の資料はきれいになります。事例を用いてデザインの4原則を説明します。
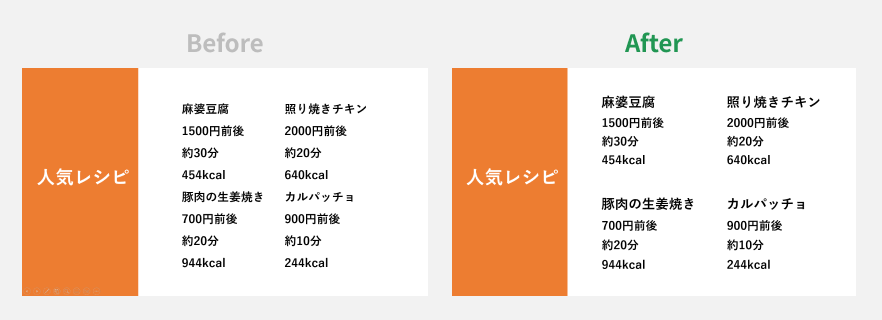
1. 近接
関連のある要素同士を近くに置くこと(グループ化)で、それらが関係性のあるものとして認識しやすくなり、見る人にとって理解しやすくなります。

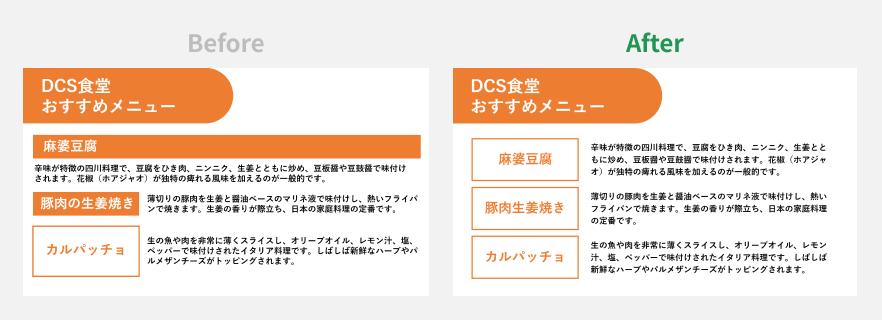
2. 整列
ページ上の要素を意識的に整えて配置(左右、上下、中央揃え)すると、各要素がパッと見て捉えやすくなり、スッキリとした印象を与えられます。
よくある見落としポイントとして、要素がきれいに整列しているものの、全体的に下に寄せてしまうことがあります。作成が終わった後には、必ずパソコンの画面から引いて全体を見て、全体的なバランスを調整してください。

3. 反復
見出しや、テキストの大きさ、位置など、同じ要素を繰り返し表示する際には、視覚的に一貫性を持たせることでスライドの内容に集中しやすくなります。

4. コントラスト
優先度が高い特定の要素には、色・フォント・テキストの大きさなど、はっきりと差別化することで焦点を当てます。それによって、見る人へ効果的に情報を伝えることができます。

テクニック②:色
プレゼン資料における色の利用は、見せたい情報に誘導するのが一番の目的となります。基本原則を説明します。
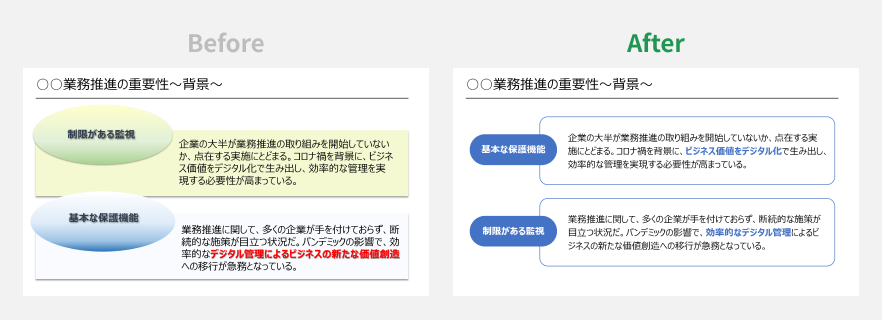
1. 陰影や過剰な装飾を削る
情報を読み取ることが目的となるプレゼン資料は、立体、3D、陰影は読み手に負担になりかねません。相手に伝わることを大前提に、過剰な装飾は使用しない方が無難です。
また、陰影や立体感のあるものが時代遅れに感じる要因となります。デジタルの普及により、リアルに近寄せる「スキューモーフィズムデザイン」は少なくなりました。スマートフォンアプリや、ウェブサイト、書籍のデザインなど、シンプルな「フラットデザイン」が主流となっています。それに合わせてプレゼン資料を作ることで、古臭さを回避できる方法の一つとなるでしょう。
「フラットデザイン」もいつか時代遅れになるかもしれません。その時が来たら、主流に合わせて最適なデザインを選択することが、資料作成において欠かせないスキルです。
2. 色の数を抑えましょう
伝えたいことが多く、すべて大事という気持ちで、むやみに色を使って資料を作る方がいると思います。作り手として「すべてが重要ポイント」というつもりでも、読み手としては「何が重要なのかわからない複雑な内容」としか思わないでしょう。
また、限られた色を使用することで、全体のデザインに一貫性が生まれ、調和のとれた印象を与えることができます。

※補足情報
多くの方が、どのような色の組み合わせが、意図した目的につながるのか疑問を持っていると思います。色数のコントロールや、配色に関しての内容は、以前、当グループが執筆し好評いただいている「【センス不要!】初学者向けWebサイト配色方法」記事に詳しく解説されていますので、ご興味がある方はぜひご参考にしてください。
テクニック③:テキスト
テキストは、プレゼン資料で情報を伝える上で最も効果的なツールの一つです。以下のポイントを押さえれば、読みやすさが格段に向上します。
1. 無難なフォントを選ぼう
プレゼン資料ではフォントの種類を統一することが大前提です。また、プレゼン資料は視認性と可読性がポイントのため、ゴシック体を使うことが無難です。
メイリオ、游ゴシック、BIZ UDPゴシックは人気のあるフォントです。雰囲気に合わせて選定するのがおすすめです。
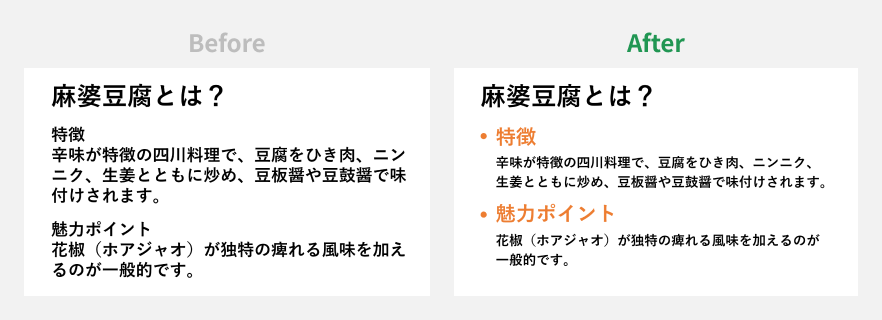
2. 読みやすく整理しよう
デフォルトの箇条書きを使うよりも、内容の順番が分かりやすいように数字を付ける方が親切です。また、デフォルトの行間はしばしば狭すぎるため、少し手間をかけて読む際の負担を減らすために、行間を調整することが重要です。
例えば、「行間:倍数 > 間隔1.2」と設定すると、テキストが読みやすくなります。
3. 文字のジャンプ率をあげよう
テキストに対比をつけることで、その視認性が高まります。たとえば、数字の部分だけを大きく表示し、単位の部分を小さくすることにより、数字が強調されます。このような工夫は、特に重要な情報を目立たせたい場合に有効です。

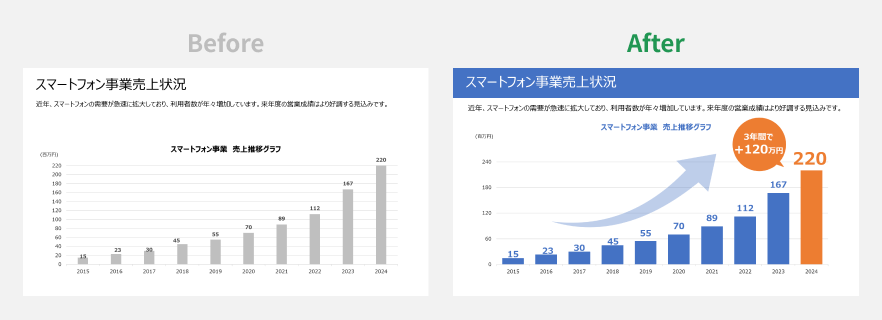
テクニック④:グラフ
グラフはプレゼン資料で頻繁に使われる重要な要素で、情報を視覚的に伝えるために効果的です。読み手に伝わりやすいグラフの見せ方には、以下のポイントを考慮することが重要です。
1. デフォルトのグラフに手を加えよう
グラフ作成ツールは非常に便利な機能を提供していますが、デフォルトの形や色をそのまま使用すると、少し寂しさを感じさせることがあります。
データ系列の書式設定で、「要素の間隔」の調整、グラフと数字の見た目を変えることで読み取ることが十分楽になります。また、「軸の単位」を調整し、横軸の線が簡潔になり、視線が数字や変化に集中することができます。
2. ポイントをアクセントカラーで目たせる
人の目は変化があるところに視線が向くため、重要な部分、伝えたい箇所だけ、色を変えてみましょう。
例えば、スライド全体を青基調にし、補色であるオレンジ色を組み合わせることができます。このコントラストによって、人の視線を誘導することが可能です。
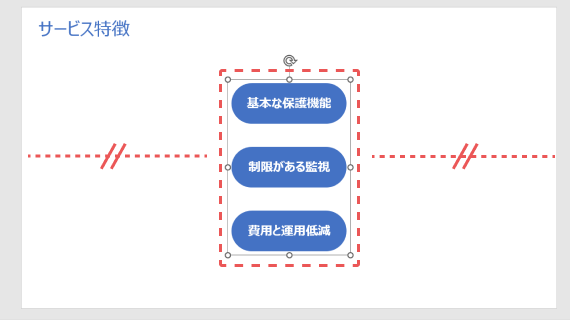
3. スマートアートを「単品」でも使える
スマートアート(SmartArt)の中に手順や、階層のグラフィックテンプレートが用意されています。テンプレートは普段使わないからと無視してしまうと、その便利さと効果を活かしきれないため、少しもったいないかもしれません。
例えば、グラフによく使う「滑らかに右上に伸ばす売上好調の矢印」は図形の中ではなく、スマートアート「手順」の中から適用したものです。スマートアートのテンプレートを選択し、「グループ化を解除」をすると、テンプレート内にある図形はすべて独立のパーツとして使うことができます。(※図形の書式にある「回転」を利用して、方向と反転の調整も可能です。)

デザインを実現させるパワポ効率アップの小技
デザインのテクニック紹介は以上となります。
デザインのテクニックを理解した上で、そのデザインを実現させるために個人的によく使うパワポの効率アップの小技を3つ紹介します。
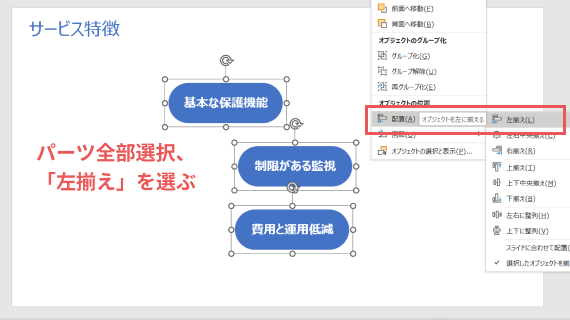
小技①:配置ツール
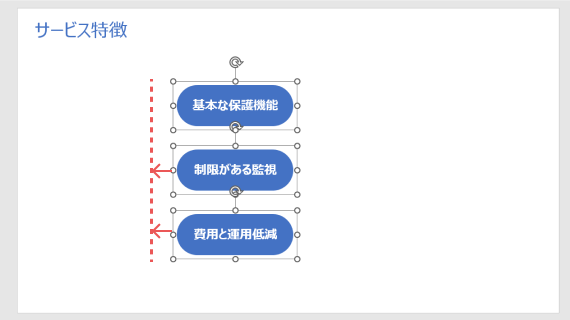
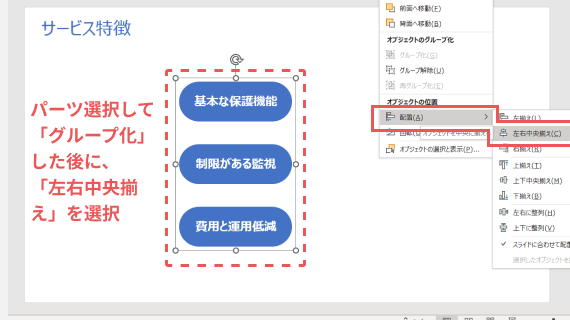
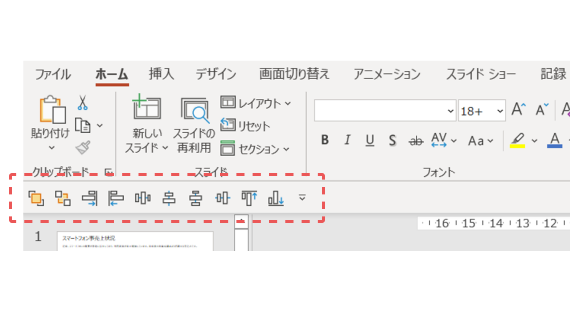
文章の最初のところにも言及していたレイアウトの基本「近接」「整列」など、文字と図形の位置を調整することですごく便利な「配置ツール」があります。
配置ツールを活用すれば、パワポの「細く赤い点線」に頼ることなく、要素を揃えることができます。このツールは地味ですが使いやすく、時間を短縮する上で不可欠だと思います。
- パーツ対パーツの配置


- パーツ対画面の配置


小技②:クイックツールバーの設定
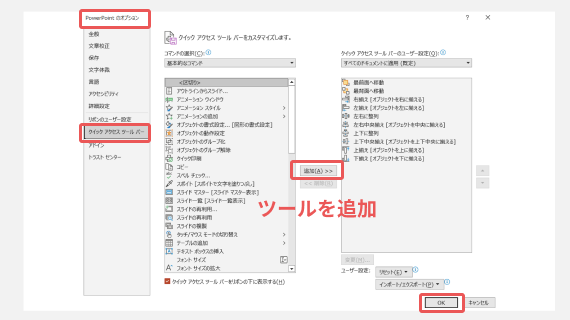
「最前面に移動」と「最背面に移動」というツール、そして「配置ツール」を、文字や図形が重なっている時に利用するため、クイックツールバーに追加しています。個々人がよく使うツールをクイックツールバーに配置することで、ツールを探す手間が省け、作業効率が向上するでしょう。
- 設定手順


小技③:ショートカットキー「F4」
パワポには多くのショートカットキーがありますが、ここでは全てを紹介することはしません。しかし、ショートカットキーを覚えることで作業スピードが確実に向上します!
特に紹介したいショートカットキーの1つが「F4」です。同じ書式を何度も設定する場合、このキーを押すと、直前の操作を繰り返すことができます。
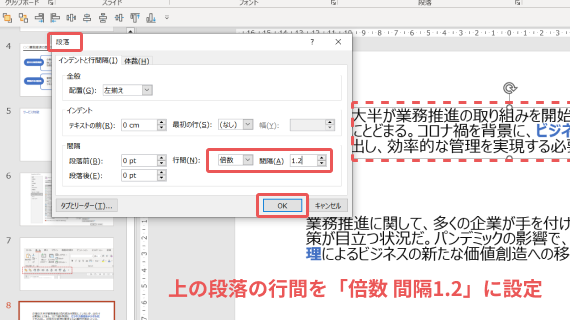
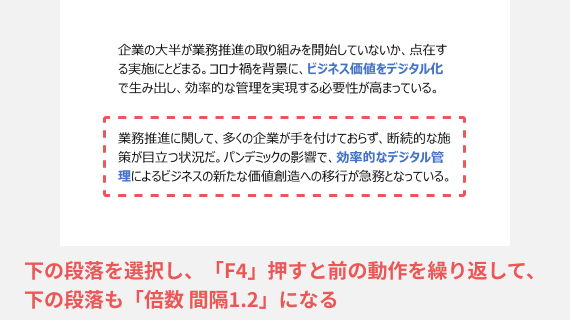
例えば、段落の行間を調整する場合、通常は「行間のオプション」から「行間」を選択し、適切な間隔を設定します。しかし、「F4」キーを使用すれば、一度設定した段落の行間を調整した後、他の段落でも同じ調整を簡単に適用することができます。
- 書式の行間設定の繰り返し


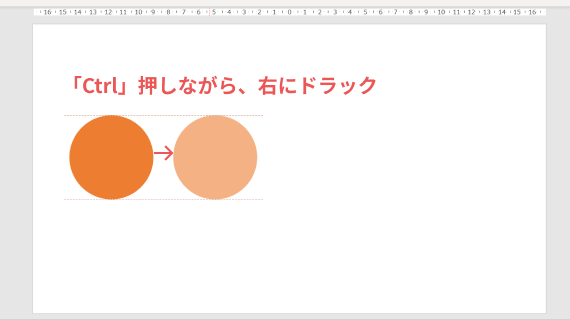
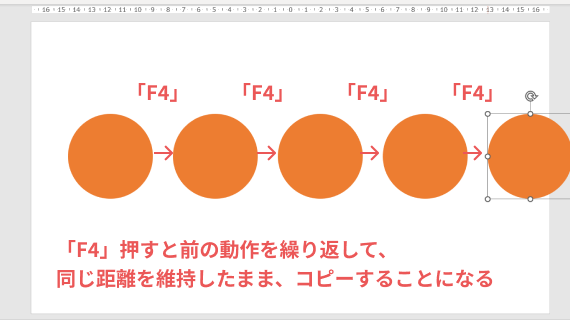
また、コピー&ペーストを何度も行う場合、F4キーが非常に便利です。通常、Ctrl+CでコピーしてCtrl+Vで貼り付けると、図形の位置がそれぞれ異なってしまいますが、F4キーを使用すると、直前の操作を繰り返すことで、コピーして右にペーストという動作を繰り返すことができます。
- コピー&ペーストの繰り返し


まとめ
今回はプレゼン資料の作成にあたり、デザインの基本テクニック4つを紹介しました。
- レイアウトのテクニック
- 色のテクニック
- テキストのテクニック
- グラフのテクニック
デザインを実現するためにパワポの効率アップに繋がる小技も紹介しました。
- 配置ツール
- クイックツールバーの設定
- ショートカットキー「F4」
資料作成の際に以上の内容を意識して進めてみてはいかかでしょう。
なお、デザインはセンスに頼るのではなく、日常の中で常にデザインを観察することが重要となります。電車の広告や、毎日使うスマホのアプリ、お店のメニューなど、デザイナーでなくても、「一般の人が共感しやすい、美しいと感じる、良いデザインの平均値」を把握することで、良いプレゼン資料を作れるはずです!
ぜひ、プレゼン資料を作成する際に、今回ご紹介した内容を活用いただけますと幸いです。



