はじめに
こんにちは、データテクノロジー部エクスペリエンスデザイングループの唐澤です。
皆さんはWebサイトなどの文章を読んだとき「なんかわかりづらい、、」と思って途中で読むのをあきらめたり、ぱっと見で読むのが大変そうだから無意識に読み飛ばしてしまうなんてことはありませんか?
ちなみにソレ、皆さんは全然悪くないです!
求めている内容なのに読むことを離脱してしまうのは「文章のデザイン」が原因かもしれません。
そこで今回は、皆さんが文章を書く立場になったときに役立つ、
読む人を離脱させない「わかりやすい文章」のデザインについてご紹介していこうと思います。
ぜひ、最後まで読んでください!
目次
そもそも、わかりやすい文章とは?
文章のわかりやすさは、「可読性」「視認性」「判読性」という3つの要素で決まります。
「可読性」は文章の読みやすさ、「視認性」はパッと見のわかりやすさ、「判読性」は文章の理解のしやすさを意味します。
「可読性」「視認性」「判読性」を高めることで、文章はグッとわかりやすくなります。
それでは、それら3つの要素を高めるための手法と具体例を紹介します。
可読性
可読性は文章や文字をスラスラ読めるかどうかの要素です。
漢字やひらがなの使い方や、文字や行の余白などに影響されます。
◆ひらがなを使おう!
基本的に文章をわかりやすく書きたいときは「ひらがな」を多く使うことがオススメです!
というのも、漢字ばかりの文章は見た目に威圧感が出てしまいがちです。
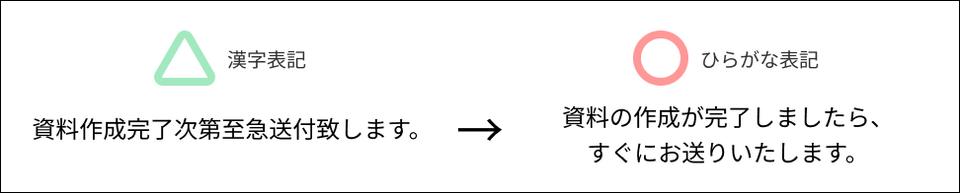
読む人の心理的なハードルを下げるためにも、漢字でなくともよさそうな言葉はひらがなに直してしまいましょう!
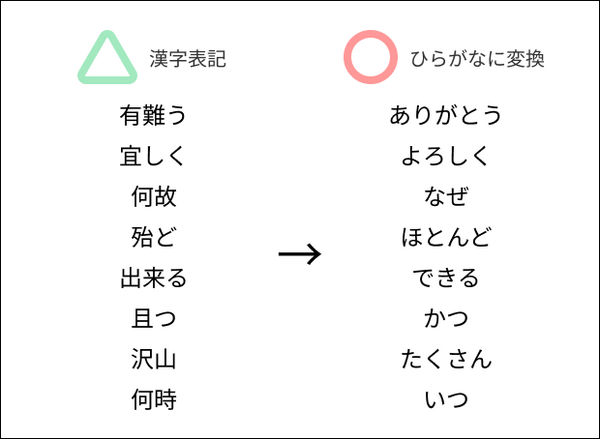
以下は漢字よりひらがな表記がわかりやすい単語の例です。
漢字とひらがなの比率は「3:7」(漢字:ひらがな)と言われており、新聞などはこの比率を基本として書かれています。
webサイトでもこの比率で書くことをおススメします。
カタカナやアルファベットが多く登場する文章の場合は「2:7:1」(漢字:ひらがな:カタカナ or アルファベット)にすると良いでしょう。
文章中の漢字の比率をチェックしてくれる便利ツールもあるので、セルフレビューの一環として使ってみるといいかもしれません!
<Webライターナレッジ|ひらく漢字(常用漢字)+テキスト内漢字率チェッカー>
漢字が多い文章を見ると、読む人は少し「うっ...」となってしまいがちです。
ひらがなを多めに使った文章を心掛けましょう!
(余談)
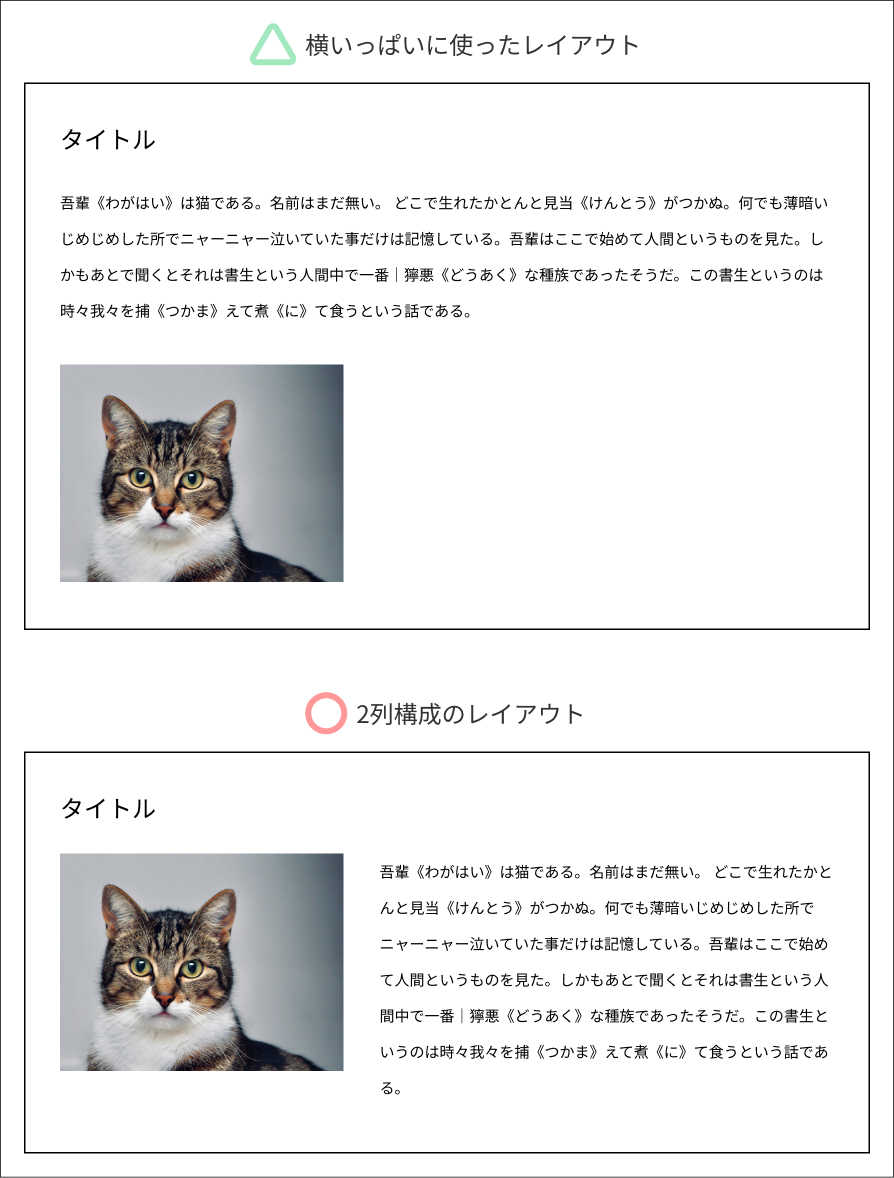
漢字の比率と同じくらい「文章と画像の比率」も読みやすい文章において重要な要素だと思います。
昨今、現代人の活字離れが進んでおり(マンガ除く)、そもそも文章を読むのが得意ではない人が多いです。<活字離れ、月0冊が半数…本探しの一助に「選書サービス」 - 産経ニュース>
そんな中で、伝えたいことをわかりやすく表現する文章内のイメージ画像の役割は大きいです。
特に情報を伝えるものでなくとも、文章内に画像を差し込むと読む人への心理的ハードルは下がります。
自身の文章を俯瞰して「なんか文字ばっかりだな、、」と思ったらイメージ画像を差し込んでみることをオススメします!
自分もよく使っているフリーイラスト素材サイトをいくつかご紹介しますので、よければご参照ください!
◆余白はしっかり取ろう!
余白は文章の読みやすさにとって非常に重要な要素です!
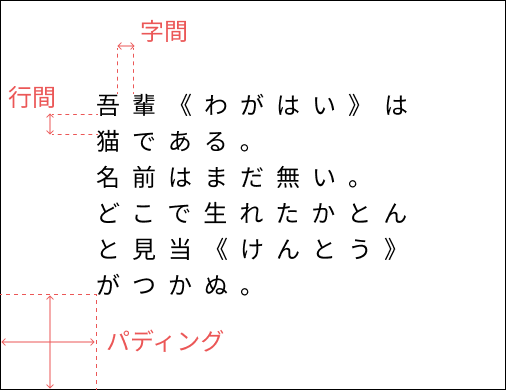
文章における余白としては「行間」「字間」「パディング(文章周りの余白)」が挙げられます。
それぞれの余白を適切に取ってあげることで、文章の読みやすさは格段に良くなります!
・行間
隣り合うの行同士の距離を「行間」といい、文字の上端から次行の文字の上端までの距離を「行送り」といいます。
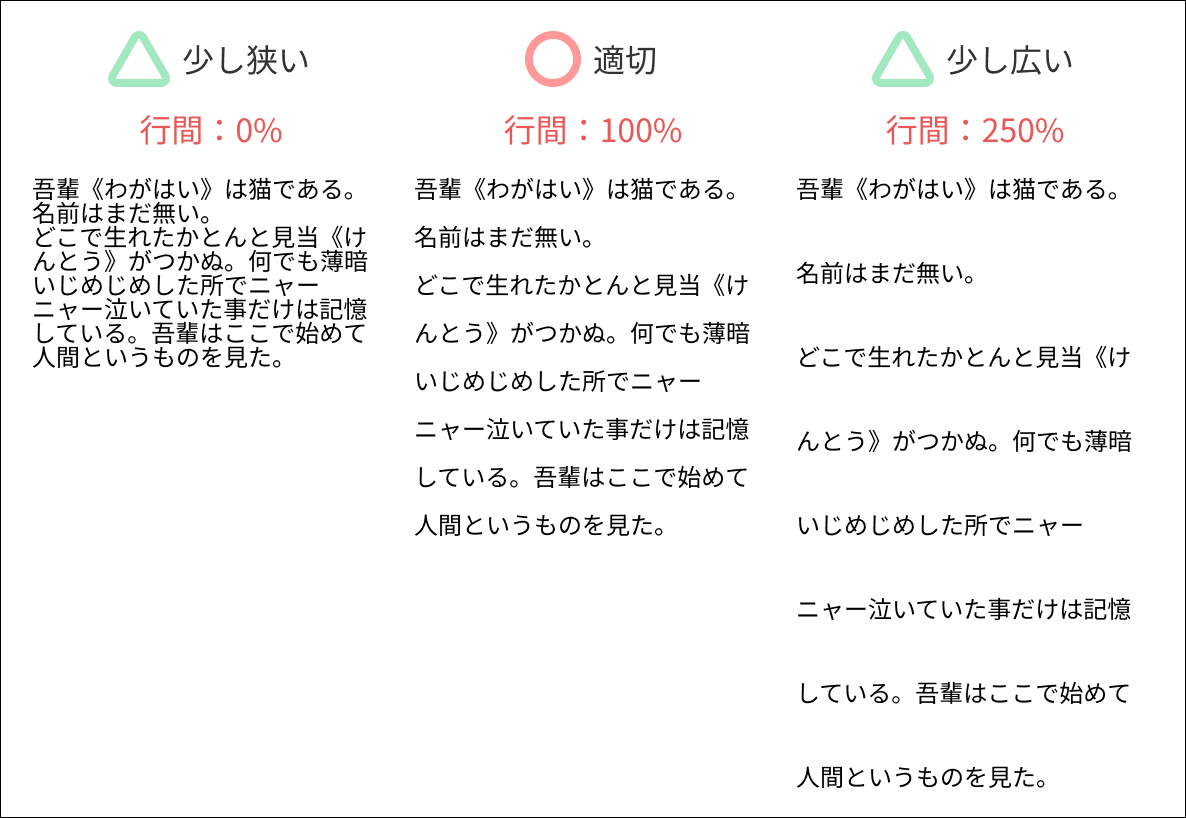
一般的な横書きの本文としての適切な行間はフォントサイズの50~100%と言われています。(行送りなら150~200%)
例えばフォントサイズを16pxにした際は、8~16pxが適切な行間となります。
それより狭いと少し窮屈、広いとゆったりしすぎる印象となってしまうため、じっくり読んでもらう本文としては適していません。
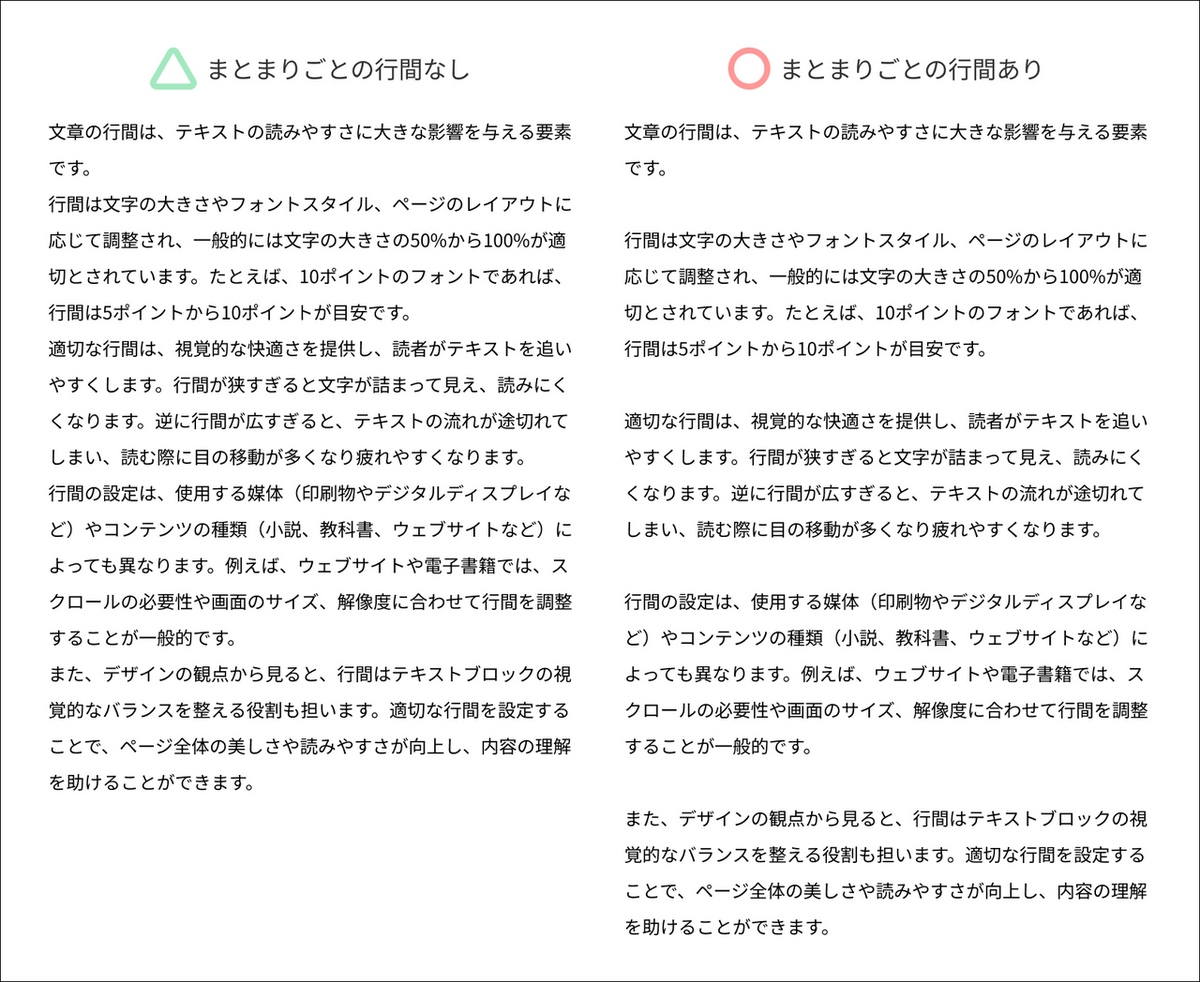
また、文章のまとまりごとに大きめの行間を空けるのも読みやすさを上げるテクニックの一つです!
・字間
文字同士の距離のことを「字間」といいます。
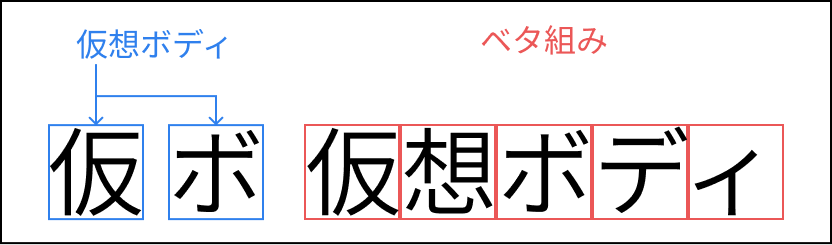
日本語フォントには、仮想ボディという正方形の空間が1文字ごとに存在するため、それを並べるだけで読みやすい字間の文章になっています。(これを「ベタ組み」といいます)
読みやすい字間としてはベタ組みか、フォントによっては文字サイズの5~10%ほど空けるのが良いでしょう!
例えばフォントサイズを16pxにした際は、時間を空ける場合、1~2pxほどが適切となります。
・パディング(文章周りの余白)
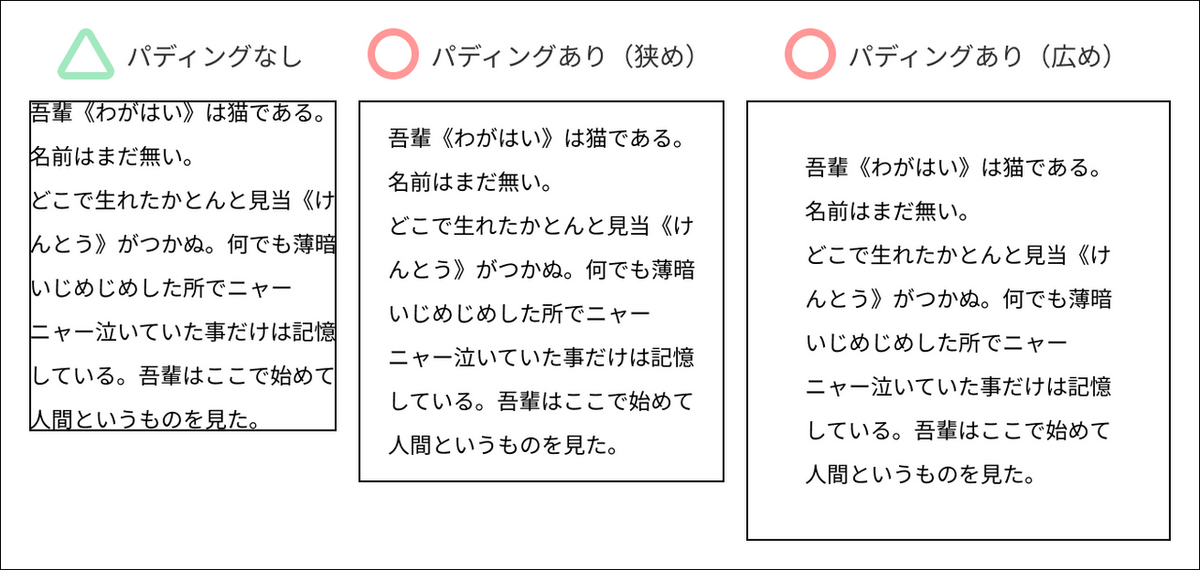
文章の周りに余白をしっかりとることは文章の読みやすさに大きな影響を与えます。
よくあるのは、パディングが狭すぎて文章に窮屈感が出てしまうパターンですね。
見た目が窮屈だと読む人の心理的なハードルを上げてしまう可能性があるので、パディングは十分に取りましょう!
これに関しては特に指標などはないので、自分で見てみて読みやすいところを探ってみましょう。
(余談)
上記では読みやすさの観点から余白は狭すぎたり、広すぎない方が良いと紹介しました。
しかしタイトルやキャッチコピーなどで「こんな印象を与えたい!」という場合は、むしろ余白を大胆に狭めたり広く取った方がユーザーに伝わりやすいデザインになります。
例えば、字間を極端に狭くすると、積極的でインパクトのあるデザインになります。
そのため派手な色や、大きくて太めの文字と相性が良いです。
反対に字間を広く取ると、高級感があり、洗練された感じのデザインになります。
そのため落ち着いた色や、小さくて細めの文字と相性が良いです。
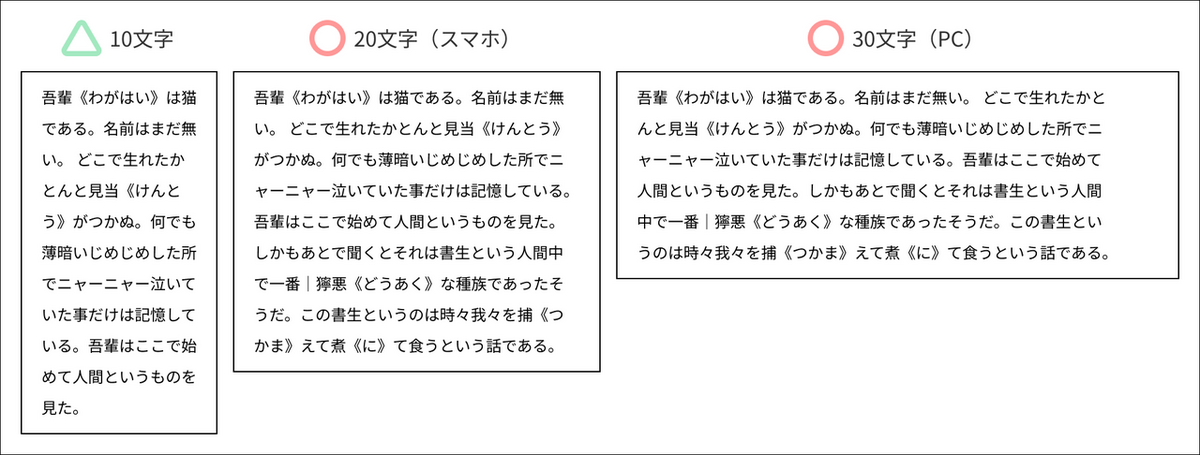
◆1行の文字数は30~40字程度に!
PC画面において一般的に1行ごとの文字数は30~40字程度、スマホ画面では20字前後が読みやすいと言われています。
1行が長すぎると目線の移動が大きくなってしまい、目が疲れたり、次の行を見失いやすくなります。
逆に短すぎても切れ目が多くなりすぎて、内容がわかりづらくなってしまいます。
レイアウトを工夫して読みやすい文章の幅を意識しましょう!
視認性
視認性は文字の認識のしやすさの指標です。
フォントや、文字の太さ、色、大きさなどで左右されます。
◆フォントは無難でよし!
フォントの選択は視認性に大きく影響します。
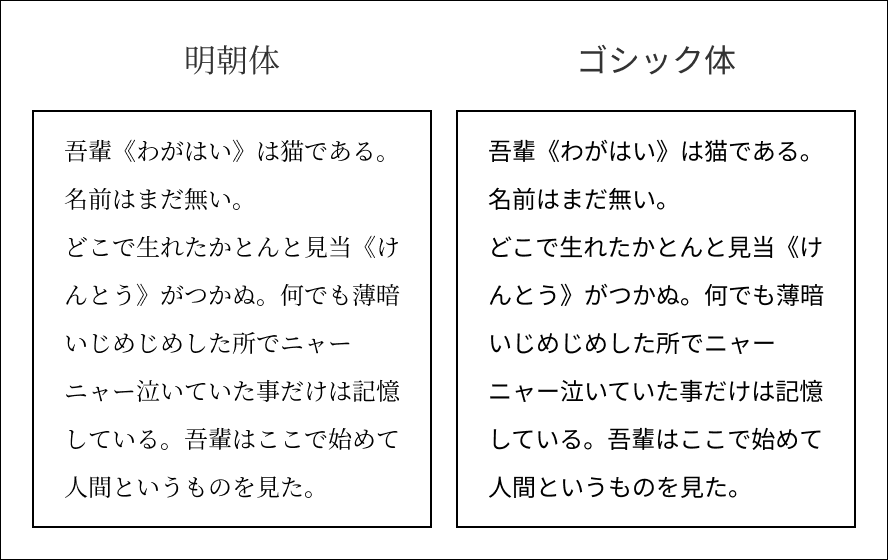
フォントは大きく分けて「明朝体」と「ゴシック体」があります。
モニターの解像度が低い場合、線が均一なゴシック体の方が視認性を保つことができます。
現代では基本的にPCもスマホも高解像度なため、あまり気にしなくていい観点ですが、Web上では見慣れているゴシック体を使う方が良いでしょう。
(もちろんサイトの雰囲気や与えたい印象によってゴシック以外のフォントを選択するのはOKです!)
ただ、ゴシック体であればどんなフォントでも視認性が高いというわけではないので、色んなフォントを試してみてから決めましょう!
よく使われるゴシック体のフォントとしては「ヒラギノ角ゴシック体」(MacやiPhoneで標準搭載)や、「Noto Sans JP」(無料)などが挙げられます。
これらはとても人気のフォントで、あらゆるサイトで用いられています。
もしフォント選定で迷う場合は、そのような良い意味で「無難なフォント」を選んでおけば間違いないでしょう!
◆コントラストを意識しよう!
文字の視認性を高める手段としては、「太くする」「サイズを大きくする」「目立つ色にする」などが挙げられます。
ですが、「文章の視認性を上げたいから全ての文字を太くしよう!(or 大きくしよう! or 真っ赤に染めてやろう!)」としても視認性は上がりません。
もちろん文字が細すぎたり、小さすぎると、そもそも読めないということになってしまうので気を付けないといけませんが、視認性は単に目立たせればいいということではなく、読む人が見つけたいものをすばやく視認できるかという指標でもあります。
つまり視認性を上げるためには、目立たせたい箇所(重要な情報)にコントラストをつけて、読む人がいち早く文章のポイントをつかめることが重要となります!
このブログでは太字と背景色の組み合わせでコントラストをつけています。
ちなみにコントラストのデザインについては、以前ブログを書いているので詳しくはそちらをご参照ください。↓
判読性
判読性は文章の内容が判(わか)りやすいかどうかの指標です。
誤字脱字をなくすことはもちろん、難しい言葉や判別しづらい文字は使わないことなどが判読性を上げるコツです。
◆読む人全員がわかる言葉を使おう!
判読性を損ねる原因としてよくあるのが、難しい言葉を使うことです。
具体的には専門用語、ビジネス用語、シンプルに難しい言い回しなどです。
それらのわかる人にとっては簡潔で伝わりやすい言葉は、文字通りわかる人にしか伝わりません。
難しい言葉を使う前に「本当にこの言葉じゃないと伝わらない?」「もっと簡単な言い回しがある?」と一度考えてみるのが大切です。
どうしても使わないといけない場合は()などを使って意味を補足してあげましょう!
どんな人がその文章を読むかを想定し、その人たち全員がわかる言葉を選ぶことで、誰にとっても判読性の高い文章になると思います!
◆判別しづらい文字はUD(ユニバーサルデザイン)フォントでカバー!
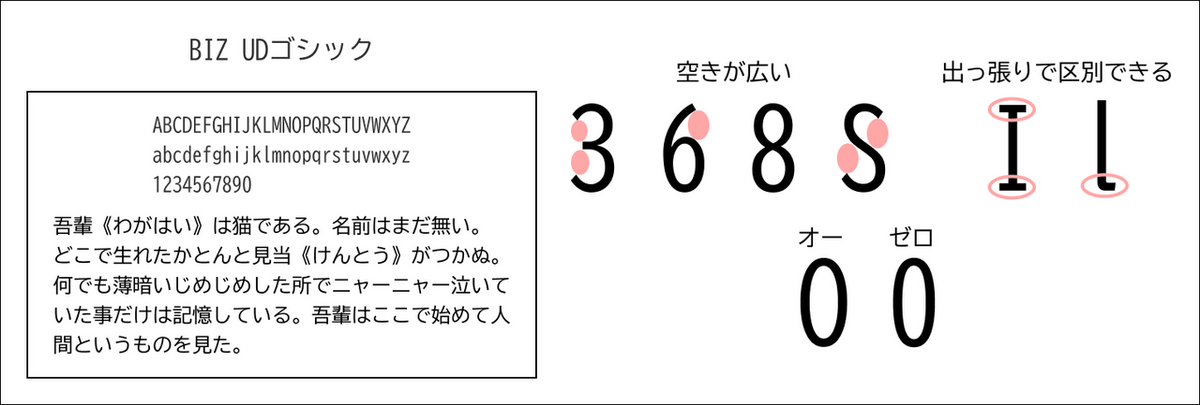
「O」(オー)と「0」(ゼロ)や、「I」(大文字のアイ)と「l」(小文字のエル)などの判別が難しい文字を重要な文章で使うときは注意が必要です。
文脈で判断がつけばいいですが、どちらともとれる使い方をすれば読む人の誤読につながります。
そういった心配を解消してくれるのが「UDフォント」です!
UDフォントはユニバーサルデザインに基づいて開発された、誰にとっても読みやすいフォントです。
上でも述べた見た目が似ている文字や、「3」「6」「8」「S」などの遠目で見ると判別しずらい文字が見やすくデザインされています。
「BIZ UDフォント」という無料のUDフォントもあるので、気になる方はぜひお試しください!(オーとゼロだけは判別しづらいですが・・)
最近はWeb会議で資料を投影することも多いので、対象ぼやけても見やすいUDフォントはそういったシチュエーションでも使えそうですね!
まとめ
今回は文章の「可読性」「視認性」「判読性」を向上させるデザイン手法について紹介していきました。
文章のデザインというのは少々地味なものに感じたかもしれませんが、書いた人から読む人に向けての「思いやり」が現れた形だと私は思います。
ぜひ、皆さんが次に文章を書くときは読む人を思いやって書いてみてください!
そのとき、今回ご紹介した手法がその一助となれば私も幸いです。
最後まで読んでいただき、ありがとうございました!
すてきな執筆ライフを!!
参考元
- 伝わるデザイン|読みやすく、文字組み、レイアウト、フォントの選び、書体とフォント
- mycochannel byオー人事.net | 文章の読みやすさは、漢字3割、平仮名7割が基本!おこなう?行なう?行う?どれが正しい?【例文付きで解説】
- WEBライティング代行ならBRIDGEA | 【Webライター初級編】漢字とかな文字の割合に気を付けよう!
- リコー ダイレクトマーケティングラボ | 伝わる!デザインのセオリー 読みやすい文字組編
- 文道|読みやすさを格段に上げる「わかりやすい言葉」の使い方
※記載しているリンク先は、いずれも執筆時点の情報に基づきます。リンク先の判断でURLや内容が変更・削除される場合があり、アクセスできなくなる可能性があります。あらかじめご了承ください。