目次
はじめに
こんにちは、三菱総研DCS データテクノロジー部の唐澤です。
以前社内で行ったUIデザイン研修のアンケートにて、色彩のことについてもっと学びたいという声が多く挙がったため、今回は初学者向けの「Webサイトの配色方法」について解説していこうと思います。
「色を決めるのって難しそう」、「そういうのはセンスがないと無理そう」と考える方もいるかと思いますが、実は色を決めていく工程はロジカルな作業がほとんどです。
そのため特別なセンスは不要な誰でもできる配色方法をお伝えしていきますので、「今まで色をなんとなく決めていた」、「配色・デザインに興味がある」という方は是非読んでいただければと思います。
色の基礎
今後の配色方法の解説が読みやすくなるように、まずは色の基礎知識を解説しています。
「すでにわかってる」という方は読み飛ばしていただいても大丈夫です。
◆そもそも配色とは
配色とは、2色以上の色を組み合わせることです。
一般的なWebサイトでは必ずいくつかの色が使われおり、それらの色は互いに調和するように配色されたものです。
難しそうに聞こえますが、少ない色数であれば誰でも調和した配色ができますのでご安心ください。
◆色の3属性+トーン
色は「色相」・「彩度」・「明度」の3属性で構成されています。
また、彩度と明度の複合概念を「トーン(色調)」といいます。
以上3属性とトーンについて解説していきます。
- 色相
色相とは「赤」、「青」、「黄」、「緑」のような色味の違いのことです。
一般的に色というと色相を思い浮かべる人が多いかと思います。
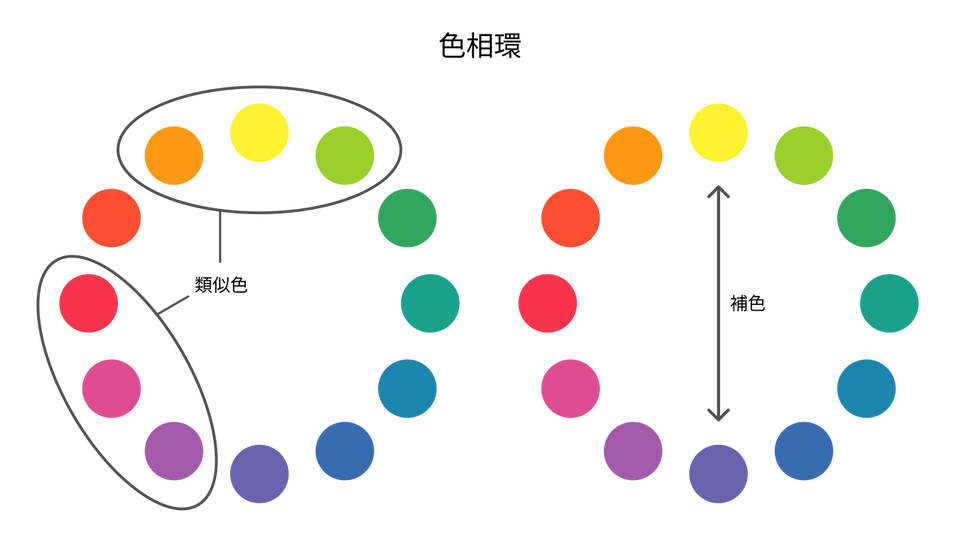
似た色相を隣り合わせて円状に配置した図を色相環図といいます。
色相環において近くにある色を「類似色」、真逆に配置した色を「補色」といいます。
類似色や補色は配色する際によく用いる概念となります。
- 彩度
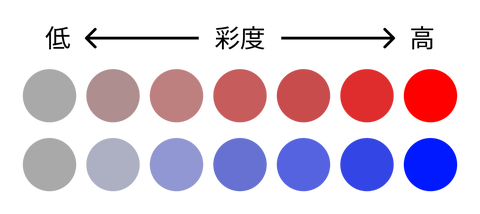
彩度とは色味の鮮やかさの度合いのことです。
彩度が高いほど鮮やかでハッキリとした色合いになります。
その一方で彩度が低いほど薄暗く、濁った色合いになります。
- 明度
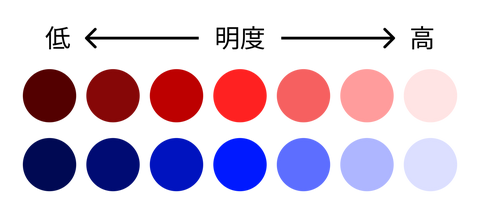
明度とは色の明るさの度合いのことです。
明度が高いほど明るく、やわらかい印象になります。
その一方で明度が低いほど暗く、重い印象になります。
・トーン
トーンとは彩度と明度を組み合わせた概念です。
彩度と明度のバランスによって与えられる色の印象ごとにグループ化されています。
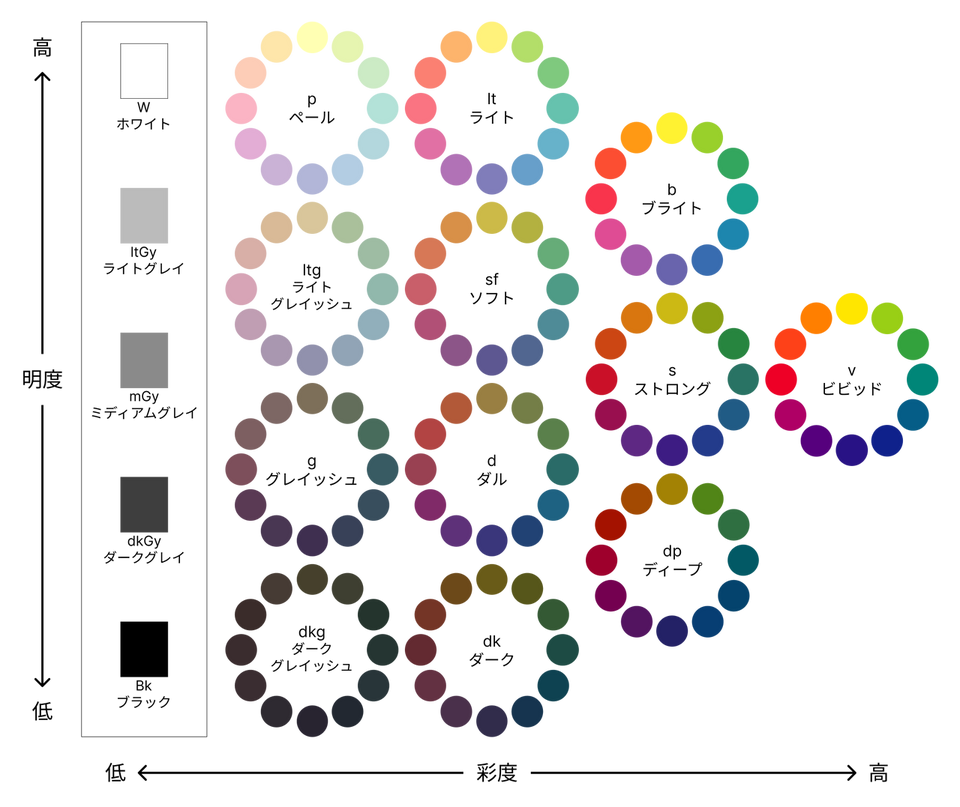
下図はトーンマップという17種類のトーンを明度と彩度を軸に配置した図です。
それぞれのトーンに名前があり、イメージに沿った色相環で構成されています。

色が与えるイメージ
色が与えるイメージは配色時のとても重要な指標となります。
なぜなら人は「赤」を見たときは情熱・興奮、「青」を見たときは冷静・誠実など、モノのイメージを色のイメージと無意識下に結び付けることが多いからです。
企業ロゴ、Webサイト、看板、チラシ、食品パッケージや日用雑貨まで、世の中のあらゆるものはユーザーに与えたいイメージの色を用いています。
それだけ色の持つイメージは重要であり、使いこなすことができればユーザーの心理に効果的に働きかける配色を行うことができるでしょう。
◆色相が与えるイメージ
以下の表は色相が一般的に与えるイメージとよく使われるジャンルの例です。
イメージにはポジティブなものもあればネガティブなものもあるので、使用する際は両方を考慮しなくてはいけません。
| 色相 | イメージ | よく使われるジャンル |
| 赤 | 情熱、愛情、興奮、エネルギー、衝動、怒り、攻撃、警戒 | 飲食・キャンペーンサイト |
| 橙 | 親しみ、陽気、自由、家庭、わがまま、騒々しい、軽薄 | 飲食・キッズ向けサイト |
| 黄 | 陽気、希望、活発、幸福、楽しい、好奇心、幼稚、注意、危険 | 飲食・スポーツサイト |
| 緑 | 自然、平和、リラックス、健康、安全、保守的、未熟 | アウトドア・飲食・環境 |
| 青 | 冷静、誠実、知性、清潔、信頼、冷たい、寂しい、マイナス | コーポレート・医療 |
| 紫 | 高級、神秘、上品、優雅、伝統、不安、嫉妬、派手、病気 | ファッション・ジュエリー・占い |
| 桃 | 可愛い、女性的、愛情、優しい、幼稚、弱々しい | ブライダル・女性向けサイト |
| 灰 | 実用的、穏やか、控えめ、シック、曖昧、疑惑、無気力 | 工業・家電・ファッション |
| 黒 | 高級、エレガント、洗練、モダン、威厳、孤独、恐怖、不安 | 車・ジュエリー |
| 白 | 祝福、純粋、清潔、無垢、明るい、平和、空虚、冷たい | ニュース・EC・美容 |
(参照元:【こんなにも凄い】色が人の心理と行動に与える影響とは(https://blog.btrax.com/jp/color/))
(参照元:色が持つ力「色彩心理学」(https://picon.fun/design/20221007/))
◆トーンが与えるイメージ
以下の表はトーンが持つ特有のイメージの一覧です。
ユーザーに与えたい印象と照らし合わせることで、配色が決めやすくなるでしょう。
同じトーン、または似たトーンで配色を統一すれば、どの色相を用いても共通のイメージを与えることができます。
| トーン | イメージ |
|---|---|
| v:ビビッド | さえた、鮮やかな、派手な、目立つ、生き生きした |
| s:ストロング | 強い、くどい、動的な、情熱的な |
| b:ブライト | 明るい、健康的な、陽気な、華やかな |
| lt:ライト | 浅い、澄んだ、子供っぽい、さわやかな、楽しい |
| p:ペール | 薄い、軽い、若々しい、優しい、淡い、かわいい |
| dp:ディープ | 濃い、深い、充実した、伝統的な、和風の |
| dk:ダーク | 暗い、大人っぽい、円熟した、丈夫な |
| dkg:ダークグレイッシュ | 暗い灰みの、陰気な、重い、堅い、男性的 |
| sf:ソフト | 柔らかな、穏やかな、ぼんやりした |
| d:ダル | 鈍い、くすんだ、中間色の |
| ltg:ライトグレイッシュ | 明るい灰みの、落ち着いた、渋い、おとなしい |
| g:グレイッシュ | 灰みの、濁った、地味な |
| W:ホワイト | 清潔な、冷たい、新鮮な |
| mGy:ミディアムグレイ | スモーキーな、しゃれた、寂しい |
| Bk:ブラック | 高級な、フォーマルな、シックな |
(参照元:PCCSとは(色相環、トーン概念図)(https://www.shikisai101.com/color/basic/detail/What-is-PCCS-color-circle-tone-conceptual-diagram.html))
配色前にやること
ここからは配色時の実践的な手法をお伝えしますが、配色の前準備があるのでご紹介します。
◆目的を明らかにする
Webサイトの配色を行うにあたってまず前提となるのが、サイトの目的を明らかにすることです。
「商品を売りたい」、「CVRを上げたい」、「ブランドイメージを定着・向上させたい」など、Webサイトを通じてユーザーにどういった行動を促したいのか、またはどのような印象を持ってもらいたいのかを明確にすることで、目的に合った色を選定することができるでしょう。
補足:CVR(コンバージョンレート)とは、Webサイトを訪れたユーザーの内、どれくらいが購入や問い合わせなどの成果に至ったかを示す割合のことです。
◆競合・類似サイトを調べる
競合・類似サイトはいわばお手本です。
プロのデザイナーがデザインしているサイトも多いので、できるだけたくさん調べて参照することをオススメします。
同じジャンルのサイトを比較すると、使っている色やトーンなどの傾向やトレンドが掴めてくるので、初心者のうちはそれらを模倣しながら配色するのがいいと思います。(ただし丸パクリはやめましょう)
Webサイト配色方法
それではいよいよWebサイトの配色方法について解説していきます。
今回解説するのは「3色」だけ決めて、「70:25:5」という割合で使用する方法です。
3色とは具体的には以下の3つです。
- ベースカラー:サイトの背景色として使われる色
- メインカラー:サイトのイメージカラー
- アクセントカラー:サイト内で特に注目して欲しい箇所に使われる色
ベースカラー70%、メインカラー25%、アクセントカラー5%で配色するとバランスが良く、綺麗に見えやすいのでWebデザインではよく使われる手法です。
基本的に決める色は3色のみなので、初学者の方でもあまり迷わずに選べると思います。
補足:ここでいう3色の中に文字色で使う黒や、枠線などの細部で使う灰色などは入らないので、それらの無彩色は必要に応じて適宜使用して大丈夫です。
それでは3色の選び方と役割について解説していきます。
◆メインカラー
メインカラーはサイトのイメージを決める重要な色です。
ヘッダーや汎用ボタン、見出しのデザインなどで用いられます。
色の決め方としては「サイトの目的」を軸に「競合・類似サイト調査」を参考にしつつ「色相・トーンが与える印象」を考慮していけば、大きくは迷わず決められるのではないかと思います。
また、クライアントのデザインをする場合は企業のロゴやサービスのブランドカラーをメインカラーとすることが多いです。
しかしブランドカラーがWebサイトの目的や与えたい印象にマッチしていない場合はトーンを調節するか、使用の割合を減らすなどの工夫が必要です。
また、文字色などに使うこともあるため、明度の低い色を選ぶと後々使いやすいのでオススメです。

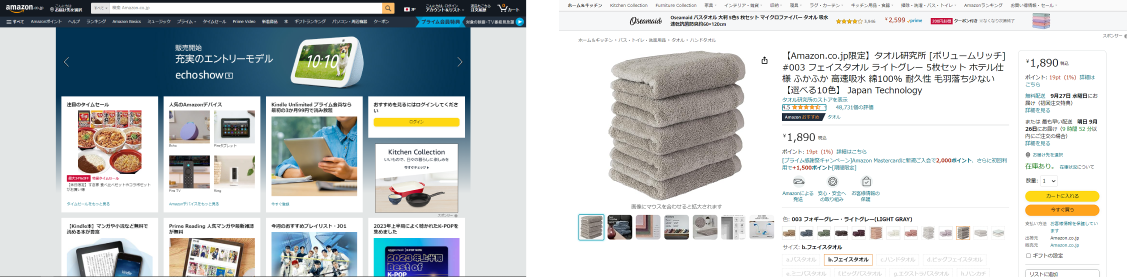
おなじみのAmazonを具体例として見ていきましょう。
メインカラーにはネイビーが採用されており、ヘッダーやフッターの色に使われています。
ヘッダーは画面を開いたときにまず目に入るためユーザーの第一印象として残り、サイトを回遊する間も見続けるのでその色が強く印象付けられます。
◆アクセントカラー
アクセントカラーは最も使用割合が低いですが、その分ユーザーの目を引く役割がある色です。
選び方としては、メインカラーの補色かその類似色を使うと良いでしょう。
色相環で反対側にある色同士はお互いを際立たせるため、アクセントカラーに向いています。
また、トーンをメインカラーと揃えると、全体の統一感を出し、悪目立ちも防ぐことができます。
アクセントカラーの使いどころとしては、重要情報・最新情報・ECサイトの購入ボタン・サービスサイトのお問い合わせボタン・登録ボタンなど、ユーザーに特に見てほしい、またはアクションしてほしい箇所に使用するのが良いでしょう。
注意点として、「あれもこれも注目して欲しい!」といってページ内に何か所もアクセントカラーを使用すると逆にどれも目立たなくなってしまいます。
そのため、使用する量としては1ページ内に1,2か所程度にしておくと良いでしょう。

例としてAmazonの商品ページを見ると、ECサイトにとって優先度の高い「カートに入れる」と「今すぐ買う」ボタンにアクセントカラーのオレンジが使われています。
そうすることでユーザーが商品を買いたいと思った時、迷わずアクションを起こすことができます。
また、この例ではボタン同士の意味合いは近いですがECサイトとして優先度が違う(今すぐ買うボタンの方が押してほしい)ので、2色のアクセントカラーを使い分けています。
補足:Webサイトによっては目立つアクセントカラーを使わず、メインカラーとベースカラーのみで構成している場合もあります。画像を多く使用していてそれらを阻害したくない場合や、メインカラーのみのシンプルなデザインにしたい場合など、アクセントカラーを入れない方が目的に合うときは使用しないことも一つの選択です。
◆ベースカラー
ベースカラーはWebサイトの背景色に使われます。
背景色はテキストの読みやすさや、他の色やコンテンツの妨げにならないように配慮しなければいけません。
そのため「白」や「薄い灰色」などの無彩色や、ほぼ白に近いような淡い色を用いることが多いです。
特に使いたい色がない場合は、白(#fff)をベースカラーにしておけば問題ないと思います。

Amazonではグレーや白がベースカラーとして採用されています。
目立たない色を用いることで商品のイメージを阻害しないように配慮されています。
◆あとは試してみる
メインカラー・アクセントカラー・ベースカラーが決まったら、デザインに当てはめてみます。
しかしこの際なかなか一発で上手くいくことはなく、「配色は綺麗にできたけど実際に当てはめるとなんか違うかも、、」と思うことが多々あります。
そういった際は「なんか違う」の理由を明確にして対応しましょう。
よくあるパターンとしては以下の原因が考えられます。
- メインカラーやアクセントカラーを当てはめる位置に問題がある
- 70:25:5のルールを守れていない。または無理やりルールに当てはめてしまっている。
- トーンが合っていない(明るすぎor暗すぎor鮮やかすぎor濁りすぎ)
- サイト内にある画像や動画などの色と合っていない
上記の原因が全てではないですが、それらを考慮してもまだ「なんか違う」と思う場合は作成した配色か元々のデザインを疑ってみましょう。
原因を探るコツとして、サイト全体のバランスや印象を確かめるために定期的にデザイン全体を俯瞰してみることをオススメします。
配色は当てはめてみないとわからないことが多いので、原因がわかった後は色々なパターンをとにかく沢山試してみることが重要です。
最終的に「良い感じ」と思えてきたら明度や彩度の微調整などして、より理想的なデザインに近づけていってください。
補足:どうしても最後だけは感覚に頼らざるを得ないので、競合・類似サイトを沢山調べて良いものを判断できる感覚を養ってもらえればと思います。
まとめ
今回はWebデザインの配色方法について解説していきました。
Webデザインの配色は以下の5つを意識することが重要です。
- 色相とトーンが持つイメージを理解する
- サイトの目的を明確にすることで配色の軸を作る
- 競合・類似サイトを調べて傾向やトレンドを掴む
- メインカラー・アクセントカラー・ベースカラーの役割を理解し、まずはこの3色のみで綺麗な配色を作ってみる
- 色を当てはめてしっくりこない時は原因を突き止め、とにかく沢山試す
以上を踏まえて練習していけば、だんだんと色数を増やした配色も行えるようになっていくと思いますので、慣れないうちは少ない色数でトライしてみてください。
今回解説した配色の知識はWebデザインだけでなく、インテリアやファッションにも通じるところがありますので、普段の生活の中でも役立てていただければ幸いです。