はじめに
三菱総研DCS デジタル企画推進部の立野です。
私が所属しているエクスペリエンスデザイングループ(以下、XDGr)のメンバーは、品質向上のためDCS社内の開発標準(システム開発の手順や成果物等の統一基準)に「アクセシビリティ基準」と「ユーザビリティ基準」を追加します。その支援ツールとして「UIデザインチェックツール」を開発しました。
このツールの開発にまつわるお話を、4本立てのブログでお伝えしております。
今回はその最終回となる第四弾の「アクセシビリティ・ユーザビリティ編」です。
アクセシビリティ、ユーザービリティとは?
本題に入る前に、一般的に考えられているアクセシビリティとユーザビリティの定義についてご紹介します。
・アクセシビリティの定義
アクセシビリティとは「幅広い範囲の人が利用可能であること」を指します。
これは、JIS X 8341-1 という規格の中で定義されています。
様々な能力を持つ最も幅広い層の人々に対する製品、サービス、環境又は施設(のインタラクティブシステム)のユーザビリティ
(引用:高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第 1 部:共通指針JIS X 8341-1:2010 (ISO 9241-20:2008) – 序文)
定義のなかで「様々な能力を持つ最も幅広い層の人々に対する・・・ユーザビリティ」と定義されているように、利用者・目的・状況を限定せず、幅広い人に対する「使いやすさ」を表す言葉がアクセシビリティです。
・ユーザビリティの定義
ユーザビリティとは「特定のユーザーが特定の状況において、操作を効率よく行うことができること」を指します。これは、ISO 9241-11という規格の中で定義されています。
ある製品を、特定の利用者が、特定の目的を達成しようとするにあたって、特定の状況で、いかに効果的に、効率的に、満足できるように使えるかの度合い
「特定の〜」という言葉が繰り返し使われているように、製品を使用する利用者・目的・状況が限定された範囲での「使いやすさ」を表す言葉がユーザビリティです。
・定義の違いとその関係性
アクセシビリティとユーザビリティはどちらも製品・サービスの「使いやすさ」を意味する言葉ですが、対象とする利用者が「万人向けか」「特定の誰か」なのかによって大きく意味が異なります。

定義の違いから関係性を整理すると、特定の利用者に向けた使いやすさ(=ユーザビリティ)を満たすためには、まずは幅広い人たちが利用できる状態(=アクセシビリティ)であることが求められます。
つまり、使いやすさを求めた製品・サービスを開発するにあたって、アクセシビリティが満たされていることは必須であり、その上で、ユーザビリティを満たしていくにつれて、ユーザーの満足度や生産性が向上していきます。
開発システムのUIデザイン品質を向上させるためには、ユーザビリティとアクセシビリティのどちらも向上させることが必要です。
DCSの社内標準に追加される基準について
ここからは、DCSの社内標準に追加される「アクセシビリティ基準」と「ユーザビリティ基準」についてご紹介します。
・背景と目的
「アクセシビリティ基準」「ユーザビリティ基準」が社内標準に追加される背景として、
お客様から、開発したシステムが「使いづらい」と言われた際に、開発者側で「どこが」「なぜ」使いづらいか分からず、使いやすさの改善について十分な対応が出来ていないことがあります。
そこで、DCSが開発するシステムのUIデザイン品質を底上げすることを目的に、社内標準として「アクセシビリティ基準」と「ユーザビリティ基準」を追加することになりました。
・アクセシビリティ基準について
「アクセシビリティ基準」は JIS X 25010 をベースとして、DCSで開発する全てのシステムにおいて適用できるように汎用的な項目を抽出して、社内用にカスタイマイズしています。
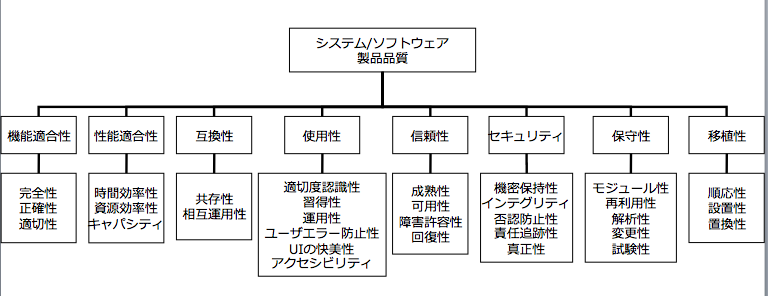
基準のベースとなる JIS X 25010(国際規格ISO/IEC 25010)はソフトウェア製品の品質に関する規格で、ソフトウェア製品の品質を担保・評価するために8つの品質特性が定義されています。

8つの品質特性のなかでも「使用性(Usability)」には、以下の6つの品質副特性が定義されています。
| 品質副特性 | 概要 |
|---|---|
| 適切度視認性 | ユーザーがシステムの目的や機能、使用方法を理解できるか |
| 習得性 | ユーザーがシステムの操作方法を習得するために必要な時間や労力 |
| 運用操作性 | ユーザーがシステムを正しく効果的に使用するために必要な操作の容易さや正確性 |
| ユーザーエラー防止性 | ユーザーがシステムを誤った操作をした場合に、エラーが発生することを防止するための機能があるか |
| ユーザーインターフェース快美性 | ユーザーがシステムを使用する際に、視覚的に魅力的であること、直感的でわかりやすいこと |
| アクセシビリティ | 障害を持つ人や高齢者などの、利用者の多様性を考慮したシステムの利用性 |
これらの性質をもとに、社内標準ではシステムの持つコンポーネントや操作の単位に分類して、チェック項目を作成しました。
- ページタイトル
- ナビゲーション
- テキスト
- 情報伝達
- コンポーネント
- 自動再生
- 拡大
- フォーカス
- 画像
- リンク
- 入力フォーム
- 誤操作回避
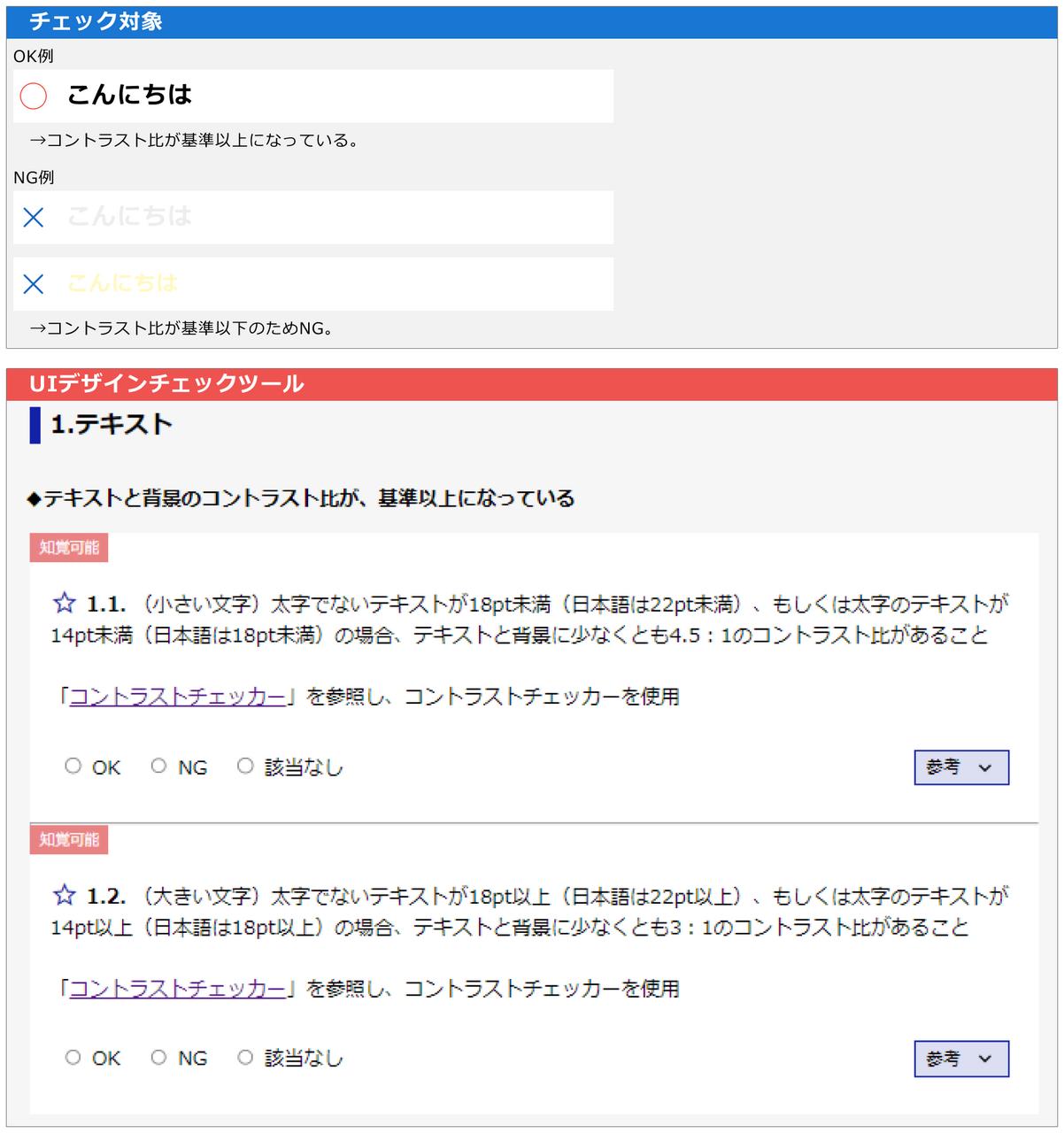
・アクセシビリティ基準のチェック例
すべてをご紹介するのは難しいため、ここでは基準項目の1つである「テキスト」を例に紹介します。
例えば、Webサイトやスマホアプリ内に「こんにちは」というテキストがあったとします。
背景とテキストの色のコントラスト比が大きいと視認性が高く、背景とテキストのコントラスト比が小さいと視認性が低くなります。
上記のように、UIデザインチェックツールを使用することで「テキストと背景のコントラスト比が、基準以上になっているか」の観点でチェックすることができ、アクセシビリティを確保することができます。
・ユーザビリティ基準について
ユーザビリティ基準では一般的なプロダクトの使いやすさの指標である「ヤコブ・ニールセン氏のユーザビリティ10原則」をベースに作成しました。
「ヤコブ・ニールセン氏のユーザビリティ10原則」では、人の一般的な経験則に基づいて作成された原則のため、ほとんどの製品・サービスにおけるヒューリスティック評価や、UI設計、ユーザビリティ評価に適用できることが特徴です。10個の原則とは以下の通りとなります。
- システム状態が視覚的に分かること(Visibility of system status)
- システムと実世界のマッチ(Match between system and the real world)
- ユーザー制御と自由度(User control and freedom)
- 一貫性と標準化(Consistency and standards)
- エラー防止(Error prevention)
- 記憶よりも見た目の分かり易さ(Recognition rather than recall)
- 柔軟性と効率性(Flexibility and efficiency of use)
- 美しく、最小限のデザイン(Aesthetic and minimalist design)
- エラー時にユーザが認識、診断、回復が可能(Help users recognize, diagnose, and recover from errors)
- ヘルプとドキュメント(Help and documentation)
「ユーザビリティ基準」では、上記の10の原則を網羅的にチェックできるようにしています。
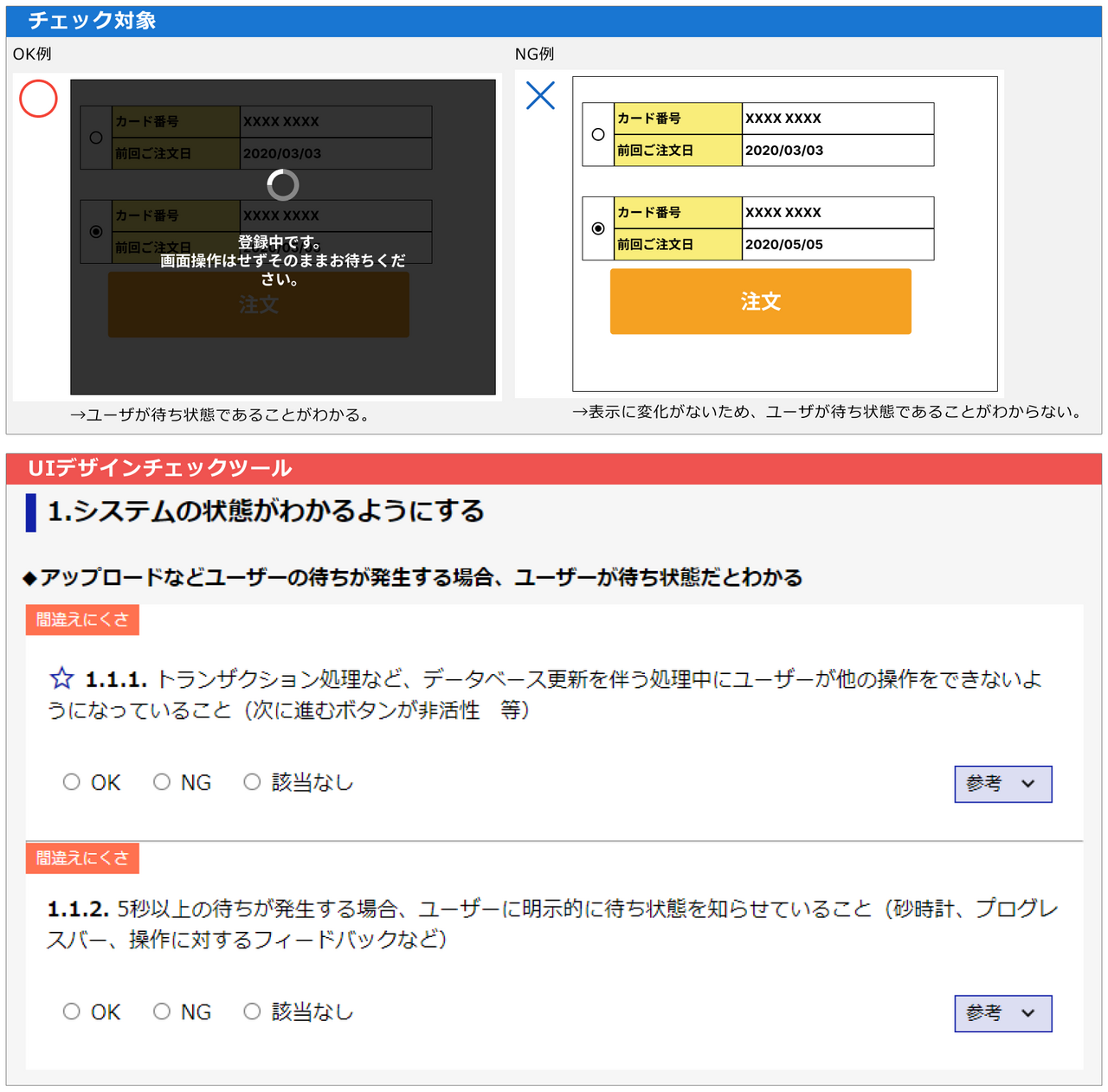
・ユーザビリティ基準のチェック例
ここでは、基準の1つである「システムの状態がわかるようにすること」についてご紹介します。
例えば、画面にある登録ボタンや確定ボタンを押下した際、ユーザーの待ち時間が発生する場合があります。その場合、ボタンを非活性にして表示したり、操作に対するフィードバックをすることで、ユーザーへ待ち時間が発生することを伝えることが必要です。
上記のように、UIチェックデザインツールで「ユーザーがシステムの状態がわかるようになっているか」をチェックすることで、開発システムのユーザビリティを確保することができます。
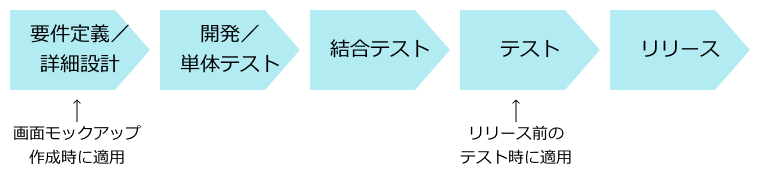
・UIデザインチェックツールの活用イメージ
アクセシビリティ基準とユーザビリティ基準は、開発プロセスのなかでも「要件定義」や「テスト(検証)」のフェーズで適用することを想定しています。
これらのタイミングでUIデザインチェックツールを活用することで、システムのUI設計やユーザビリティ評価の指標として有効であると考えています。
また、セルフチェックリストという位置づけで提供するため、誰でもチェックすることができます。
まとめ
これまでUIデザインチェックツール開発にまつわるお話を、4本立てのブログでお伝えさせていただきましたが、いかがでしたでしょうか?
連載したブログを通して、今回開発したUIデザインチェックツールやそれに伴うプロジェクト管理方法、開発技術などにも興味を持っていただければ嬉しく思います。
関連記事
- デザイン品質向上のための「UIデザインチェックツール」開発① ~概要編~
- デザイン品質向上のための「UIデザインチェックツール」開発② ~プロジェクト管理編~
- デザイン品質向上のための「UIデザインチェックツール」開発③ ~実装技術編~
- デザイン品質向上のための「UIデザインチェックツール」開発④ ~アクセシビリティ・ユーザビリティ編~