はじめに
三菱総研DCSデジタル企画推進部の木村です。この記事は当社で実施している研究開発活動「UIデザインチェックツール」の第三弾の記事になります。今回はツールの実装から得られたナレッジについてご紹介します。ツールや研究開発活動の概要については第一弾の記事よりご覧いただけます。
UIチェックツールの実行環境について
開発したツールの実行環境について記載します。今回のツールはGoogle Chromeの拡張機能*として開発することに決定しました。
決定に至った背景ですが、ツールにはUIデザインチェックを自動化する機能を実装したかったからです。例えば、チェック対象ページで入力フォームが検出されなければ、入力フォームに関するチェック項目を「該当なし」と自動判定させます。

この機能を実現するには、チェック対象ページのDOM**情報を取得する必要がありますが、Chrome拡張機能であればチェック対象ページのDOM情報が取得可能であることがわかりました。また、チェック対象ページを確認しながらチェック作業もできるので、ツールをChrome拡張機能として開発することにしました。
*Chrome拡張機能について
Chrome拡張機能をインストールすることで新しい機能を追加することができます。例えば、Webページの翻訳やスクリーンショットの加工などができます。Chromeウェブストアからのダウンロードのほかに、自身で拡張機能を開発することも可能です。
**DOMとは
DOMとは、Document Object Modelの略で、HTMLやXML文書などを取り扱うためのインタフェースです。DOMではJavaScriptなどプログラミング言語からHTMLの要素を操作するためのAPIが提供されています。
Chrome拡張機能の開発方法について
ここではChrome拡張機能の開発方法についてご紹介します。
今回は開発者ツール内にUIデザインチェックツールを作成したので、その方法も合わせてご紹介します。
▼開発方法
拡張機能を開発するには、まずmanifest.jsonというWebアプリケーションの情報をChrome内に提供するファイルを作成します。このファイルに拡張機能に関する情報を記述します。
以下はmanifest.jsonに記載する内容の一例になります。
{
"name": "UIデザインチェックツール",
"version": "2.4",
"description": "UIデザインチェックを行うツールです。",
"devtools_page": "./dev/devtools.html",
"manifest_version": 3,
"permissions": ["tabs", "scripting"],
"host_permissions": ["http://*/*", "https://*/*"],
"background:" {
"service_worker": "background.js"
}
}
- name
拡張機能の名前 - version
拡張機能のバージョン - description
拡張機能の説明 - devtools_page
開発者ツール内に表示するHTMLファイルを指定します。 - manifest_version
マニフェストファイルのバージョンを指定します。記事公開時点での最新バージョンは3です。 - permissions
ChromeAPI(Chrome拡張機能に関するAPI)を使用する場合は該当するpermission(許可)を記載する必要があります。 - host_permissions
ツールを動かす対象のURLを記述します。今回のツールでは特定のサイトでの使用に限定していないため、「*(アスタリスク)」を用いた書き方にしています。 - background
バックグラウンドで動かすJavaScriptファイル名を記述します。
devtools_pageで指定したHTMLは以下のように記述します。
<html>
<body>
<script src="devtools.js"></script>
</body>
</html>
HTML内で呼び出しているdevtools.jsは以下のように記述しています。このように記述することで開発者ツール内にChrome拡張機能のタブが追加されます。
chrome.devtools.panels.create(
'UI_CheckTool', '', '../src/pages/manageCheckPages/index.html'
);
引数の1つ目は追加するタブ名、2つ目はアイコンファイル(今回は未指定)、3つ目は初期表示するHTMLを指定します。
▼拡張機能の追加方法
開発した拡張機能は以下のように追加します。
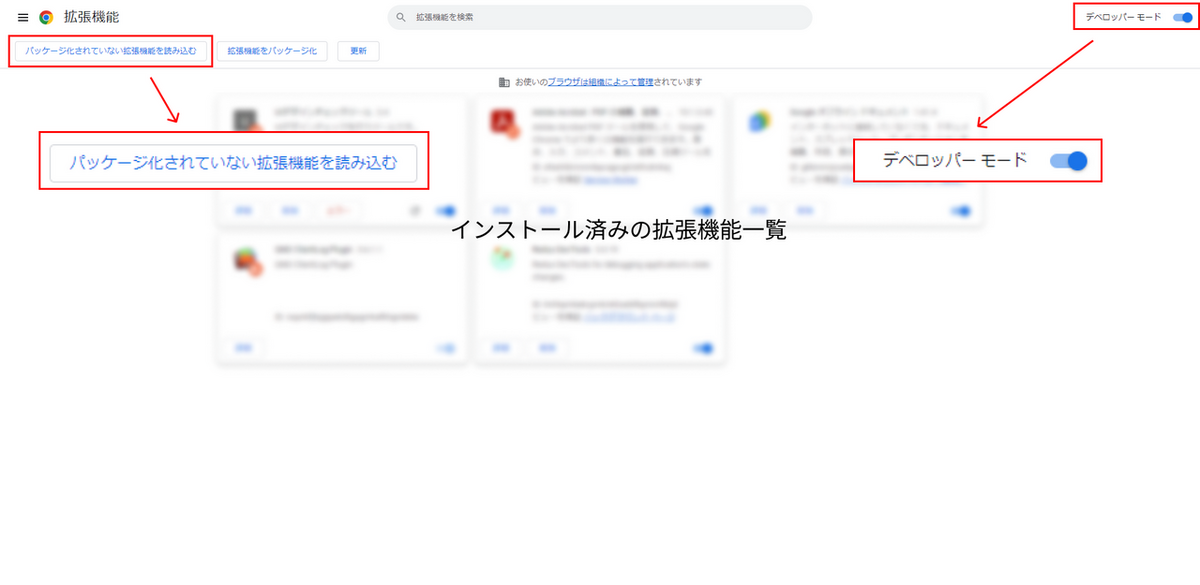
Chromeの設定から拡張機能を選択し、「パッケージ化されていない拡張機能を読み込む」を選択します。
※デベロッパーモードを有効にするのを忘れないでください。
 フォルダ選択をするように促されるので、先ほど作成したファイルやツール本体など、一式が入っているフォルダを選択すると、拡張機能の一覧に追加されます。
フォルダ選択をするように促されるので、先ほど作成したファイルやツール本体など、一式が入っているフォルダを選択すると、拡張機能の一覧に追加されます。
▼実行結果
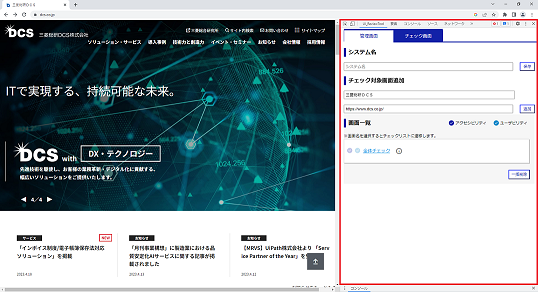
追加したChrome拡張機能はこのように開発者ツール内に表示されます。
表示内容はdevtools.jsで指定したindex.htmlの内容になっています。

チェック自動化機能について
ここではツールの中でも特徴的な機能である、チェック自動化機能についてご紹介します。
チェック自動化の流れは以下のようになっています。
- チェック対象ページのDOM情報を取得
- チェックに関係する要素(input, imgなど)の有無を判定
- 判定結果が「なし」だった場合、チェック結果を「該当なし」とする
▼実装方法
前述の流れに関して実装方法をご紹介します。
チェック対象ページのDOM情報を取得するには、chrome.runtime.executeScriptという関数を使用します。
この関数はchrome.scripting APIから呼び出すことができるものですが、Webサイト上で任意の関数を実行するために使用します。
※前述したmanifest.jsonでpermissionにscriptingを指定しておくことで、scripting APIを使用できるようになります。
export const updateView = (titleList, checkPage, key) => {
chrome.runtime.sendMessage({ method, 'clear' }, () => {
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
chrome.scripting.executeScript(
{
target: { tabId: tabs[0].id },
function: getDocumentInfo,
},
() => {
~~ 以降省略 ~~
この関数はチェック項目の見た目を必要に応じて更新する関数ですが、アクティブなタブに対してexecuteScriptを実行しています。また、getDocumentInfo関数内でDOM情報の取得を行っています。他にもプログラムではバックグラウンドで動くbackground.jsとの処理も記述してありますが、今回は詳細は割愛します。
以下は、getDocumentInfo関数内の一部ですが、チェック対象ページの特定の要素の数(length)を取得することで要素の有無を判定しています。
const inputCount = document.getElementByTagName('input').length;
この取得結果が1以上だった場合は対象の要素が「あり」と判定し、0だった場合は「なし」と判定します。
要素が「なし」と判定された場合、ツール内で要素と関係しているチェック項目は自動的に「該当なし」にチェックを入れるようにします。
// 要素に関する設問の回答を「該当なし」に変更する
for(let i = 0; i<elmArray.length; i++){
// OKまたはNGで回答している場合は更新しない
if(!document.getElementById(elmArray[i])[0].checked &&
!document.getElementById(elmArray[i])[1].checked) {
document.getElementById(elmArray[i])[2].checked = true;
}
}
こちらは「該当なし」に自動でチェックを入れるプログラムです。forループで該当するチェック項目すべてに対して「該当なし」とチェックを入れる処理となっています(配列の[0]が「OK」、[1]が「NG」、[2]が「該当なし」に対応しています)。ただし、必ず回答を「該当なし」にしてしまうと、実行前に手動で「OK」「NG」に回答した項目まで「該当なし」に変えてしまうことが想定されます。そのため、いずれにもチェックが入っていない項目にのみ「該当なし」と自動でチェックを入れるようにしています。(要素の検出精度が100%ではないためこのようにしています)
▼実行結果
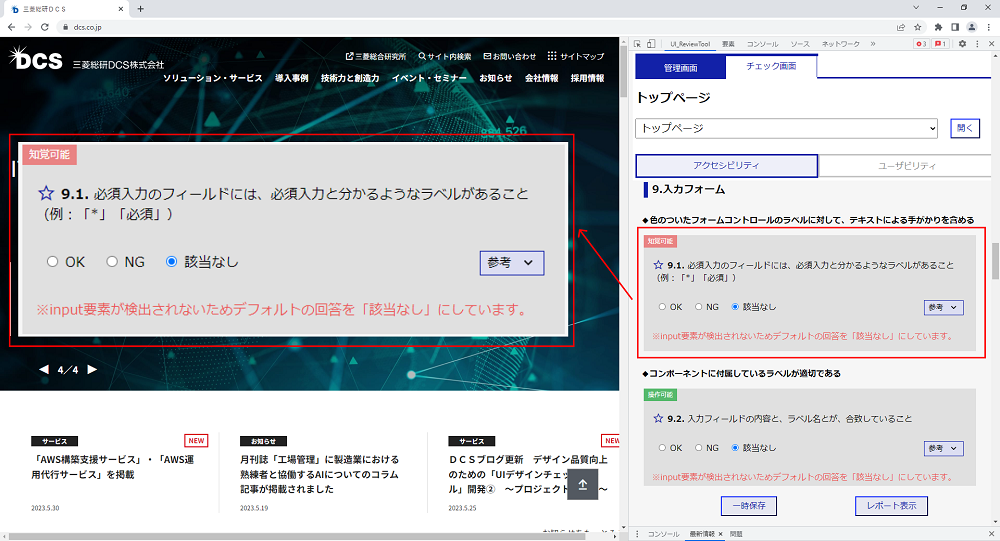
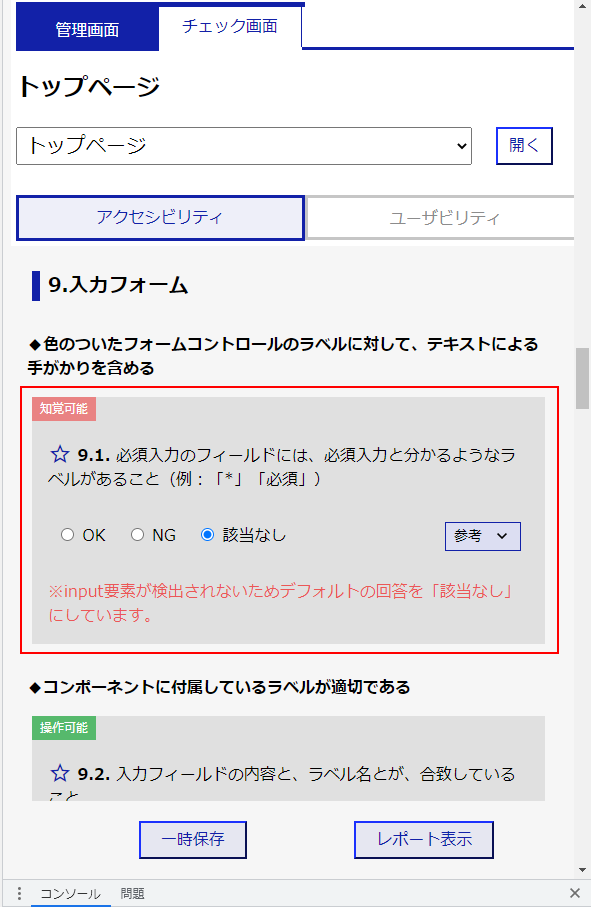
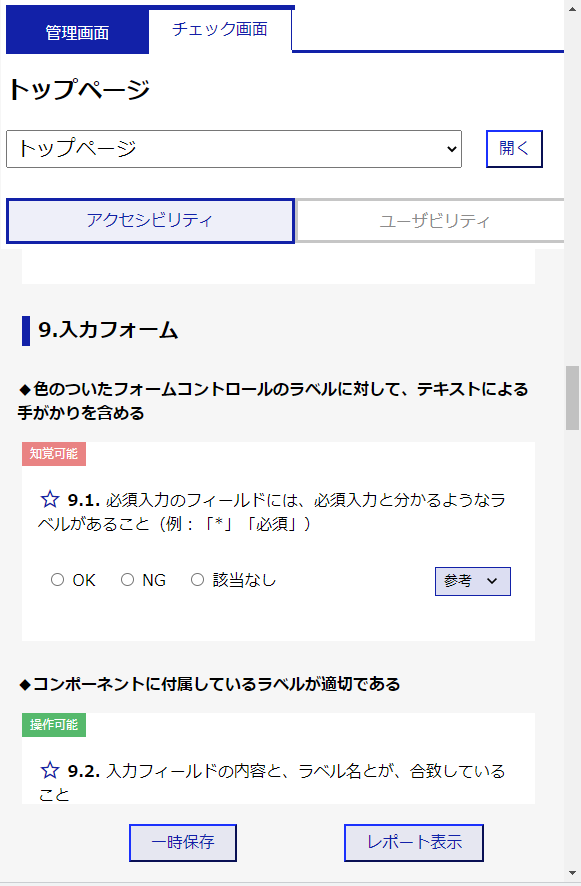
- 要素が検出されなかった場合 ページ内でチェック項目に関する要素が1つも検出されなかった場合、デフォルトの回答を自動で「該当なし」とします。また、背景色をグレーに変更し、「※input要素が検出されないためデフォルトの回答を『該当なし』にしています。」のような文言を表示します。
- 要素が検出された場合 ページ内でチェック項目に関する要素が検出された場合、前述のような処理は行いません。
以下は、入力フォームに関するチェック項目での表示内容となります。入力フォームが無い場合は回答する必要がなくなるため、自動で「該当なし」にすることで回答にかかる負荷を軽減します。


まとめ
- 記事ではUIデザインチェックツールの開発方法についてご紹介しました。
- 今回はHTMLやCSS、JavaScriptで開発しましたが、Reactなどライブラリを使用した開発についても調べていきたいと思います。
- この記事が皆さんがChrome拡張機能を開発する際のご参考になれば幸いです。
関連記事
- デザイン品質向上のための「UIデザインチェックツール」開発① ~概要編~
- デザイン品質向上のための「UIデザインチェックツール」開発② ~プロジェクト管理編~
- デザイン品質向上のための「UIデザインチェックツール」開発③ ~実装技術編~
- デザイン品質向上のための「UIデザインチェックツール」開発④ ~アクセシビリティ・ユーザビリティ編~



