はじめに
三菱総研DCS ソリューション第1部の新田です。
ローコード開発ツール「OutSystems」を用いて、1週間でどこまでアプリを作れるか検証したのでレポートします。
ローコード開発ツールとは、できる限りコードを書かずにGUI操作メインでモバイルアプリやWebアプリが開発できるというものです。
今回使用したOutSystemsは当社案件でも採用されているツールで、設計からコーディング、デプロイまでを1つのプラットフォームに集約しており、高速開発ができることで注目を集めています。
具体的な操作方法・使用感については、下記リンク内の開発デモ動画をご参照ください。
ローコード開発プラットフォーム OutSystems|三菱総研DCS (dcs.co.jp)
短期間アプリ開発作戦
今回の検証では、好きなお店やスポットの情報を友人間でシェアするアプリを作ってみました!アプリの名前は「ShareNotes」です。ユーザは自身が行ったことのある場所についてノートのフォームに入力し、写真とともに投稿することができます。

先に検証結果からお伝えすると、1週間で結構なものができました!
実際にスマホでアプリを操作している様子を動画にまとめたので、まずはこちらをご覧ください。
▼操作デモ動画(約5分、音声なし)
また、今回は製作期間が1週間しかなかったので、なるべく多くの機能を効率よく作るために以下の作戦を立てて実行しながら開発を進めました。
ロジック面では修正が必要な部分もありますが、これらの作戦のおかげで当初予定していた機能は一通り作ることができました。
作戦① 事前に作りたい機能を考える
アプリを作るにあたって、欲しい機能を予め箇条書きしておきます。
- ユーザの投稿とプロフィールを確認できるようにしたい
- アイコンの設定機能もほしい
- プロフィールを編集するときはプレビュー機能があると良い
- 全ユーザの投稿を一覧で見たい
- エリアやカテゴリーの絞り込み機能もほしい
- 店名、スポット名でキーワード検索できると良い
- 自分が投稿したノートはいつでも編集、削除できるようにしたい
- 写真も変更できると良い
- お店やスポットの場所がわかるようにしたい
- 住所やアクセスを書く欄がほしい
作戦② 事前にDBと画面構成を決めておく
作戦①で考えた機能をもとに必要な画面とテーブル(エンティティ)を洗い出し、それぞれの関係も整理しておきます。
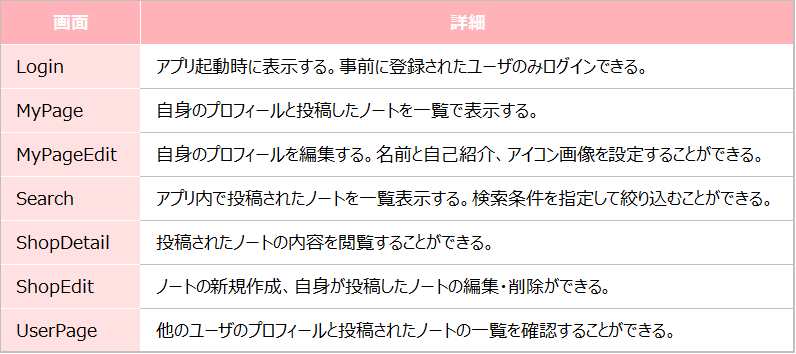
▼ 画面一覧

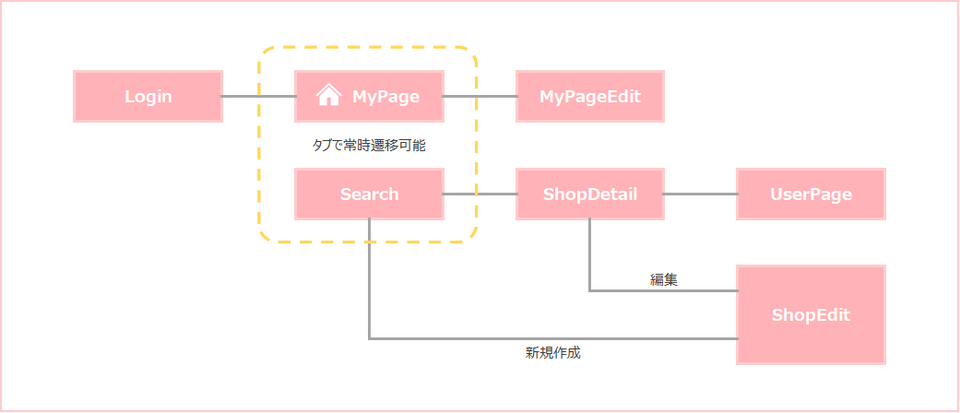
▼ 画面遷移図
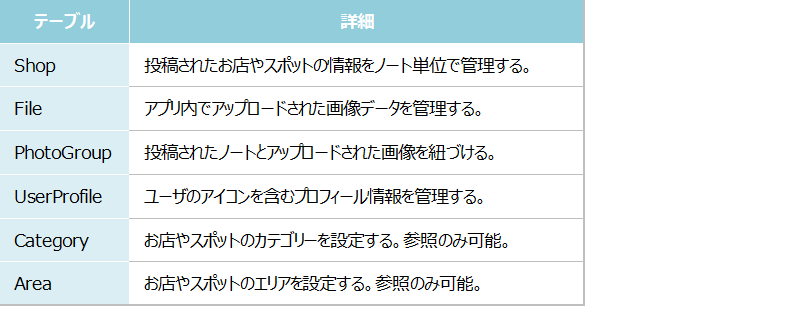
▼ テーブル一覧

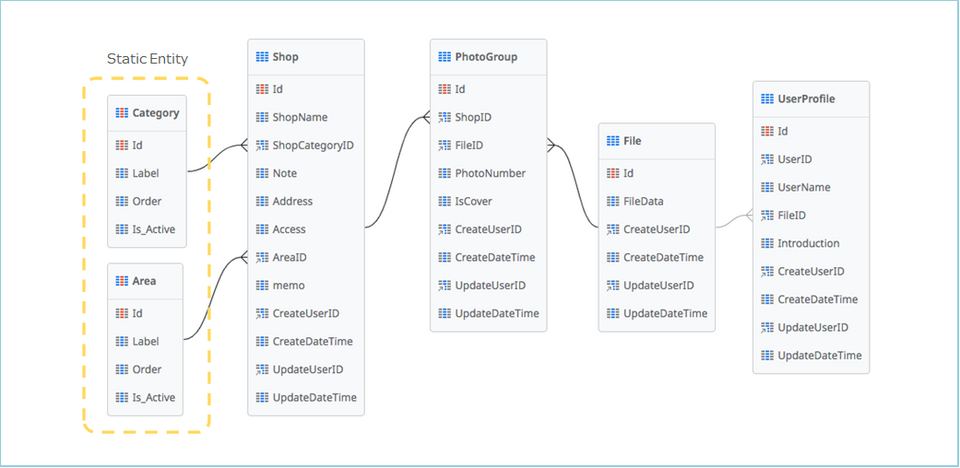
▼ ER図
(※ ER図はメモ書きで作成し、アプリ開発後、OutSystemsの開発ツールで作成したものを掲載しています。)
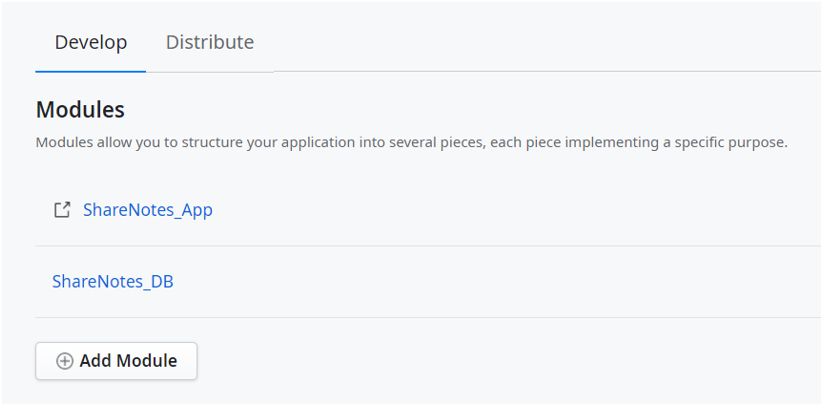
作戦③ モジュール分割は最小限にする
OutSystemsでは「Service Studio」という開発ツールを使用します。
大規模システムの開発案件でOutSystemsを利用する場合は、将来的に機能を拡張したり他のアプリを追加して連携させたりすることを考慮して、機能ごとにモジュールを分割することが推奨されています。しかし今回のような個人利用目的の小規模なアプリではその必要性があまり感じられなかったので、モジュール分割は最小限にして依存関係の管理にかける時間を短縮することにしました。
最終的に、画面やクライアントアクションなどユーザの操作に直接関わる処理をまとめた「ShareNotes_App」、サーバーアクションやエンティティアクションなどサーバー側の処理をまとめた「ShareNotes_DB」の2層構造で作成しました。

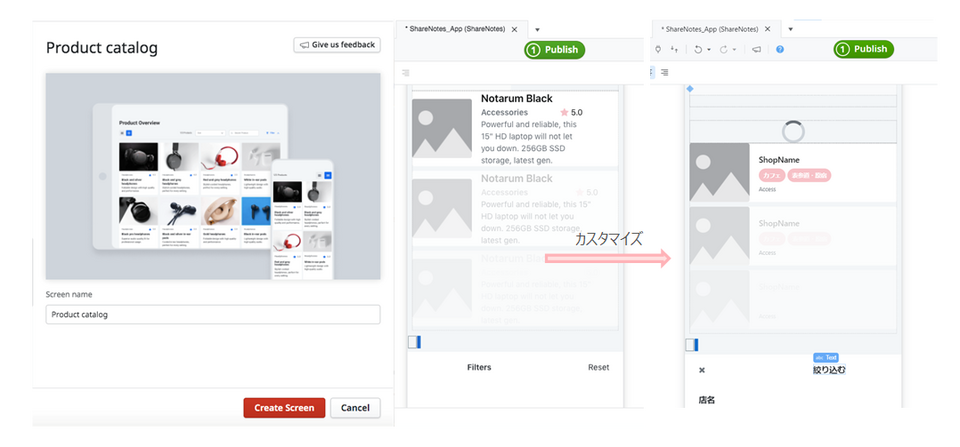
作戦④ テンプレートを利用する
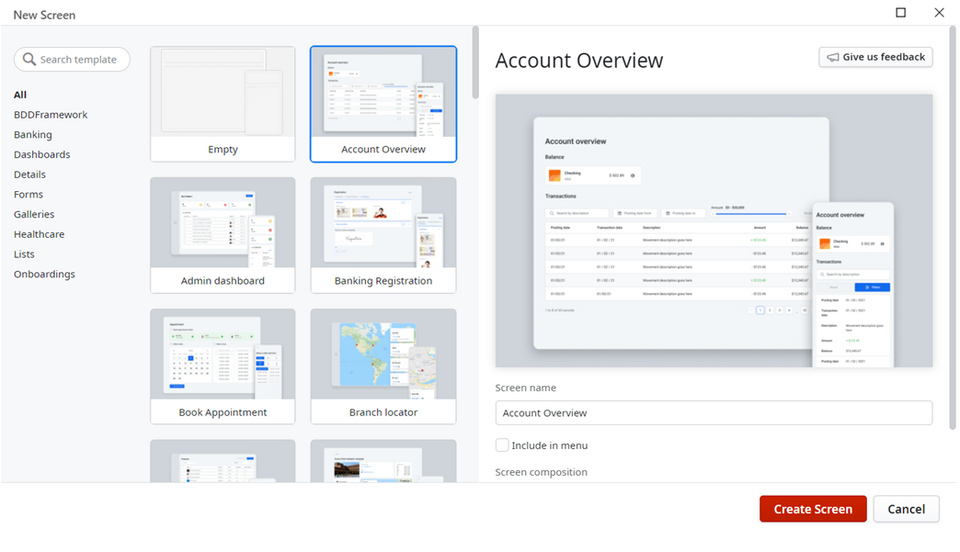
OutSystemsには大量の画面テンプレートが用意されています。Service Studioで画面を追加する際、これらのテンプレートの中から用途に合ったものを選んで新規作成することが可能です。
テンプレートから画面を作成すると、画面項目はもちろん必要な変数やアクションもまとめて自動生成してくれます。データ周りの整備は必要ですが、画面で使いたいウィジェットはドラッグアンドドロップで簡単に追加することができるので、画面レイアウトを0から作成せずに済みます。
今回はこの機能を利用して、一部の画面はテンプレートをカスタマイズして作ることにしました。
アプリの中身を見てみよう
アプリの動作については冒頭の操作デモ動画で紹介した通りです。
ここでは、OutSystemsならではの便利な機能や開発方法について、実際に開発した際の感想も交えながらお伝えしていきたいと思います!
今回作成したアプリは友人間で使用する想定だったので、ログインできるのは登録済みのユーザに限定しています。ユーザの作成・管理はOutSystems独自のツール「Usersアプリケーション」にて管理者が実施するため、知らない人にアプリの中を見られることもありません。他にも、OutSystemsではオリジナルのロールを作成してユーザに付与したり、画面の閲覧制限やウィジェットの表示制御にロールを利用することも可能です。
では、作成開始から1週間経過時点での各画面を見ていきましょう!
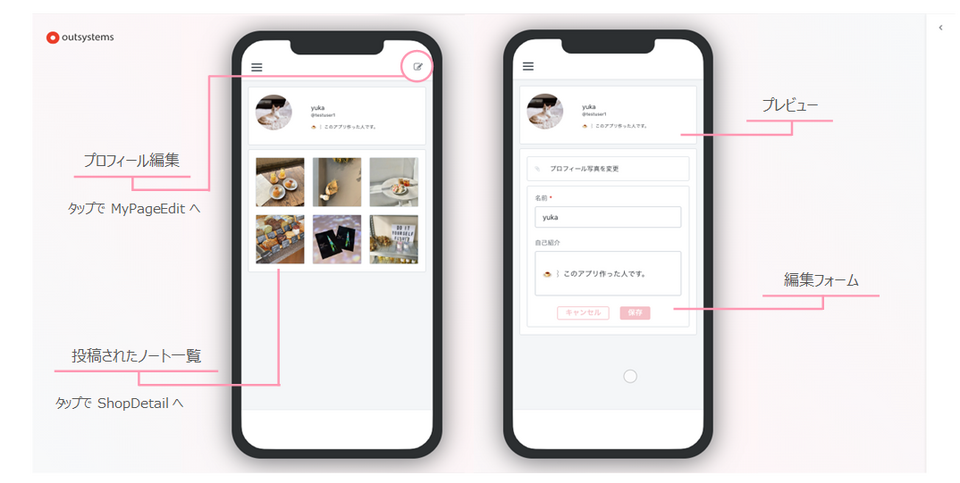
まず、アプリにログインして最初に遷移するMyPage(UserPage)と、プロフィールを編集するMyPageEditの画面は以下のようになりました。
MyPageEditでは、アイコンを含むプロフィール項目を編集中にプレビューで確認できるよう作成しました。アイコンを設定する場合は「プロフィール写真を変更」をタップします。ここではOutSystems標準のファイルアップロードウィジェットを使用しているため、デバイスのフォトライブラリやファイル機能にアクセスすることができます。また、OutSystemsが提供するモバイルプラグインを利用してデバイスのカメラ機能にアクセスすることも可能です。
モバイルプラグインにはTouch IDやカレンダー、GPSなどにアクセスする機能もあるようです。開発者側で特別な設定をしなくてもアプリからデバイスの様々な機能にアクセスできるのは有難いですね!
【参考】モバイルプラグイン - OutSystems 11 オンラインヘルプ
尚、画面では一部の項目にUsersアプリケーションから取得したデータを使用していますが、編集した内容はUserProfileエンティティへ登録するように作っているため、Usersアプリケーションに反映されることはありません。また、ユーザーネームは画面で編集できないようにしています。変更する際はUsersアプリケーションでの操作が必要です。
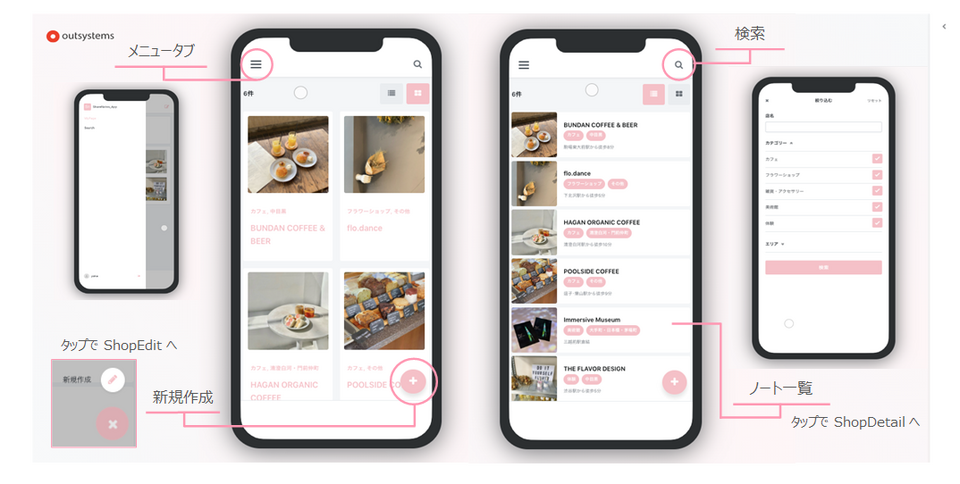
上記のMyPageは、画面遷移図に記載の通りアプリ内のどの画面からでもアクセスが可能になっています。MyPageと同様にSearchも画面左上のメニュータブから常時遷移可能です。Searchの画面は以下のようになりました。
Searchでは、リスト表示切替や検索機能がセットになったテンプレート画面「Product catalog」をカスタマイズして画面を作成しました。これにより、UI周りの開発にかける時間を大幅に短縮することができました!

また、画面右下のフローティングウィジェットのように、モバイルアプリならではのウィジェットが数多く用意されている点もOutSystemsの魅力ではないかと思います。今回は新規作成ボタンのみウィジェット内に設置しましたが、もちろん複数のボタンを格納しておくことが可能です。
フローティングウィジェットは普段SNSを利用する際によく見かけるので、画面に配置しておくだけでモバイルアプリ感が増しますね(笑)。新規作成ボタンはMyPageに同じものがあっても良さそうだなと思ったので、今後の修正の際に追加しようと思います!
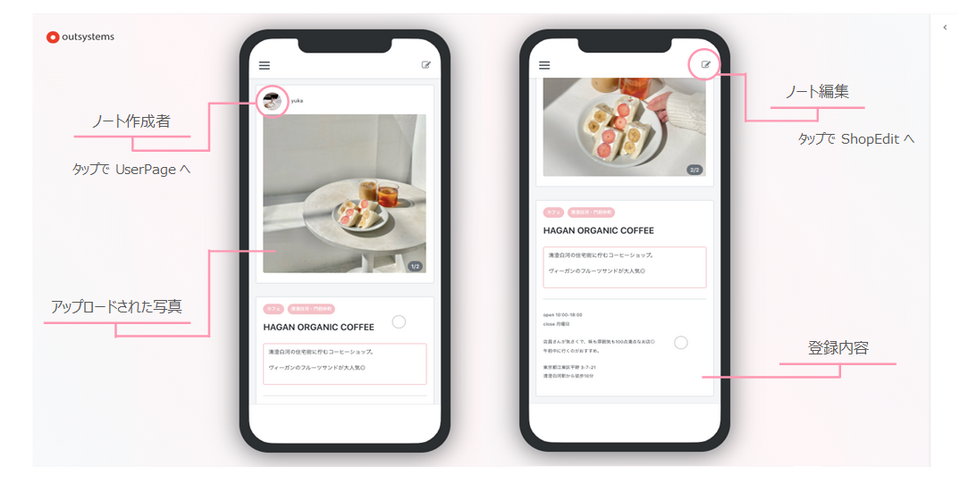
続いて、一覧から投稿をタップしたときに遷移するShopDetailの画面です。
ShopDetailではアップロードされた写真をスライドショーで表示させることにしました。OutSystemsUI(OutSystemsが提供する部品集)にあるカルーセルブロックを使用して実装したのですが、設定方法や必要なロジックの内容を理解するのに少々時間がかかりました。
後から判明したのですが、同じくOutSystemsUIにあるカルーセルウィジェットの方を使用すればもっと簡単に実装できたようです......。カルーセルブロックは現在非推奨になっているので、今後ウィジェットの方に転換していくことにします!
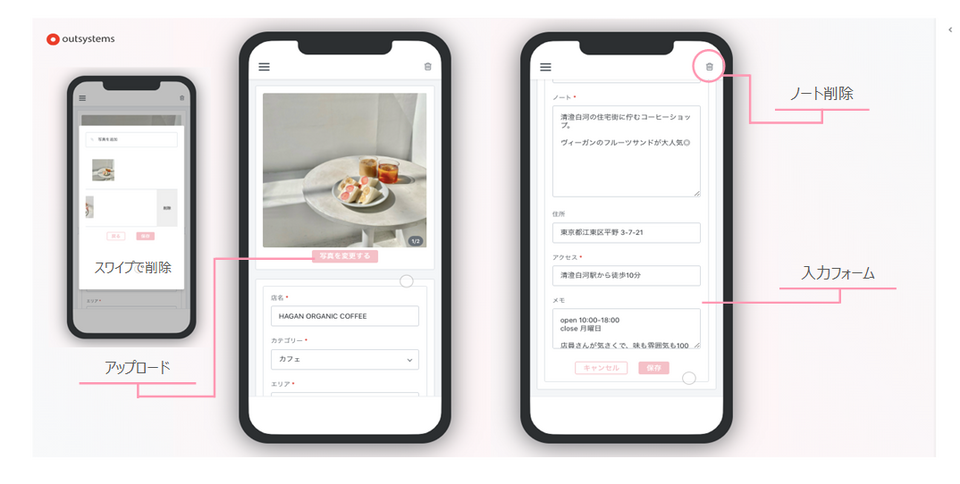
最後に、ノートを編集するShopEditの画面です。
この画面は入力項目が多いため、「写真を変更する」ボタンからアップロード用のポップアップを開いて子画面で写真を追加できるようにしました。
写真を削除する場合はポップアップ上で左にスワイプします。ここではリストウィジェットを使用しており、スワイプ時の挙動もウィジェット内で簡単に設定することができました!
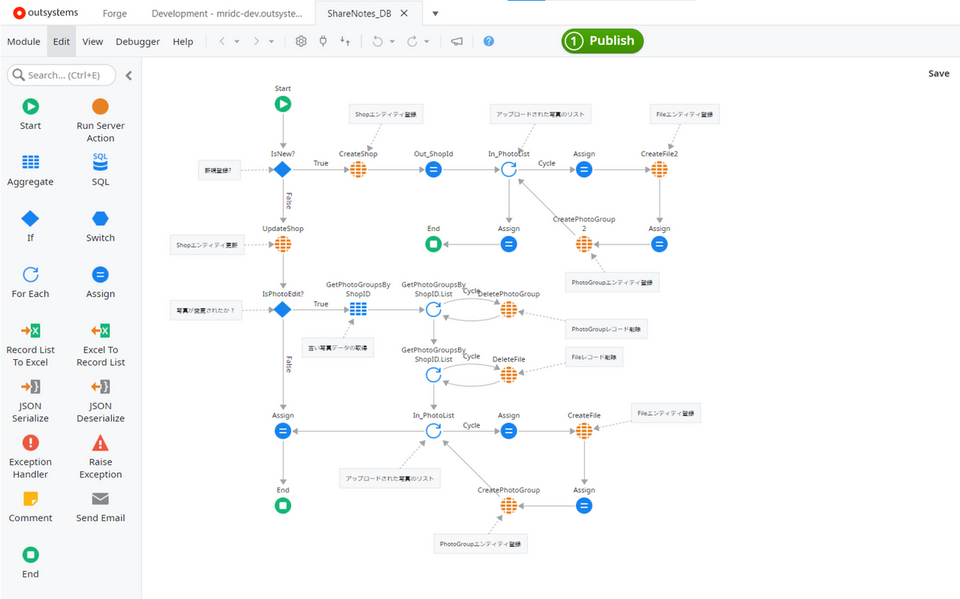
また、ノートを編集して保存ボタンをタップするとクライアントアクション内で入力チェックを行います。ここで問題がなければサーバーアクションで登録処理を実施します。登録処理で使用するSaveアクションのロジックは以下のように作成しました。
▼ 新規作成の場合
- 画面の入力内容をShopエンティティへ登録し、IDを返す
- アップロードされた写真をFileエンティティへ登録し、IDを返す
- 手順1, 2で登録したShopIDとFileIDをセットでPhotoGroupエンティティへ登録
⇒ 手順2, 3を写真の枚数分繰り返して終了
▼更新の場合
- 画面の入力内容でShopエンティティを更新
- 画面で写真が変更された場合は古い写真データを取得(変更されていない場合は終了)
- 手順2で取得したデータに紐付くPhotoGroupレコードを1件ずつ削除
- 手順2で取得したデータに紐付くFileレコードを1件ずつ削除
- アップロードされた写真をFileエンティティへ登録し、IDを返す
- 更新対象のShopIDと手順5で登録したFileIDをセットでPhotoGroupエンティティへ登録
⇒ 手順5, 6を写真の枚数分繰り返して終了
普段の開発案件では各エンティティアクションや排他制御をエンティティごとに纏めて、複数アクション内で再利用できるようにすることが多いです。しかし、今回のアプリでは複数機能から登録処理で呼び出されるのがFileエンティティのみである点、また、機能的に登録者=更新者となるため排他制御が不要である点を考慮し、上記のSaveアクションのように全て展開した状態でフローを作成しました。
このようなフローにしたことで処理内容が明白になったため、作業中に足りない処理を見つけやすくなりました。ただし、何度も同じ処理を呼び出す場合は該当箇所をラップすることをおすすめします。上記では新規作成の手順2, 3と更新の手順5, 6が同一の内容になるので、別のサーバーアクションで一纏めにしてSaveアクション内で呼び出す方がフローもスッキリしますし、修正回数も少なくて済みます。この部分についても今後の改善点として対応していきたいと思います!
ここまで作成した画面についてご紹介しました。
今回のアプリではサーバーデータベースとの連携のみ実装しましたが、ローカルストレージを利用することでオフラインアプリケーションの開発にも対応できるようです!
1週間の製作期間は終わってしまいましたが、今後の修正に向けて調査したいと思ったので、試しにローカルエンティティを作成してみます。
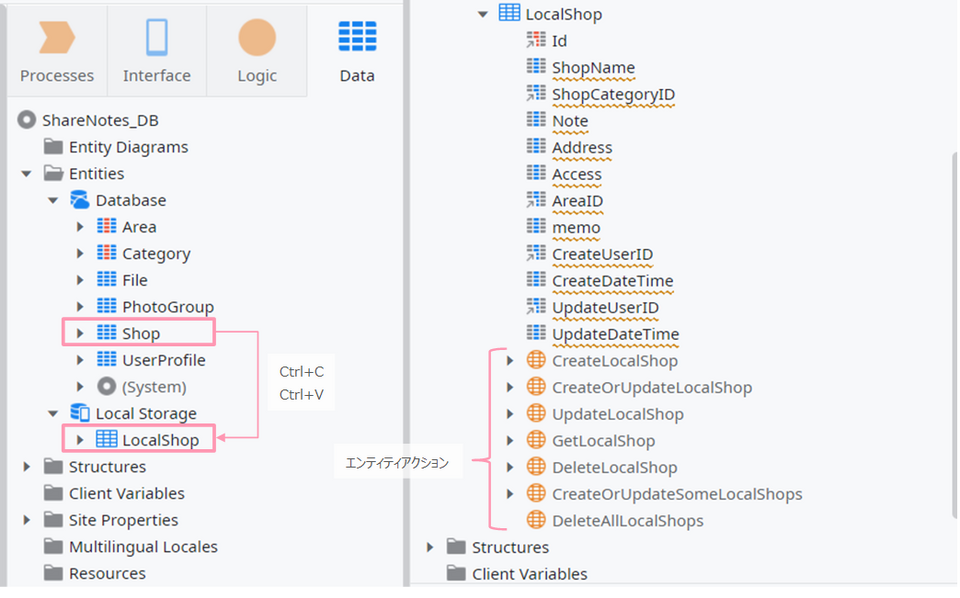
サーバーデータベースにあるエンティティをローカルストレージにコピー&ペーストします。これによってローカルエンティティが作成され、ユーザの使用する端末内にデータを格納することができるようになります。
また、サーバーデータベースで通常のエンティティを作成したときと同様に、エンティティアクションは自動生成されました。1点異なるのは、これらのアクションの利用場所です。通常のエンティティアクションはサーバーアクションのフローで利用することができますが、ローカルエンティティは端末内に存在するため、エンティティアクションもクライアントアクションのフローでのみ利用します。
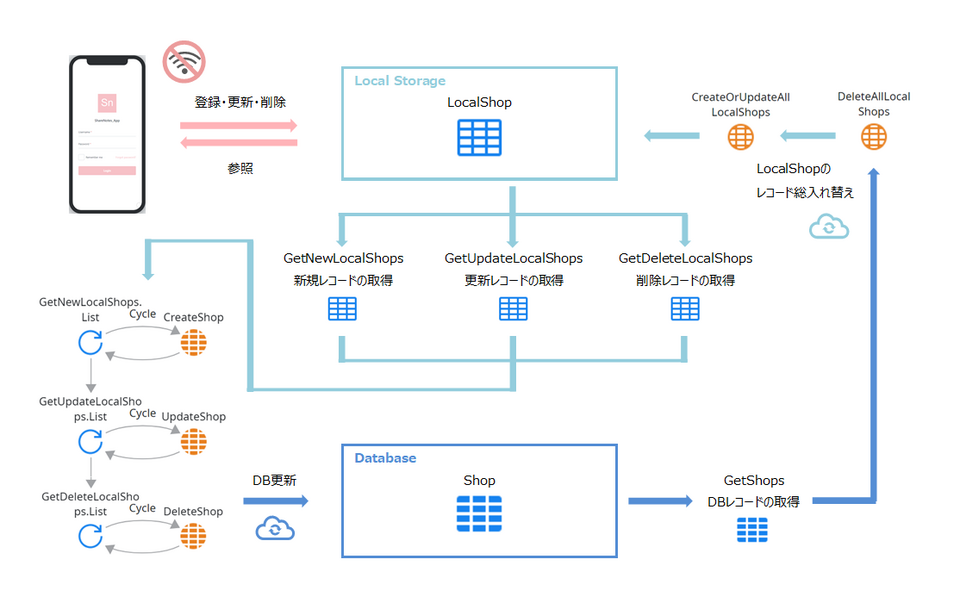
オフラインデータの同期パターンはいくつかありますが、今回作成したアプリでは以下の実装が最適のようです。
データを同期する際はオフライン時にローカルエンティティで登録・更新・削除したレコードを抽出し、サーバーデータベースで更新後、ローカルエンティティを最新化します。同期のタイミングもログイン時、オンライン復帰時など自由に指定することが可能です。
この機能を実装すればネットワーク状況が良くない場合でもアプリを利用できますね!
【参考】オフラインデータの同期パターン - OutSystems 11 オンラインヘルプ
作ったアプリを配布する
最後に、作ったアプリを実際にスマホに入れて動かす方法を紹介します。
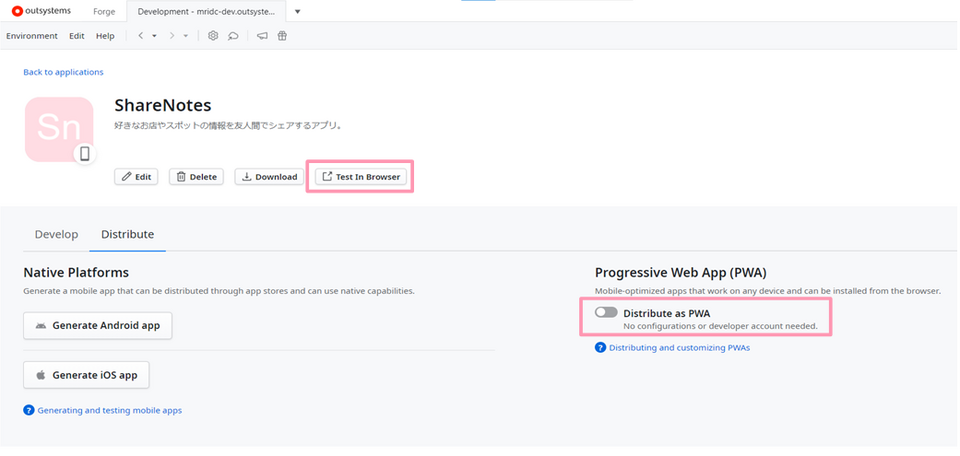
OutSystemsで作成したモバイルアプリは2種類の配布方法に対応しています。1つはApp StoreおよびGoogle Playストアでの配布です。ただし、各ストアでのDeveloperアカウントの作成やプログラムへの加入が必要になるため、今回はもう1つの配布方法「PWA(プログレッシブWebアプリ)」を利用しました。
PWAとはモバイル向けWebサイトをスマートフォン向けアプリのように使えるようにする仕組みで、UX向上やユーザーエンゲージメントの改善にもつながるとして注目されています。

アプリをPWAとして配布する場合は、Service Studioの「Distribute as PWA」をオンにします。この状態で「Test In Browser」をクリックすると配布用のQRコードが表示されるのでスマホで読み取り、開いたWebページをホーム画面に追加すれば配布完了です。たったこれだけで一般的なモバイルアプリと同じようにスマホで操作ができるようになりました!
おわりに
今回はローコード開発ツール「OutSystems」を用いて、短期間のアプリ開発に挑戦しました。検証の結果、操作に慣れている人であれば1週間でそこそこボリュームのある機能を兼ね備えたアプリを作成できることがわかりました。
作成したアプリは実際に友人にも試してもらい、改善点を洗い出しているところです。オフライン同期の実装やフローの修正等も含め、今後も引き続き改良を重ねていきたいと思います!
尚、OutSystemsの個人環境はどなたでも無償で作成することができます。興味のある方はぜひお試しください!
最後まで読んでいただきありがとうございました。
※OutSystemsおよびOutSystemsのロゴは、OutSystemsの登録商標です。