はじめに
デジタル企画推進部エクスペリエンスデザイングループの唐澤と申します。
私は現在、デザインエンジニア※1としてフロントエンド開発の業務と並行し、UIデザインに関する業務や施策を行っています。
その中で得た知見を共有することによって、皆さんにUIデザインのことを少しでも知っていただきたいと思い、この度ブログを執筆いたしました。
本記事の内容としては、UIデザインの重要な概念である「コントラスト」についてご紹介していきたいと思います。
UIデザインに関心のある方や、少しでも興味のある方は読んでいただけると幸いです。
※1:デザインエンジニアとは、デザイナーとフロントエンドエンジニアの両方のアウトプットを提供できる人材のことです。詳しくは下記のブログで紹介しておりますので、ご参照ください。
デザインエンジニアを目指した取り組み⇒
UIデザインとは
UIとはユーザーインターフェースのことで、ユーザーとサービス・製品の接点を指しています。ユーザーが情報の伝達や受取り、画面操作などをする際に接するものは全てUIに含まれます。
ユーザーがサービスを利用する時、そこには何かしらの目的があります。
そこでもしUIが良くないと、ユーザーは目的達成前にそのサービスの利用をやめてしまう可能性があります。
UIが優れたサービスは、ユーザーが直感的に操作していくだけで目的を達成できるため、ユーザーに「また使いたい!」と思ってもらえますし、作業の生産性も向上します。
そのように、ユーザーがサービスや製品をスムーズに使えるように設計することを、UIデザインといいます。
次の章からはUIデザインをする上で欠かせない「コントラスト」について紹介していきます。
コントラストとは
私たちは日々生活する中で、とても処理しきれないほどの情報を受け取っています。そのような環境下において、特に情報量が多いWebサイトやアプリの情報全てに目を通して理解しようとする人は数少ないでしょう。
そのため、ほとんどのユーザーは不要な情報を切り捨てて、必要な情報のみを読み取ろうとしています。
そこで重要となってくるのがコントラストです。
UIデザインにおけるコントラストとは、色・大きさ・形などの対比のことを指しています。
例えば、
「UIデザイン UIデザイン UIデザイン」
のように、同じ要素のテキストでも、字の太さや色を変えると他の要素との差が生まれ、コントラストとなります。差が大きければ大きいほど、コントラストも高くなります。
コントラストを作ることでユーザーが「何を見たら良いか」、「何をしたら良いか」が明確になるため、情報の取捨選択がしやすくなり、利用しやすいUIにできます。
ちなみにUIデザインには「4大原則」というものがあり、コントラストはその中の一つです。
4大原則の内容としては「近接」、「整列」、「コントラスト」、「反復」があり、その全てがわかりやすいUIデザインを作成する上で欠かせない概念となっています。
コントラストを出す手法
コントラストは前述したように、文字の色や形を変化させて、周囲との差を作り出すことで表現します。
その手法としては、以下の方法が挙げられます。
- 色を変える
- 大きさを変える
- 形を変える
- フォントを変える
- アイコンを付ける 等
しかし、ただ変えればいいというわけではなく、ユーザーからの見やすさや、他のデザインとの整合性なども加味して変える必要があります。
次の章では、色を変化させた際の見やすさについて例を交えて紹介していきます。
色のコントラスト比
下図は色のコントラストの例です。
テキストの色は同一で背景の色は異なる二つの図を見比べてみましょう。
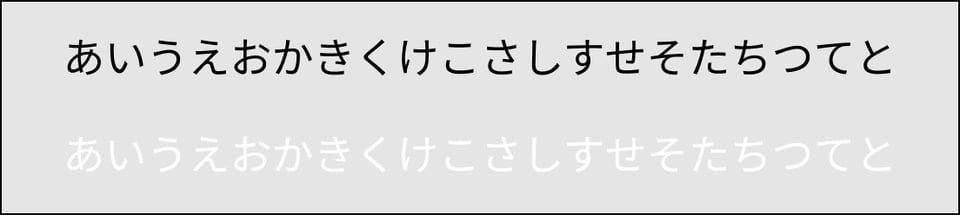
 図1
図1
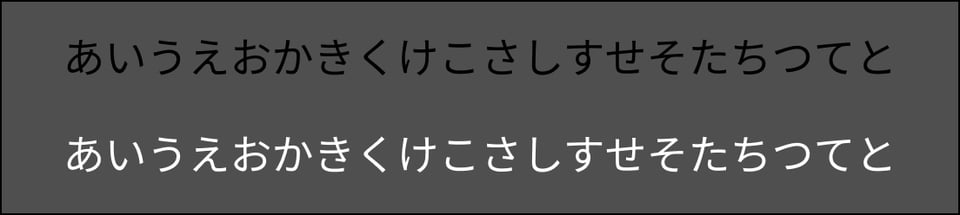
 図2
図2
上の図では黒い字、下の図では白い字の方が見やすいと思います。これは文字と背景の色のコントラスト比※2が高いためです。
※2:コントラスト比とは色の輝度(明るさ)の違いのことです。
文字を見やすくするためには、このように文字と背景のコントラスト比を高くする必要があります。ユーザーは文字が見えづらいとそれだけで見る気が失せてしまうこともあるので、一層気を使います。
しかし、色のコントラストを感覚的に決めると、自分には見えやすくても人によっては見えづらいデザインになってしまう可能性があります。
そういったことを防ぐために私は、JIS(日本産業規格)で定められている基準※3に従ってUIを作成しています。
※3:色のコントラスト比には基準があり、JISのアクセシビリティに関する標準規格として大きい文字(半角英数字なら18あるいは14ポイント以上の太字、日本語のフォントであれば22あるいは18ポイント以上の太字)であれば3:1、それより小さい文字であれば4.5:1という比が制定されています。
デザインを作成する際、色のコントラスト比の設定はこの規格を参考にすると、安心して色を決めることができます。
色のコントラスト比は以下のサイトなどで簡単に求めることができます。
コントラストチェッカー⇒
ちなみに図1、図2のコントラスト比は以下の通りです。
図1
黒文字(#000000):背景色(#E5E5E5)=15.9:1
白文字(#FFFFFF):背景色(#E5E5E5)=1.32:1
図2
黒文字(#000000):背景色(#4F4F4F)=2.56:1
白文字(#FFFFFF):背景色(#4F4F4F)=8.19:1
コントラストの改善例
最後に、全体的なコントラストを情報の重要度に沿って決めていく方法について、紹介していきます。
Webサイトやアプリ内において、その中の情報の重要度は均一ではありません。
例えば通販サイトにおいて、商品の価格や写真などはほとんどのユーザーが気にする情報であるため、重要度は高いと言えます。
また、通販サイトであればユーザーに商品を購入してもらうのが目的であるため、購入を決めるボタンなども重要度が高いでしょう。
一方で商品番号やポイントなどの情報や、レビューや問い合わせのボタンは頻繁に閲覧・利用される情報ではないため、重要度は高くないでしょう。
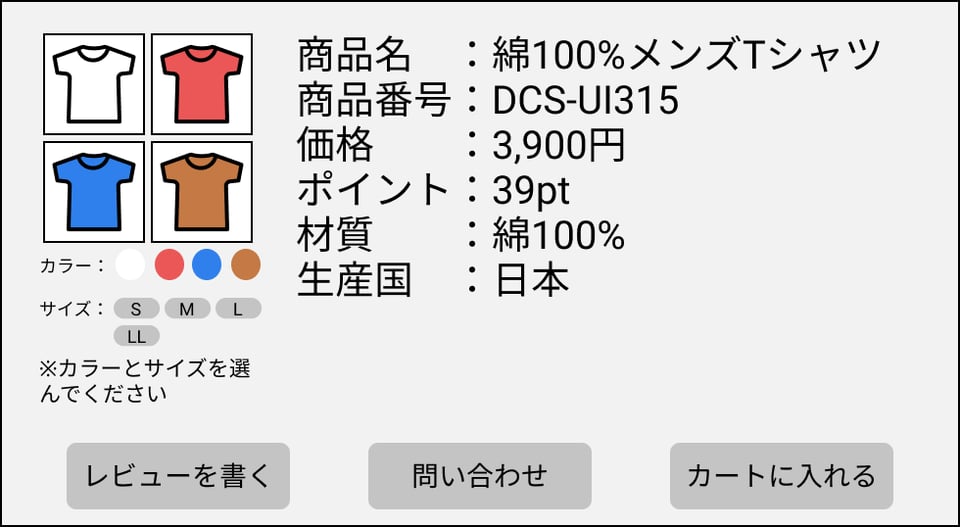
下図は通販サイトの商品購入画面を模したコントラストのないUIデザインです。
 図3
図3
いかがでしょうか。少々見えづらいと感じる方が多いと思います。
この例の問題点を挙げていきます。
問題点1.商品の写真は全種類映っている分、一つ一つが小さくて見えづらい
問題点2.カラー見本の白色が背景とのコントラストが弱いため見えづらい
問題点3.商品名~生産国まで全て色や大きさが同じ文字であるため、見たい情報が探しづらい
問題点4.ボタンも全て同じ形と文字であるため、使うボタンを探しづらい
以上の問題点は全てコントラストに関連しています。
それを踏まえた上で、改善例を作成します。
まず要素ごとに情報の重要度を分けて整理します。今回は以下のように分けました。
重要度高:価格、写真、商品名、カートに入れるボタン
重要度中:カラー、サイズ、材質、生産国
重要度低:ポイント、レビューボタン、問い合わせボタン、商品番号
整理した重要度に沿って、下記のように改善しました。
改善案1.重要度の高いテキストやボタンは色を付け、サイズを拡大させた。また、最も重要度の高い「価格」はテキストを太字にしてコントラストを高めた。
改善案2.重要度の低いものはサイズを縮小し、他の要素が目立つように色のコントラストもあえて低くした。ボタンに関しては、リンクテキストに変更した。
改善案3.内容だけで意味が理解できるものは、名称をカットすることによって内容を目立たせた。
改善案4.白色の見本には縁を付け、見えやすくした。
改善案5.ボタンのテキストにアイコンを追加することによって、直感的に理解しやすいようにした。
改善案6.ボタンに影を付け、より直感的にボタンと理解しやすいようにした。
下図が実際に改善したコントラストがあるUIデザインです。
 図4
図4
いかがでしょうか。先ほどの例と比べるとかなりわかりやすくなったと思います。
このように、情報を重要度で分けて整理し、重要度に沿ってコントラストを変化させると、ユーザーにとって利用しやすいUIになるでしょう。
まとめ
今回は、UIデザイン基本原則の一つである「コントラスト」について紹介していきました。
見やすい・使いやすいUIを作成する際に、コントラストの概念は必要不可欠です。もしこれからUIデザインを始めようという方がいらしたら、是非参考にしてみてください。
最後まで読んでいただいてありがとうございました。



