三菱総研DCSデジタル企画推進部の唐澤です。
私が所属しているエクスペリエンスデザイングループ(以下、XDGr)のメンバーは、品質向上のためDCS社内の開発標準(システム開発の手順や成果物等の統一基準)に「アクセシビリティ基準」と「ユーザビリティ基準」を追加します。その支援ツールとして「UIデザインチェックツール」を開発しました。
このツールの開発にまつわるお話を、4本立てのブログでお伝えしていこうと思います。
今回はその第一弾、ツールの概要をご紹介する「概要編」です。
活動概要
システム開発において、UIデザイン品質を向上させることは、ユーザーの満足度や生産性向上に繋がります。
しかしUIデザイン品質を向上させるには有識者が必要であり、相応の工数も要するというハードルがあります。
そこでXDGrでは、開発したシステムに対し、有識者でなくともUIデザイン視点での評価を行えるように、社内標準に新しく「アクセシビリティ基準」と「ユーザビリティ基準」を追加する活動を進めてきました。
それらの基準を用いることで、システムのアクセシビリティとユーザビリティをチェックすることができます。
今回ご紹介する「UIデザインチェックツール」は、「アクセシビリティ基準」と「ユーザビリティ基準」を社内標準へ導入することに伴い、それらの基準をより便利に使ってもらうために開発したツールとなります。
ツール概要
◆機能・利点
UIデザインチェックツールは、チェックしたい画面を見ながら、用意された設問に手動でチェックしていくことで、アクセシビリティとユーザビリティの達成度を判定することができるツールとなっています。
Google Chrome拡張で実装されているため、Google Chromeでチェックしたい画面とツールを同時に開いて使います。(図1参照)

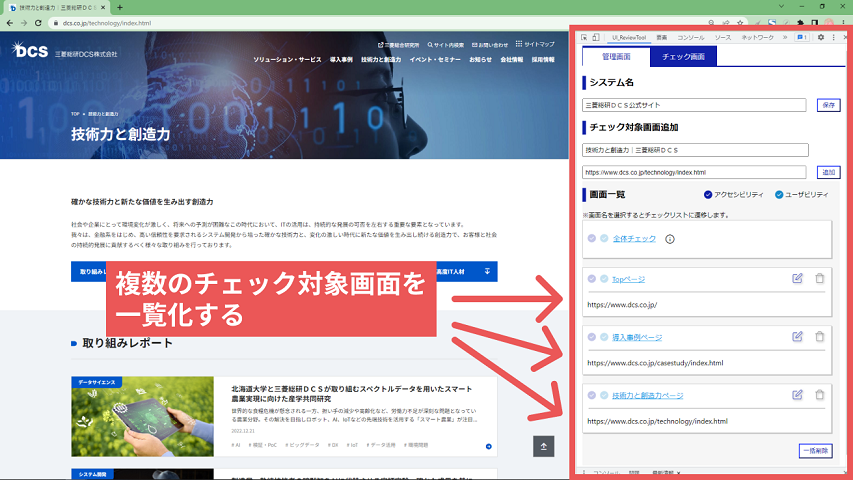
また、図1の対象画面をチェックする際に使う「チェック画面」とは別に、チェック対象画面を一元管理できる「管理画面」があります。
管理画面ではチェック対象画面を一覧化し、チェック済みかどうかも確認できるため作業を効率的に行えます。(図2参照)

このツールの利点としては以下が挙げられます。
- 対象画面で必要なチェック項目・設問を、ツールが自動で絞り込んでくれる(◆動作原理↓で解説)
- チェック対象画面とチェック項目・設問とを、同一画面上で見比べられる(図1参照)
- 管理画面で、チェック対象画面を一元管理できる(図2参照)
- 判定結果レポートをCSV出力できる
これらの利点により効率的にチェック作業を進めることができます。
◆チェック項目・設問
UIデザインチェックツールでは、アクセシビリティとユーザビリティにそれぞれ観点の異なる「チェック項目」があり、その配下にいくつかの「設問」があります。
各設問に対して「OK」、「NG」、「該当なし」を答えていく形式でチェックを行います。
例えば、アクセシビリティのチェック項目「入力フォーム」の中の設問の一つに「入力フォーム内、または近辺に入力例と書式の説明があること」があります。
この設問に対し、満たしている場合は「OK」、満たしてない場合は「NG」、そもそもページ内に入力フォームがない場合は「該当なし」となります。
チェック項目と設問の数、チェック項目の内容を以下に記します。
チェック項目数・設問数
| チェック項目数 | 設問数 | |
| アクセシビリティ | 12 | 46 |
| ユーザビリティ | 10 | 56 |
チェック項目内容
・アクセシビリティ
- ページタイトル
- ナビゲーション
- テキスト
- 情報伝達
- コンポーネント
- 自動再生
- 拡大
- フォーカス
- 画像
- リンク
- 入力フォーム
- 誤操作回避
・ユーザビリティ
- システムの状態が分かるようにする
- 実際の利用環境に適合したシステムを作る
- ユーザーに操作の主導権と自由度を与える
- 一貫性を持たせる
- エラーの発生を事前に防止する
- 記憶しなくても、見ればわかるデザインを行う
- 柔軟性と効率性を持たせる
- 最小限で美しいデザインを施す
- ヘルプとマニュアルを用意する
- ユーザーがエラーを認識し、診断し、回復できるよう支援する
上記の項目は、ユーザーがシステムを快適に使うための重要な観点となっています。
◆動作環境
前述の通りUIデザインチェックツールは、Google Chrome拡張上で動作します。
一つのウインドウにチェック対象画面とチェック機能の両方を表示できるため、シームレスにチェックを行うことができます。
◆動作原理(HTMLソース解析)
UIデザインチェックツールには、チェックが必要な項目のみに絞り込む機能があります。
動作原理としては、チェック対象画面のHTMLソースを読み取り、設問と関連するタグの有無で判定をするという仕組みです。
例)HTMLソースに<img>タグがなければ、画像に関する設問の回答を「該当なし」に設定
開発当初は、システム画面を読み込ませるとサイト全ページのUIデザイン判定結果が表示される、全自動チェックツールを検討していました。
しかし、UIデザインの項目の中には、機械だけでは判定できず、人の目での判断が必要なものがあり、全自動チェックの実現は難しいことが分かりました。
そこで、人の目で判断する際の手助けとなる、自動絞り込み機能を実装することとなりました。
開発概要
◆開発手法・開発言語等
ツールの開発工程における要件定義・設計・開発・テストはアジャイル開発によって行いました。
2週間単位で要件定義からテストを繰り返し、その時々の状況に合わせて開発を進めていきました。
開発に関して、普段の開発ではJavaSciptのSPAフレームワークであるReactを使用していますが、要件として挙がっていた機能(チェック対象ページのHTMLソースを取得する等)をReactで実現できるかどうかがわからず、検証するまでに至らなかったため、今回はReactを使用しないことに決めました。
下記の表がツール開発で使用した環境・言語・手法・ツールなどの一覧です。
| 動作環境 | Google Chrome拡張機能 |
| 開発言語 | HTML, CSS, JavaScript |
| 開発手法 | アジャイル開発 |
| ソースコード管理 | GitLab |
| 使用ライブラリ | Chart.js(グラフ描画用) |
| デザインツール | Figma |
開発メンバーの役割は以下の通りです。
- PO:システム開発の責任者
- PJ支援:プロジェクトの後方支援
- PM:プロジェクト進行の統括
- UXデザイナー:ツールを使う際のユーザー体験を考える
- UIデザイナー:ツールのUIデザインを作成
- フロントエンドエンジニア:ツールの開発・実装
一人一つの役割というよりは、PM以下は必要に応じてそれぞれの役割をまたがって実施していました。
私自身はフロントエンドエンジニアとしてツールの開発と実装を主に行い、たまにUIデザインにも関わっていました。
まとめ
本ブログでは「UIデザインチェックツール」の概要を紹介しました。
UIデザインチェックツールの作成は、私自身ツール開発の良い勉強になったと同時に、アクセシビリティやユーザビリティに関する知識の再確認にもなり、とても有意義な経験となりました。
あとは今後、我々の作ったツールが、当社サービスの品質向上の一助となったらとても嬉しく思います。
第二弾のブログでは、ツール開発のプロジェクト管理手法について紹介します。お楽しみに!
関連記事
・デザイン品質向上のための「UIデザインチェックツール」開発① ~概要編~
・デザイン品質向上のための「UIデザインチェックツール」開発② ~プロジェクト管理編~
・デザイン品質向上のための「UIデザインチェックツール」開発③ ~実装技術編~
・デザイン品質向上のための「UIデザインチェックツール」開発④ ~アクセシビリティ・ユーザビリティ編~



