はじめに
三菱総研DCSデジタル企画推進部の湯本です。
私が所属しているエクスペリエンスデザイングループ(以下、XDGr)のメンバーは、品質向上のためDCS社内の開発標準(システム開発の手順や成果物等の統一基準)に「アクセシビリティ基準」と「ユーザビリティ基準」を追加します。その支援ツールとして「UIデザインチェックツール」を開発しました。
このツールの開発にまつわるお話を、4本立てのブログでお伝えしていこうと思います。
今回は第二弾の「プロジェクト管理編」です。
目次
UIデザインチェックツールとは
当グループは、社内のUIデザイン品質を向上させるという役割を担っています。
その一環として「アクセシビリティ基準」「ユーザビリティ基準」を社内標準に追加しており、従来はExcelシートで基準を管理していました。

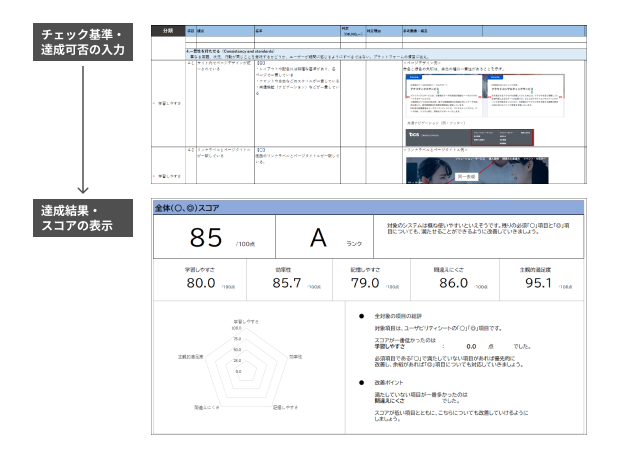
基準の達成可否を入力するとグラフで結果が表示されます。
今回開発した「UIデザインチェックツール」(以下、チェックツール)は、チェックしたい画面を見ながら用意された設問に手動でチェックしていくことで、アクセシビリティとユーザビリティの達成度をブラウザ上で判定することができるツールとなっています。

チェックツールの詳しい仕様については第一回記事「UIデザインチェックツール開発① ~概要編~」をご覧ください。
開発の進め方
今回はアジャイル開発でプロジェクトを進めていきました。
アジャイル開発とは、小規模な「要件定義・設計・開発・実装・テスト・運用」のサイクルを繰り返していく開発手法です。
対して従来のソフトウェア開発で用いられてきた手法であるウォーターフォール開発は、プロジェクトを通して一つの「要件定義・設計・開発・実装・テスト・運用」を実施します。
アジャイル開発は機能ごとに開発のサイクルを繰り返すため、ウォーターフォール開発と比べると手戻りや仕様変更が発生した際にも柔軟に対応できることが強みです。
今回は実案件での検証を予定しており、フィードバック結果も仕様に取り込むことなどが考えられたので、仕様を柔軟に調整しながら開発を進行できるアジャイル開発で進めることにしました。
プロジェクトの進め方
私はPMとして以下の流れでチェックツールの開発を進めていきました。
- チェックツールの実現目標を設定
- ユーザーストーリーマッピング
- 実装の優先順位付けとスケジュール作成
- 開発と進捗管理
1.チェックツールの実現目標を設定
本チェックツールは「アクセシビリティとユーザビリティの達成度を判定することができるツール」という前提で研究開発が始まりました。しかし、チェックツールが「誰に」「何を提供するのか」という部分についてはメンバー間で共有できていなかったため、まず初めに大きな方向性である「本ツールで実現したい価値」を設定するところからスタートしました。
実際に設定したチェックツールの価値とゴールはこちらです。
【チェックツールの価値】
- ユーザビリティ、アクセシビリティの基準チェックができる
- 利用時間:1画面15分以内
- 社内の誰が使用しても操作しやすい
【ゴール】
- ツールを用いてチェックした結果が、担当システムのUI改善に役立つ
2.ユーザーストーリーマッピング
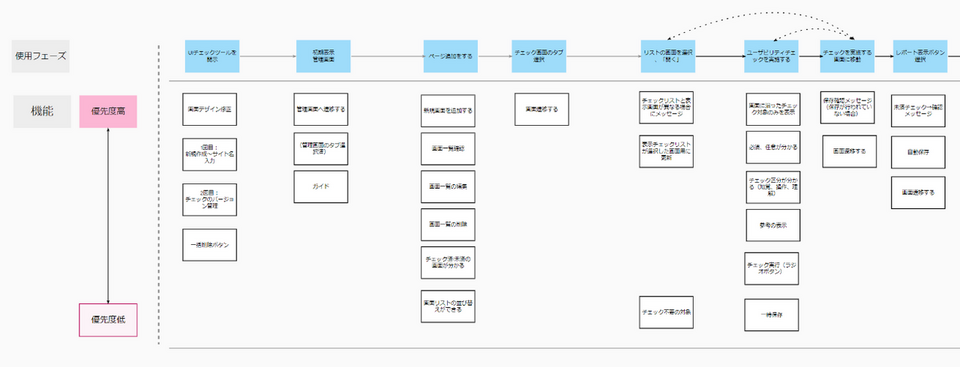
「1.ツールの実現目標を設定」で設定したゴールからチェックツールの機能として何を実装すべきなのかを考えるために、今回は「ユーザーストーリーマップ」を作成し、必要な機能の洗い出しを行いました。
【ユーザーストーリーマッピングとは】
プロダクトを使用するユーザーの行動を時系列で可視化した「ユーザーストーリー」を元に、ユーザーが必要とする機能や要求を優先度順にマッピングする手法のこと。ユーザーストーリーを元にして提供する価値を整理することで、UXに考慮した要件定義が可能となりプロダクトの方向性を明確にすることができる。

3.実装の優先順位付けとスケジュール作成
ユーザーストーリーマッピングによって「実装すべき機能」と、その機能の「ユーザーへの優先度」の洗い出しが完了しました。次は、実装すべき機能を開発スケジュールに落とし込んでいく作業に入っていきます。このフェーズでエンジニアのメンバーに機能ごとの「実装難易度」を設定してもらいました。基準は「実装に必要な期間」として、具体的な数値は下記の通りです。
【実装難易度の基準】
- 実装難易度 高 : 1週間
- 実装難易度 中 : 3日
- 実装難易度 低 : 1日
次に、設定した実装難易度とユーザーへの優先度の掛け合わせによって実装の優先レベルを「大」「中」「小」に定めていきました。
【実装の優先レベル例】
- ユーザーへの優先度高 × 実装難易度低 = 実装の優先レベル:大
- ユーザーへの優先度低 × 実装難易度高 = 実装の優先レベル:小
- ・・・
実装の優先レベルが設定できたら、今回の開発期間の中でどの順番で対象の機能を実装するかを決めていきます。
開発期間は2週間を1単位とするスプリントを9回予定しており、1つのスプリントごとに実装する機能の工数を考慮しながら当てはめていきました。
4.開発と進捗管理
1つのスプリントの中で「中間確認」「完了確認」のタイミングを設け、メンバー全員で進捗状況を共有する場を設けました。今回の開発メンバーはほぼ全員がリモートワーク中心だったのでミーティングはオンライン中心となりました。オンライン間でのコミュニケーション活発のために、私たちが使用したコラボレーションツールを紹介します。
オンライン上で使用できるホワイトボードのツールです。オンラインのホワイトボードの良いところは、なんといっても無限に書き直しができることです。
今回は主にユーザーストーリーマッピングの作成において、メンバーへの確認や追記依頼で利用しました。
デザインコラボレーションツールで、昨年デザインツール大手のAdobe社がFigma社を買収したことで話題になりました。オンライン上でUIデザインを作成でき、チームメンバーに共有することができます。
今回はFigmaでチェックツールのUIデザインを作成し、実装に向けての細かい調整などを行っていきました。
タスク管理ツールです。プロジェクト単位でタスクを作成し、進捗状況を可視化できます。
今回は実装対象となった機能をタスクとして登録することで実装の完了/未完了状況を把握し、遅延していた場合はキャッチアッププランを考えていきました。
便利なツールをその時々の状況に合わせて利用していくことで、リモート環境でもチームメンバー一体となってチェックツールの完成を目指すことができました。
まとめ
本ブログでは、「UIデザインチェックツール」開発のプロジェクト管理について紹介しました。
アジャイル開発における工数の割り出し方法は、進行する案件や開発者の熟練度などによってアレンジしていく必要があるので、これからアジャイル開発を行う方にとって少しでも参考になれば幸いです。
ユーザーストーリーマッピングなどの要件定義の手法についてもぜひ試してみてください。
第三弾のブログでは、「ツール実装における技術」について紹介します。お楽しみに!
関連記事
・デザイン品質向上のための「UIデザインチェックツール」開発① ~概要編~
・デザイン品質向上のための「UIデザインチェックツール」開発② ~プロジェクト管理編~
・デザイン品質向上のための「UIデザインチェックツール」開発③ ~実装技術編~
・デザイン品質向上のための「UIデザインチェックツール」開発④ ~アクセシビリティ・ユーザビリティ編~



