はじめに
三菱総研DCSのフロントエンドエンジニアの里屋です。
今回は初めてグラフィックデザインに挑戦してみたので、
その工程や学んだことについて紹介したいと思います。
背景
普段、私はフロントエンド開発を行っており、システムのモックアップ等を作成するときがあります。
その際の画面デザインは別の方が行うことが多いのですが、作業スピードなどを考慮したときに、自分でデザインから開発まで行えればなぁと思うようになりました。
そこでグループの他のメンバーの方に「ちょっとデザインとかやってみたいんですよねぇ」と生意気にも発言していたら、「営業用のサービス紹介パンフレットのグラフィックデザインやってみない?」と声をかけていただけたので、挑戦してみることにしました。
デザインの知識が不十分だったので、同じUXデザイングループに所属し、ビジュアルデザイン経験も豊富なUXデザイナーのSさんにご指導いただきながら作業を行っていきました。ご指導ありがとうございました!
パンフレットの内容
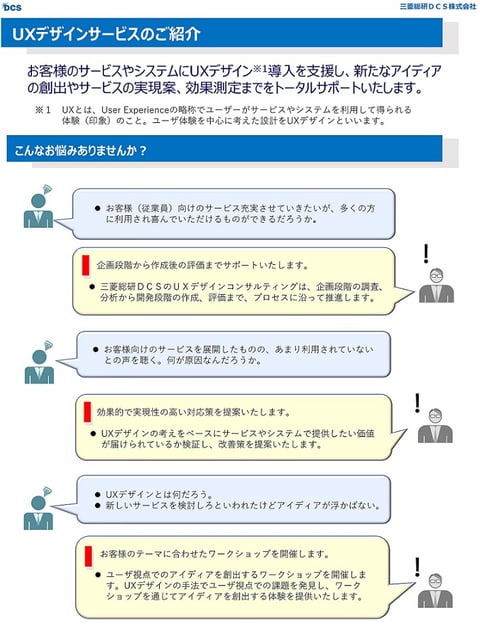
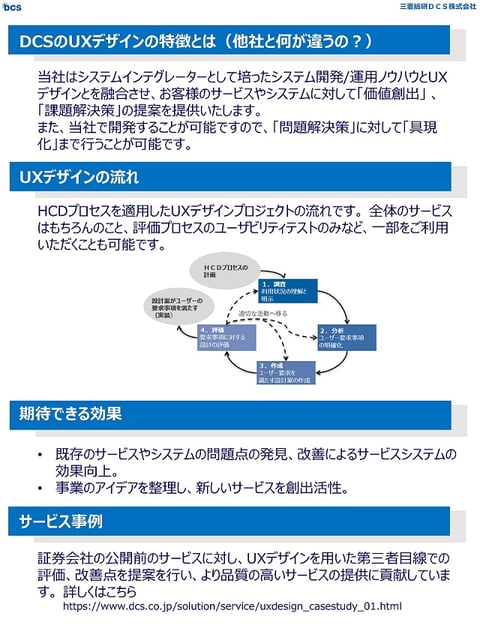
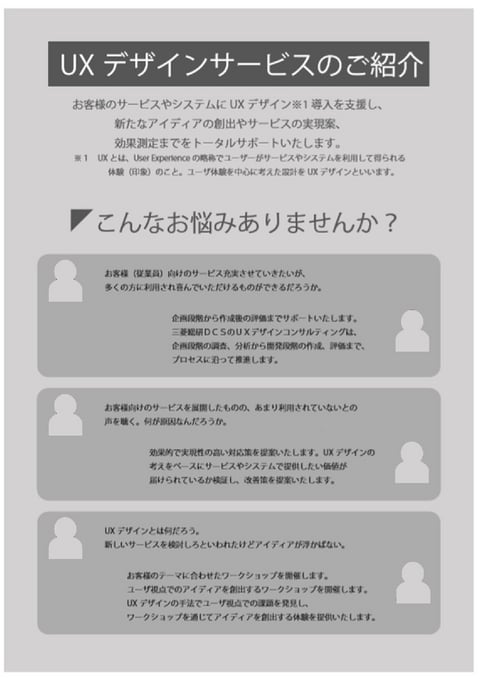
パンフレットの構成や文章は、あらかじめ用意されていました。 内容は弊社テクノロジー事業本部のサービスについて記載されており、今回は例として所属しているUXデザイングループの資料を紹介いたします。 下図は、まだデザインを行う前のパンフレットです。
サービスの概要や、質疑応答形式での説明を記載しています。 恐らくパンフレットの枠組みが元々あり、そこに文章を流し込んだ状態であるため、 余白の大きさがバラバラで、少し文字が窮屈に見えて読みにくい印象を持つと思います。
イメージボードの作成
最初にイメージボードの作成から行います。
作業内容としては、国内外のWebサイトやフライヤーをPinterestやDribbbleなどのサイトから探し、自分が気に入ったデザインや、反対にあまり好きではないデザインをスクリーンショットで保存し、集めていきます。
このときに好き嫌いの理由も一緒にメモします。理由の内容は特に決まりはなく、「色が好き」「イラストの雰囲気が好き」「影があり、浮かび上がったようなデザインが良い」など、なんでも良いです。また「この広告の、この部分のデザインが好き」など、デザインの一部を切り抜いても構いません。
そして最終的に保存したスクリーンショットを4つ程度にカテゴリ分けします。1枚のスクリーンショットが、複数のカテゴリに所属しても大丈夫です。
私の場合は30枚ほどスクリーンショットを保存し、下記の4つのカテゴリに分けました。
- 読みやすい
- 色使いが好き
- 落ち着いた印象
- 嫌い
ここから、さらになぜそれが良いのか悪いのか、理由を具体的にしていきます。そうすることで、このあと作成していくデザインの軸が決まり、デザインの裏付けを説明しやすくなり、説得力が増します。
例: 読みやすい
⇒ 読む順番がわかりやすい。見出しが見つけやすい。
⇒ どこを読もうか迷わないので、ストレスが少なく感じる
例: 色使いが好き
⇒ 統一感のある色使い
⇒ どのような内容なのかが、読む前からイメージがしやすい
また、スクリーンショットを印刷し机に並べ、そのほかに自分の好みにルールがないかを探す作業も行いました。 机に並べると、好きな色の傾向や文字の大きさ、構成などが把握しやすくなります。 最終的に、以下のようにまとまりました。
- 好き
- 原色を使ったものが好き、ハイコントラスト
- 使用されている色は5色以内
- 読ませたい文字が目に入りやすい
- 読む順番がわかりやすい
- イラストはアウトラインで描かれているものが好き
- グリッドレイアウト
- 嫌い
- タイトルでどんな内容かわからない
- サブタイトルが目立たない
- 読ませたい文字がわかりやすい
- どこから読めばよいか迷う
ワイヤーフレームの作成
イメージボードを作成し、自分の中でのデザインの好みを明確にすることができたので、 次にワイヤーフレームの作成を行います。 ワイヤーフレームの作成では、実際に掲載される情報をもとに、タイトルや概要、本文などを どこに配置するか、枠組みを考えていきます。このときに、必ず先ほどの工程で明確にした好きなデザインは 組み込み、反対に嫌いなデザインは入れないようにしていきます。
今回は、「デザインの教室」[1]という本の中で紹介されている、面を使ったデザインというものを参考に、 ワイヤーフレームを作成していきました。 手順は以下の通りです。
- デザインをする前にまず情報の整理
タイトル、概要説明、質疑応答形式の文章の3つの情報がありました。 - ページをどのように分割するか考える
これは最初に掲載したパンフレットと同じような分割にしました。 - 補助線やグリッドを使って論理的に画面を構成する
パーツ同士の間隔をわざと広げたり狭めたりしながら、余白に意味を持たせるようにしました。 そうすることで、印象の強弱をつけることができます。
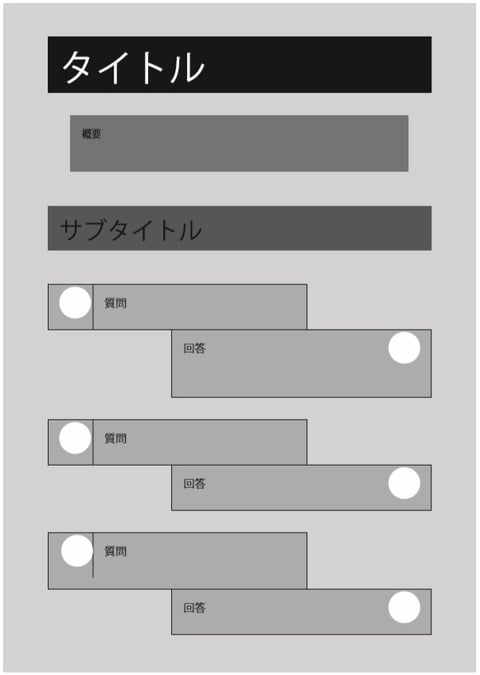
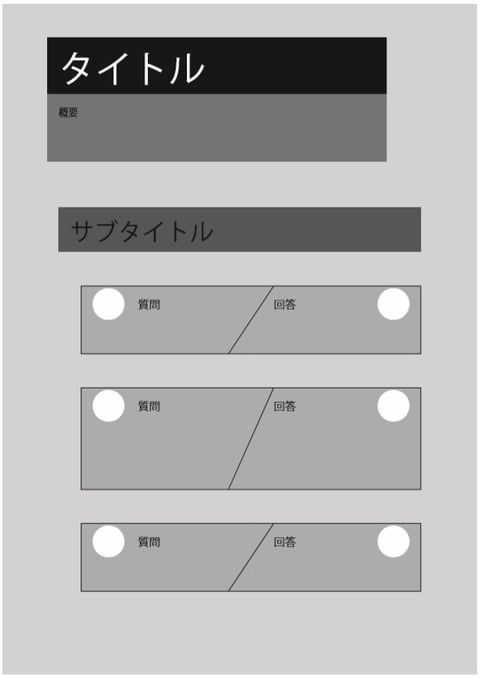
Illustratorで2案のワイヤーフレームを作成しました。
左図は全体が中央揃えになっています。右図は左詰めにして、パーツごとに段落分けで配置しています。 文字数がばらばらになる可能性があるので、質疑応答の箇所は枠の大きさを変えて作成しています。
ここで、いくつかフィードバックをいただきました。
意図が読み取れない余白がある(右図の右上)
右上の余白の部分が不自然に存在するため、見た人が疑問を持ち、視線を向けてしまう可能性があります。中央線のばらつき(右図の質疑応答箇所)
質疑応答の中央線の角度や長さが、文字数によりばらばらになってしまうので、目についてしまいます。
フィードバックを踏まえ、文字を流し込んだ場合の全体のバランスのとりやすさや、グリッドレイアウトのしやすさなどを考慮し、 今回は左図の中央揃えのワイヤーフレームを採用することにしました。
ざっくりとしたワイヤーフレームができたので、ここから実際にパンフレットの文字を流し込んでいき、 余白やフォントサイズなどの細かい調整を行っていきます。 こちらが作業後のパンレットです。
先ほどとの大きな違いは、各質疑応答の部分を1つの枠にまとめたところです。 1つにまとめることでより中央揃えが際立ち、見栄えがよくなったと思います。 他にもサブタイトルが目に付きやすいように、先頭に三角形を置くようにしました。
またここまでの作業は、カラーパターンをグレースケールで行っています。 グレースケールで行うことで、枠組みや文字サイズなどの検討について、色の影響を受けずに考えることができます。 ワイヤーフレームの作成中に何度も色を変えたりしてしまうと、その度に印象が変わり、デザインの微調整を繰り返すことになってしまいます。
次のステップから、カラーパターンを決定し、ワイヤーフレームに落とし込んでいきます。
カラーパターンの適用
5色のカラーパターンを決めていきます。 色彩などの専門知識が必要になるので、今回は独自に色を選んでいくのではなく、 あらかじめWebサイトで公開されているカラーパターンを探しました。 また弊社のコーポレートカラーが青なので、青を基調としたものを選ぶようにしました。
カラーパターンを決めたら、次に先ほどまで作成していたワイヤーフレームにあてはめていきます。 カラーパターンには強い(濃い)色と弱い(薄い)色が存在します。 そのため「ここはタイトルで強調したいから、一番濃い色にしよう」などと決めていきます。
強い色で枠を塗りつぶしたり、フォントカラーに弱い色を設定したりすると、文字が見えづらくなります。 それを避けるために、強い色はフォントカラーや下線などにして色の量を少なくし、反対に弱い色は背景色や枠の塗りつぶしなど 色の量を多くするようにしました。 そうすると見やすくなり、パンフレットの色にも統一感が出てくると思います。
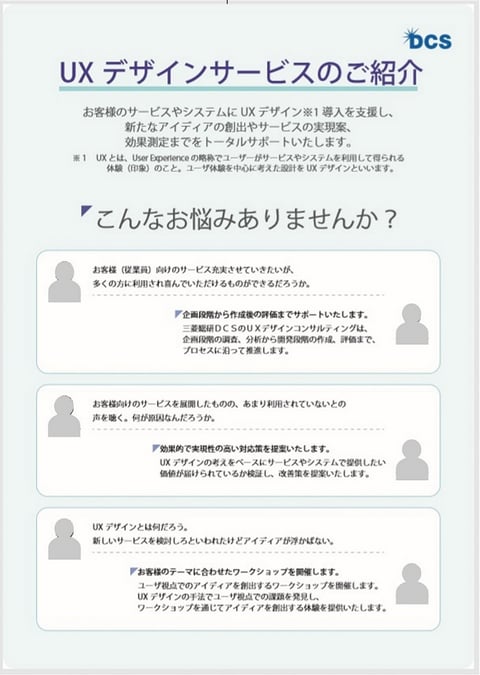
カラーパターンを適用した後のパンフレットです。
色が入ると完成に近づいた感じがして、テンションが上がります。
ここではカラーパターンの適用以外にも、質問と応答の間に点線を目立たない程度に置き、
より会話らしく見えるようにしました。
カラーパターンを適用したことで、少し気になる点が出てきました。
- タイトルの色が少し強すぎる印象を持つ
- タイトルの下線が少し太く見える
- タイトル下の文章が目立たない
- 応答部分の左の空いたスペースが目につく
これらの修正を行いました。 また今まで人物アイコンは適当なモノでしたが、パンフレットの色や印象に合うようなアイコンを入れました。
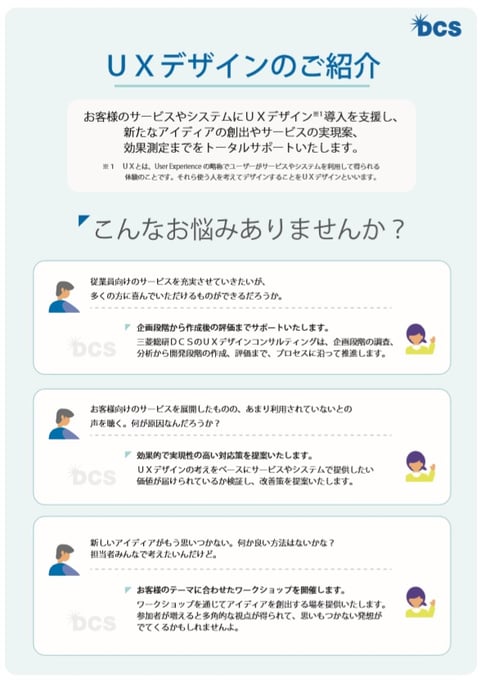
最終調整を行ったパンフレットです。
- タイトルの色を少し抑えて、コーポレートカラーに近づけるようにしました。
- タイトル下の文章は、塗りつぶしの枠に入れることで、読みやすくしました。また枠線ができたことで、先ほどよりも全体のバランスが良くなったと思います。
- 応答部分の左のスペースは、何もないと目についてしまうので、DCS側の発言だとわかりやすくする意味も込めて、ロゴを配置しました。また応答の開始位置を揃えたので、左のスペースのばらつきがなくなり、先ほどよりも気にならなくなりました。
文字の流し込み
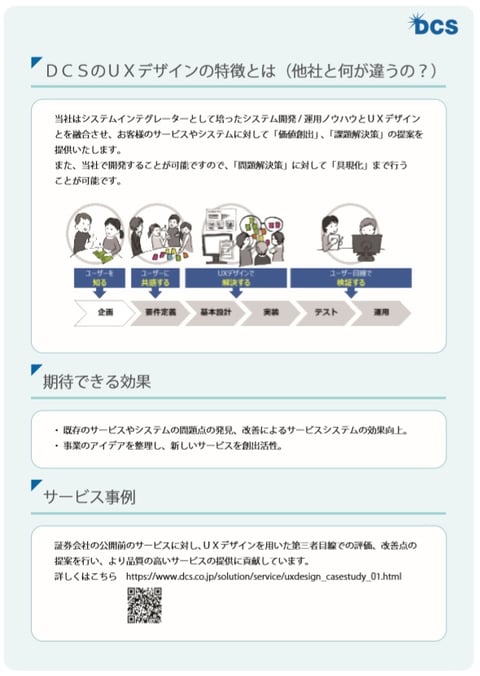
パンフレットの表面ができたので、最後に裏面を作成していきます。 裏面もワイヤーフレームをもとにして作成していくので、記載内容が収まるように、文字のサイズや余白の大きさなどを 調整して、文字を流し込んでいきます。 作業はこれだけなので、あまり時間はかかりません。 裏面はこのように仕上がりました。
ちなみに裏面のイラストは同じUXデザイングループに所属しているUXデザイナーのTさんが描かれたものです。可愛らしいイラストで、パンフレットの色とも合っているような気がします!
以上で作業は終了です。
まとめ
今回は、初めて手順を踏みながらデザインに取り組んでみました。 個人的には初めてデザインを行うときは、イメージボードの作成が重要だと思いました。
自分が好きなデザインは何なのか、なぜ好きなのかを様々なデザインを並べて 比較し言語化することで、「デザイン」という漠然とした印象をもっていたモノに、軸ができたような気がしました。 私の場合はその軸が「読みやすい」であったので、ワイヤーフレーム作成やカラーパターン適用を行うときにも、 まずその軸から外れてないかを気を付けるようになりました。
軸がないと、作業をしていくうちにその場その場の感覚になってしまい、無駄に修正が多くなったり、 全体のバランスにムラが出てきたりすると思います。
デザインをする際には、なぜそうしたかの理由を説明できるようにする必要があるので、 そのためにも、最初のうちは自分にとっての「デザインの軸」を見つけることをおすすめします。
参考文献
[1] デザインの教室 手を動かして学ぶデザイントレーニング 著者: 佐藤 好彦 出版社: エムディエヌコーポレーション