はじめに
三菱総研DCS デジタル企画推進部の土屋です。主にデジタルマーケティングを担当しています。
本ブログでは、Googleタグマネージャー(以下GTM)を使って、Googleアナリティクスの最新世代であるGoogleアナリティクス4(以下GA4)で仮想ページビューを計測する設定方法について紹介します。
当社の公式サイト等で使用している問い合わせフォームは、入力・確認・完了の各ページでURLが変わらないフォームとなっています。今回はこれらのフォームを計測対象として、仮想ページビューの設定を行いました。
当社では、Googleアナリティクスの前世代であるユニバーサルアナリティクス(以下UA)での計測設定もできていなかったので、まずはUAでの計測設定を進めました。そして目処が立ったところで、移行が必要となるGA4にも設定したいと思い、設定方法を調べてみたのですが…
いざ調べてみると、2022年3月時点では、GA4の設定方法が紹介されているページは少なく、試行錯誤しながら設定を行うこととなりました。
この経験が、これからGA4で仮想ページビューを設定しようとされている方にとって少しでも参考になればと思い、今回筆を執ってみた次第です。
なお、本ブログでは、UAでの設定方法は紹介しておりませんのでご了承ください。(分かりやすく紹介してあるページが多数ありますので、ぜひそちらをご覧ください。)
また、GTM、GA4、UAそのものの説明もGoogle社の公式サイトをはじめ、紹介ページが多数ありますので割愛します。
仮想ページビューとは
設定方法の紹介に入る前に、仮想ページビューとは何か、という点について、簡単に触れておきます。ご存じの方は本章を飛ばしてください。
仮想ページビューとは、Googleアナリティクスで通常では計測できないページを、仮想のページビューを発生させることで計測できるようにする機能・方法で、バーチャルページビューとも呼ばれています。
例えば、このように入力・確認・完了の各ページでURLが変わらない問い合わせフォームに対して、
| 入力ページ | https://www.kasopageview.com/form/ |
| 確認ページ | https://www.kasopageview.com/form/ |
| 完了ページ | https://www.kasopageview.com/form/ |
以下のように、それぞれのページで別のURLを持っているかのような計測ができるようになります。
| 入力ページ | https://www.kasopageview.com/form/input |
| 確認ページ | https://www.kasopageview.com/form/confirm |
| 完了ページ | https://www.kasopageview.com/form/thanks |
上記の場合、仮想ページビューの設定前は、各ページが全て同じページとして計測されてしまうため、Googleアナリティクスでページごとの実績確認や分析が難しくなってしまいます。仮想ページビューを設定することで、どのページでユーザーが離脱しているのか、といったような、詳細なデータ計測・分析が可能となります。
このような問い合わせフォームやECサイトの購入画面をはじめとする、同一URLで遷移のあるページの計測の他に、ファイルのダウンロードを計測したい時などにも用いられる手法です。
設定の前提
ここからは、同一URLで入力・確認・完了ページへと遷移する問い合わせフォームを例として、GTMを使ったGA4での仮想ページビューの計測を実現する設定方法を紹介していきます。
GTMおよびGA4の導入は完了している前提の紹介となっておりますので、ご了承ください。
※まだ導入されていない方は以下をご参照ください。(いずれもGoogle社の公式ヘルプへ遷移します)
また、設定したいページにJavaScriptを追記する必要があります。サイト・ページの仕様上追記できない場合があるため、可能かどうかを事前に確認してください。
設定方法
※見出しに[★]のついている箇所は、既にUAで仮想ページビューの計測設定をしている場合、設定されている方法や環境により、既存の設定を流用できる箇所となっています。詳細は後のGA4とUAの設定の違いの章で触れています。
1)各ページの仮想URLを決める[★]
問い合わせフォームの各ページに割り振る仮想URLを決めます。本ブログでは例として以下のようにします。
| 入力ページ | https://www.kasopageview.com/form/input |
| 確認ページ | https://www.kasopageview.com/form/confirm |
| 完了ページ | https://www.kasopageview.com/form/thanks |
2)データレイヤー変数をページに追加[★]
仮想ページビューを設定するページのHTMLコードに、以下のデータレイヤー変数を追加します。データレイヤー変数は、GTMのコンテナスニペットよりも上に追加します。
<入力ページ>
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'trackPageview': '/form/input',
'event': 'loadready'
});
</script>
<確認ページ>
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'trackPageview': '/form/confirm',
'event': 'loadready'
});
</script>
<完了ページ>
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'trackPageview': '/form/thanks',
'event': 'loadready'
});
</script>
3)GTMの設定を行う
ここからはGTMの設定を行っていきます。
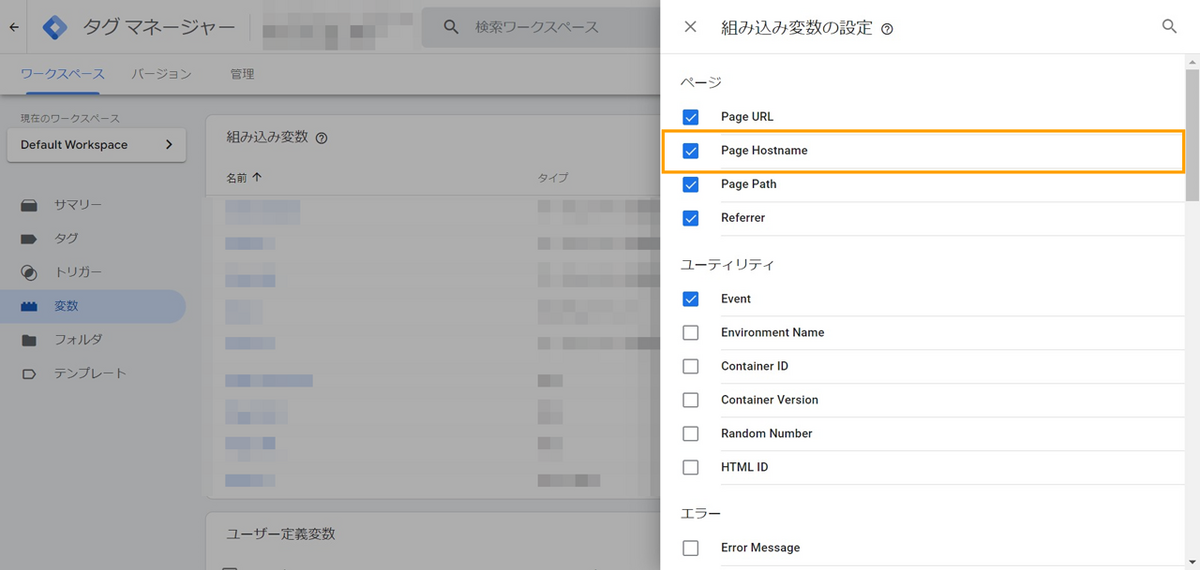
【組み込み変数の設定[★]】
今回の設定に必要となる組み込み変数を有効化します。
ワークスペースタブから、変数>組み込み変数>設定をクリックし、「Page Hostname」にチェックを入れます。

【ユーザー定義変数の作成[★]】
2)データレイヤー変数をページに追加の章で追加したデータレイヤー変数2つ(trackPageview、event)の設定を行います。
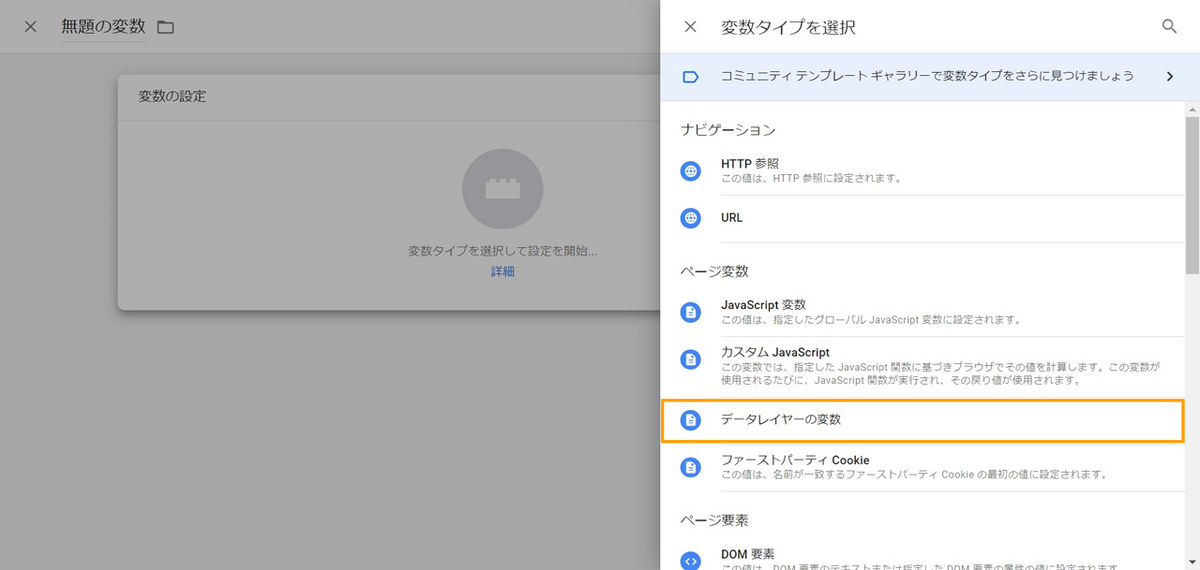
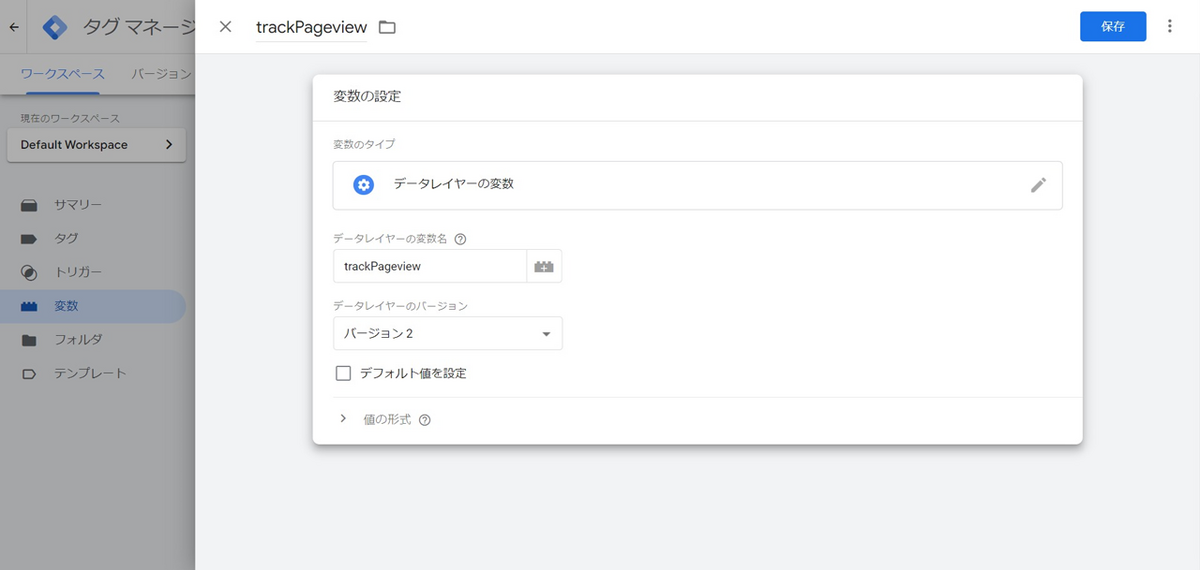
(1)trackPageviewの設定
- ワークスペースタブから、変数>ユーザー定義変数>新規をクリックします。
- 変数タイプの選択で「データレイヤーの変数」を選択します。
- 以下の通り設定し、保存をクリックします。

| ユーザー定義変数の名前 | 任意 ※例では「trackPageview」としています。 |
| データレイヤーの変数名 | trackPageview ※ページに追加した変数名とイコールにします。 |

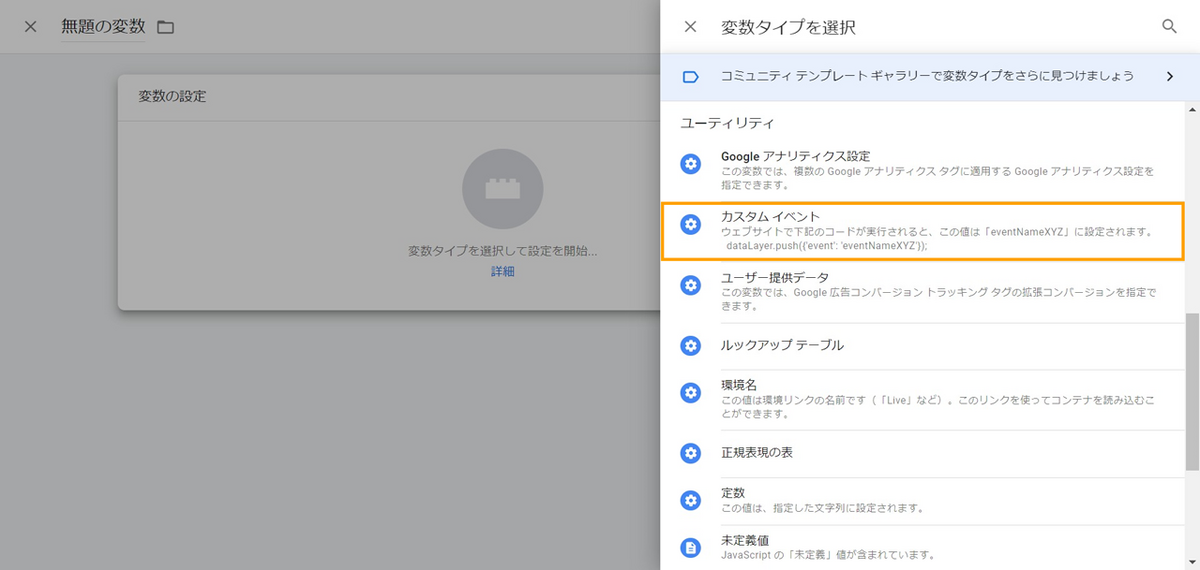
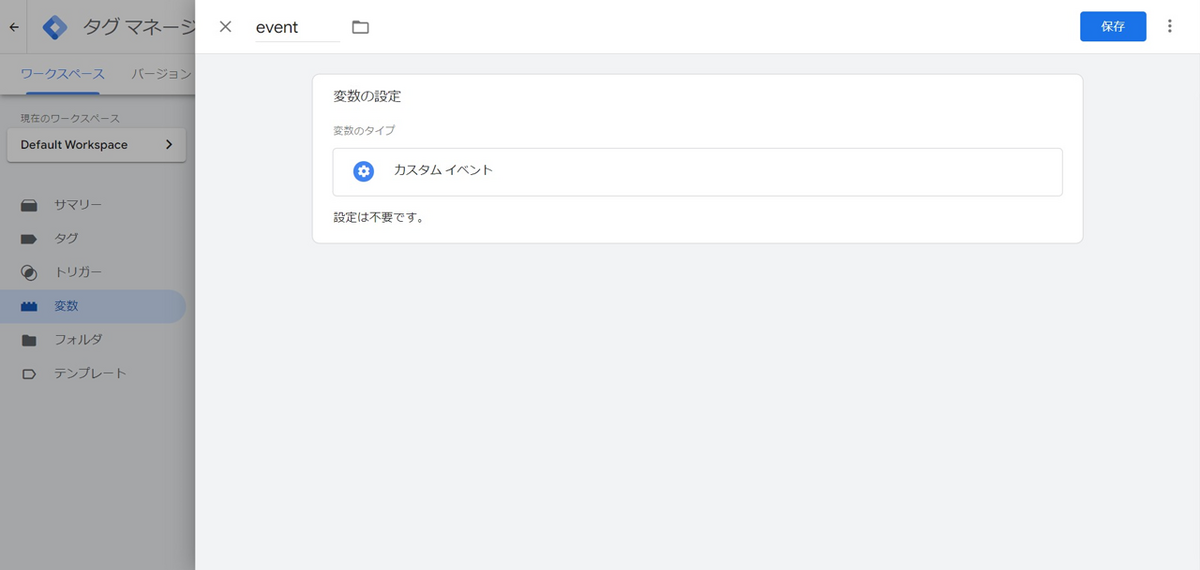
(2)eventの設定
- ワークスペースタブから、変数>ユーザー定義変数>新規をクリックします。
- 変数タイプの選択で「カスタムイベント」を選択します。
- ユーザー定義変数の名前に任意の名前を設定し、保存をクリックします。
※例では「event」としています。


【仮想ページビュー計測用のタグ・トリガー作成】
仮想ページビューを計測するためのタグと、その計測用タグを設定対象の問い合わせフォームのみで動作させるためのトリガーを作成します。
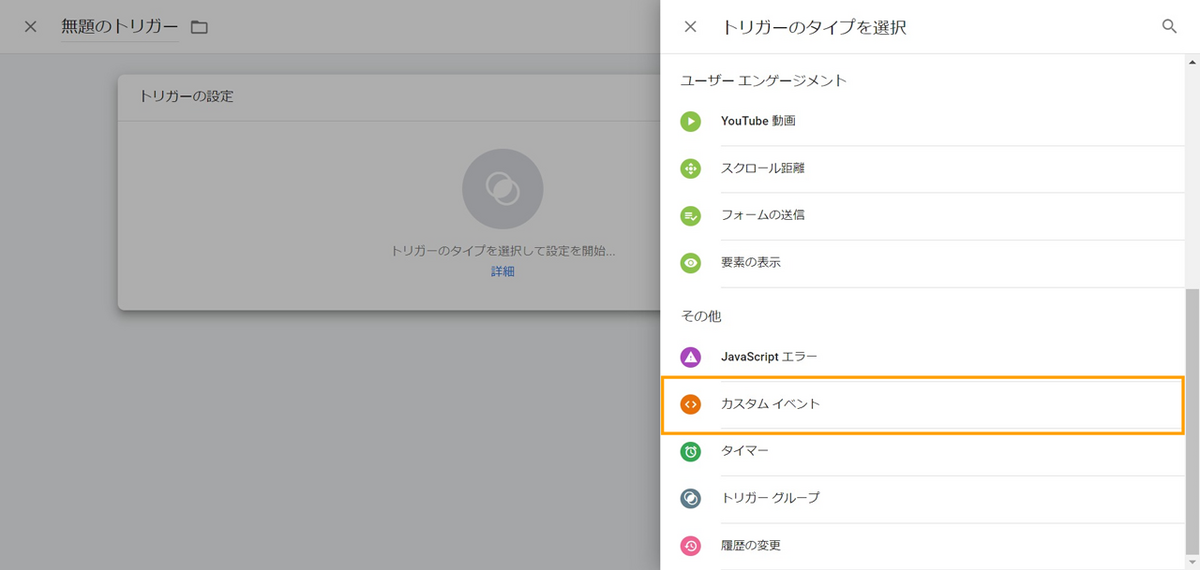
- ワークスペースタブから、トリガー>新規をクリックします。
- トリガーのタイプの選択で「カスタムイベント」を選択します。
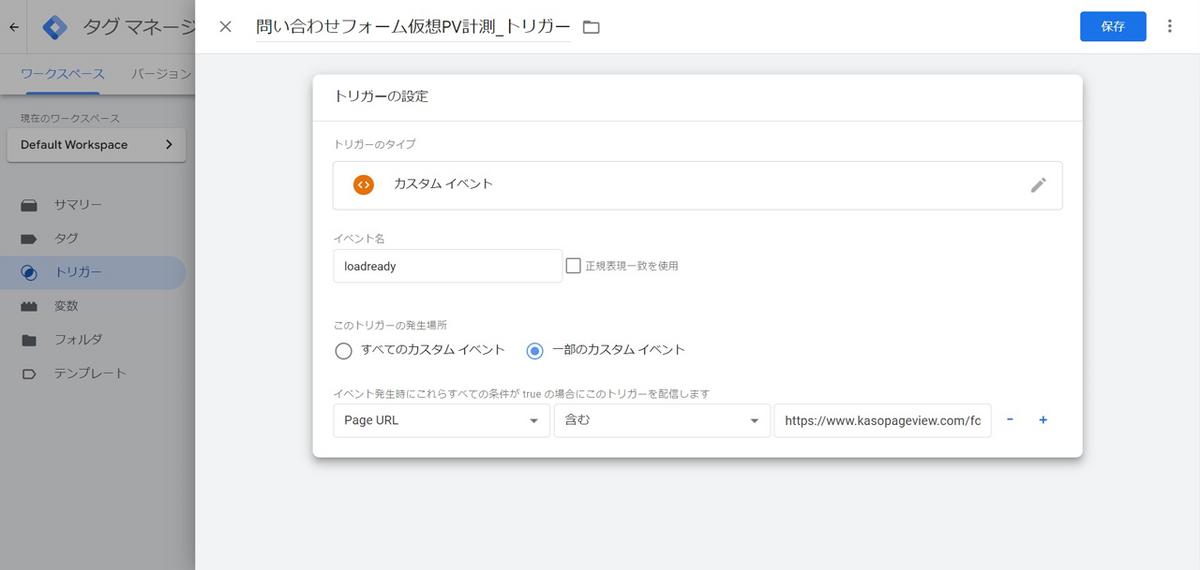
- 以下の通り設定し、保存をクリックします。

| トリガーの名前 | 任意 ※例では「問い合わせフォーム仮想PV計測_トリガー」としています。 |
| イベント名 | loadready |
| このトリガーの発生場所 | 一部のカスタムイベントを指定し、仮想ページビューを設定する問い合わせフォームの実際のURLを指定します。 |

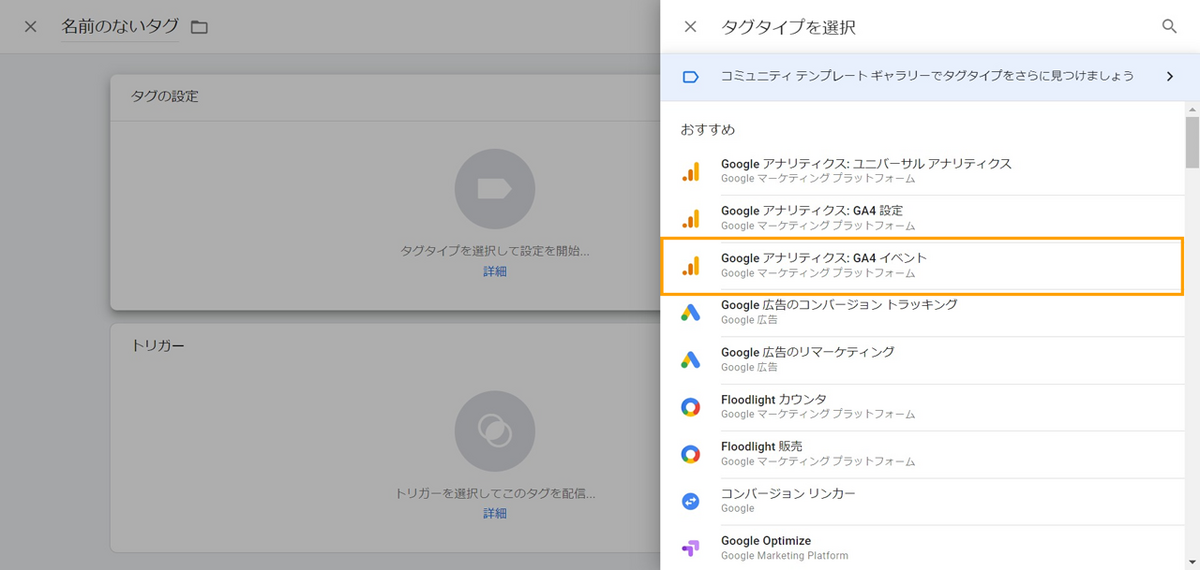
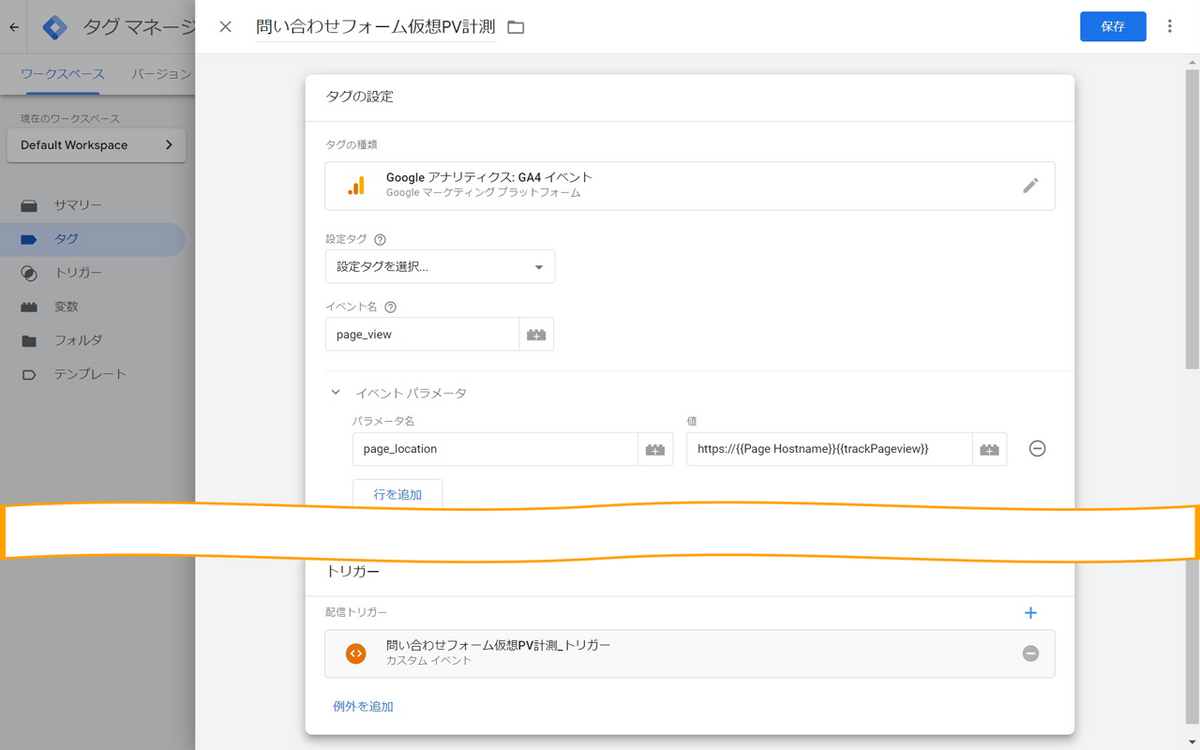
- ワークスペースタブから、タグ>新規をクリックします。
- タグタイプの選択で「Google アナリティクス: GA4 イベント」を選択します。
- 以下の通り設定し、保存をクリックします。

| タグの名前 | 任意 ※例では「問い合わせフォーム仮想PV計測」としています。 |
| 設定タグ | 導入済の「Google アナリティクス: GA4 設定」タグ(通常のGA4計測用タグ)を選択します。 |
| イベント名 | page_view |
| イベントパラメータのパラメータ名 | page_location |
| イベントパラメータの値 | https://{{Page Hostname}}{{trackPageview}} ※「https」の箇所は問い合わせフォームの実際のプロトコルに合わせます。 ※「trackPageview」の箇所は【ユーザー定義変数の作成】の章で作成したtrackPageviewの変数名とイコールにします。 |
| トリガー | 問い合わせフォーム仮想PV計測_トリガー ※(1)トリガーの作成で作成したトリガーを選択します。 |

【GA4設定タグのトリガーに例外追加】
【仮想ページビュー計測用のタグ・トリガー作成】の章で作成したタグと通常のGA4計測用タグの両方が動作することによる、データの重複計測を防ぐため、通常のGA4計測用タグのトリガーに例外を追加します。
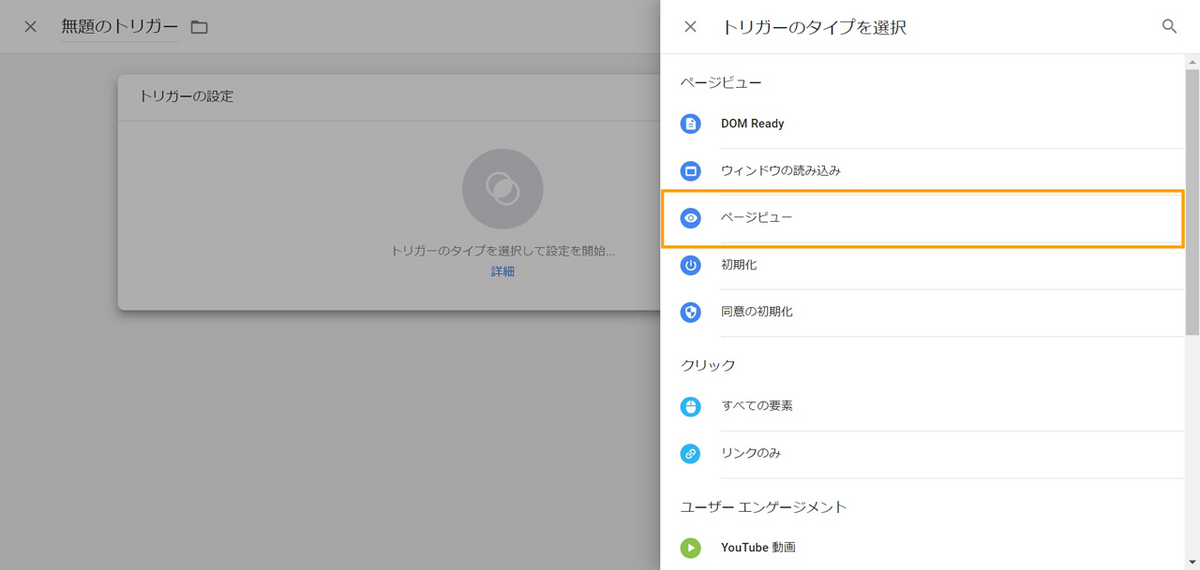
- ワークスペースタブから、トリガー>新規をクリックします。
- トリガーのタイプの選択で「ページビュー」を選択します。
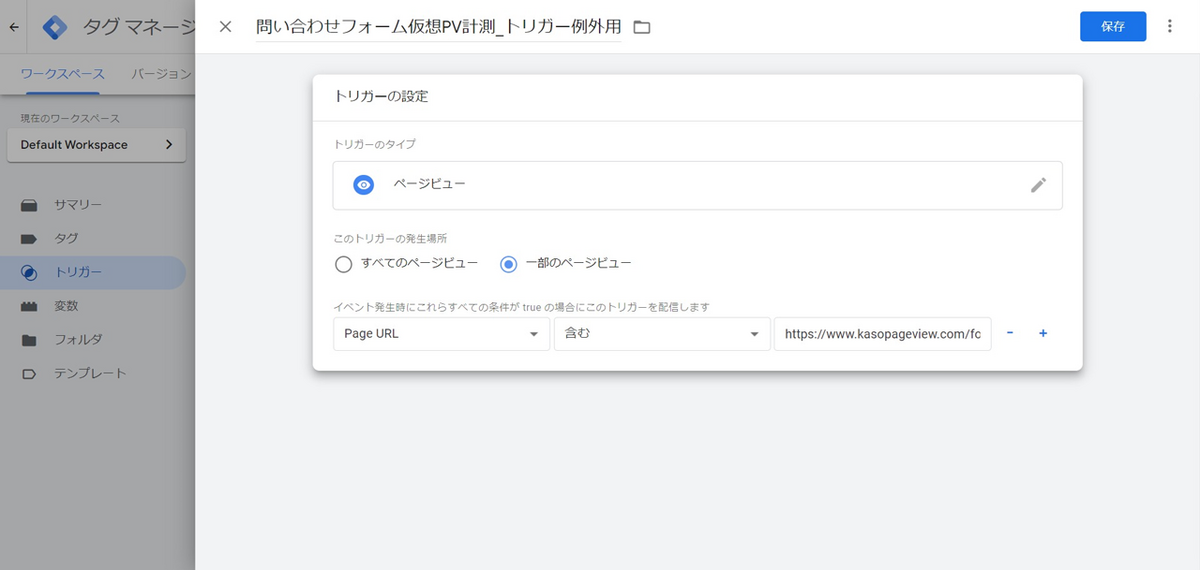
- 以下の通り設定し、保存をクリックします。

| トリガーの名前 | 任意 ※例では「問い合わせフォーム仮想PV計測_トリガー例外用」としています。 |
| このトリガーの発生場所 | 一部のページビューを指定し、仮想ページビューを設定する問い合わせフォームの実際のURLを指定します。 |

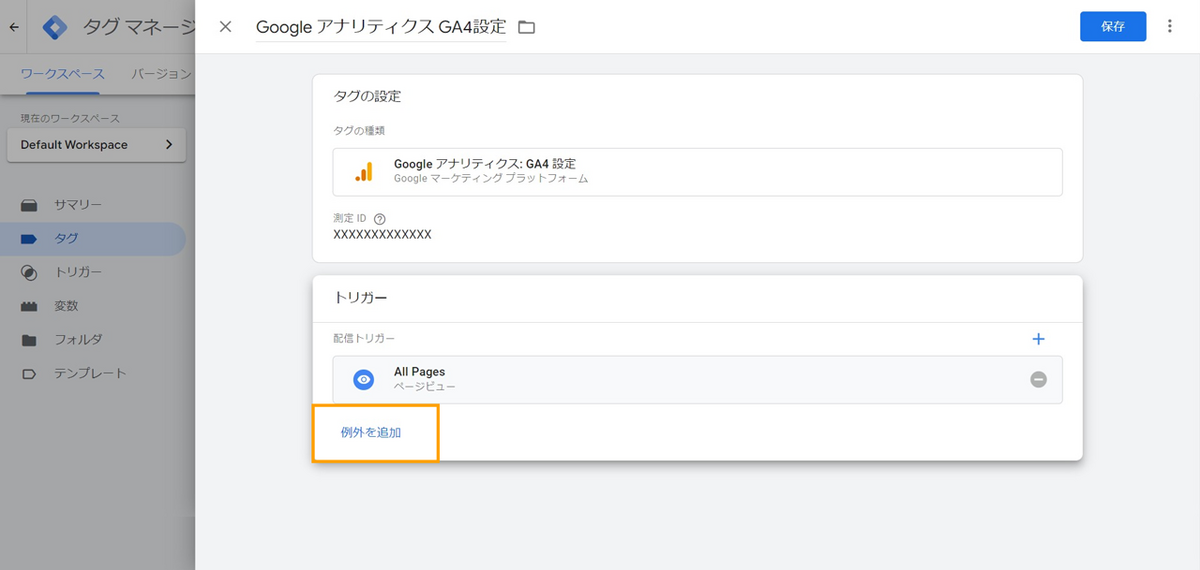
- ワークスペースタブから、タグ>導入済の「Google アナリティクス: GA4 設定」タグ(通常のGA4計測用タグ)を選択します。
- トリガー>例外を追加をクリックします。
- 「問い合わせフォーム仮想PV計測_トリガー例外用」((1)トリガーの作成で作成したトリガー)を選択し、保存をクリックします。


【プレビューでの確認・公開】
ここまでの設定が完了したら、GTMのプレビュー機能で設定内容が正しく動作していることを確認します。問題がなければ公開し、設定内容を反映します。
設定の確認
設定が完了した後は、仮想ページビューの計測が問題なくできているかを、GA4で確認していきます。
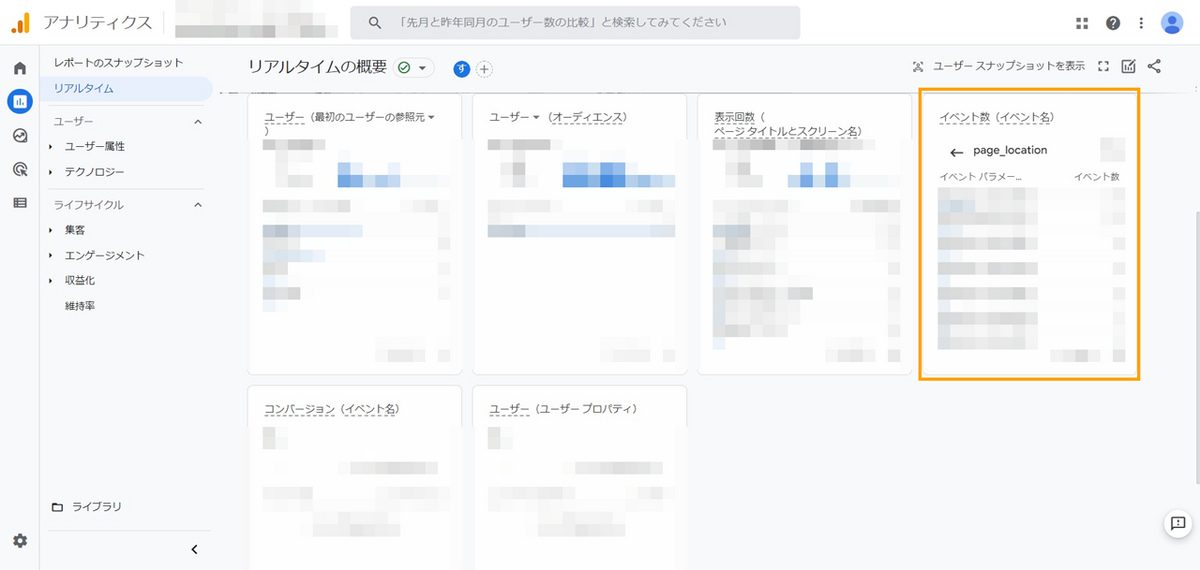
1)リアルタイムでの確認
レポート>リアルタイム>イベント数>page_view>page_locationをクリックすると、過去30分以内にアクセスのあったページのURLが確認できます。ここで計測対象の問い合わせフォームのURLが、実際のURLから仮想URLに書き換わっていることを確認してください。

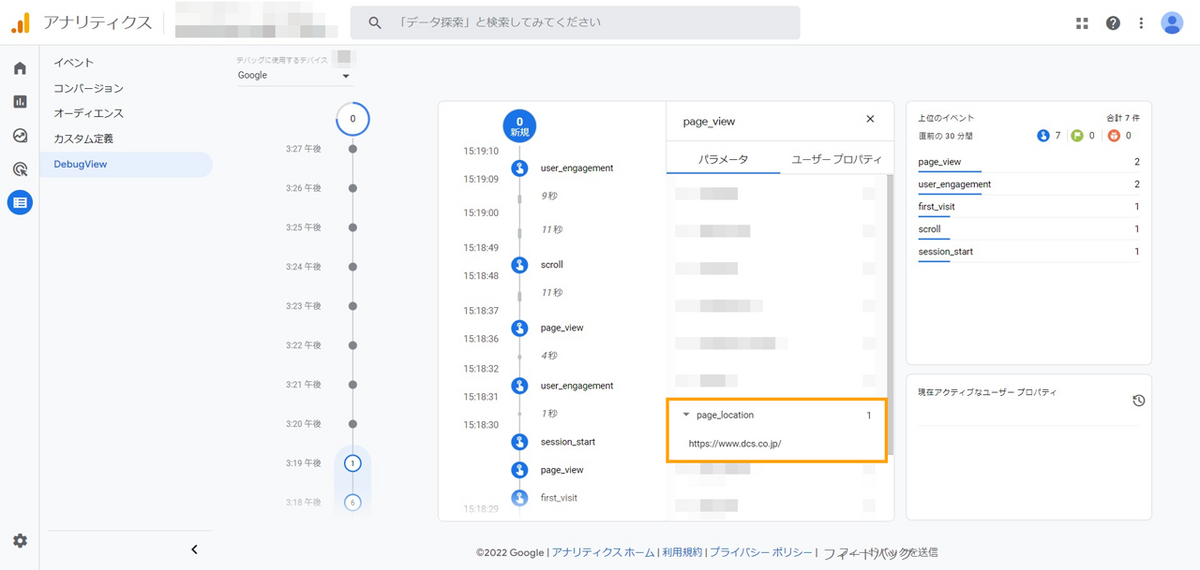
2)DebugViewでの確認
GA4から追加されたDebugView機能でも確認を行うことができます。
設定>DebugViewをクリックすると、デバックモードを有効にしているデバイスからのイベントが表示されます。対象デバイスを選択し、page_view>page_locationをクリックするとURLを確認できますので、実際のURLから仮想URLに書き換わっていることを確認してください。
※DebugView機能の詳細は、Google社の公式ヘルプをご確認ください。

GA4とUAの設定の違い
設定方法の紹介が終わったところで、当社で設定を行う際に、GA4とUAで同じ設定を流用できた箇所とできなかった箇所について、簡単に整理してみます。
まず、流用できた部分は、データレイヤー変数に関する箇所です。データレイヤー変数周りの設定はGA4とUAで同じ設定を使えることがわかりました。当社では、設定方法の章の各見出しに[★]をつけている箇所については、追加の設定はせず、UAでの計測用の設定をそのままGA4の設定でも使っています。
逆に、新たに設定が必要だった部分は、GA4のタグに関する箇所です。GA4とUAでは、そもそもの計測用タグ・タグの種類が異なりますし、GA4でのパラメータ名・UAでのフィールド名も異なります。このあたりに関するGTMでのタグの設定は、GA4とUAでそれぞれ必要でした。
当社では設定の共通化を重視したため、上記の通り流用できる箇所は流用し、GTMで新たに設定が必要な箇所だけを追加で設定するようにしました。既にUAで仮想ページビューの計測設定をしている場合は、もちろん環境によりますが、同じようにGTMでの追加の設定のみで対応できるのではと思います。
これから新たにGA4にだけ仮想ページビューの計測設定を行うのであれば、設定方法>2)データレイヤー変数をページに追加の章でtrackPageviewの値をフルの仮想URLにすると、のちの3)GTMの設定を行う>【仮想ページビュー計測用のタグ・トリガー作成】>(2)タグの作成の章でイベントパラメータの値を{{trackPageview}}のみにできるので、多少設定をすっきりさせることができるかと思います。
おわりに
去る2022年3月16日に、Google社より、UAでのデータ処理が2023年7月1日(アナリティクス 360 プロパティの場合は2023年10月1日)をもって停止されるとの発表がありました。UAからGA4へ切り替えていかなければ、移行の計画を立てなければと、頭を抱えている方もいらっしゃるのではないでしょうか。
また、UAとGA4では大分考え方や定義、仕様が変わっているので、まだGA4に慣れることができていない方が多いのではないかと思います。私自身もそのひとりで、今回設定を行うにあたっても、GA4の仕様を理解し、どのように設定すればよいかの見当をつける部分が、一番苦労したポイントでした。
自戒を込めてになりますが、UAとGA4では同じ設定であってもデータ、数値が異なってくるため、並行期間を設けるために、早めのGA4導入・設定をおすすめします。
本ブログで紹介した設定方法については、サイトやページの仕様・設定によって異なってくる部分がありますし、GA4およびGTMの仕様変更の影響を受ける可能性もあります。また、当社では検証できていませんが、他の設定方法もあると思いますので、あくまで一例として捉えていただければと思います。
拙い文章ではありますが、本ブログが少しでも皆さまの参考になっていましたら幸いです。
※本ブログに記載されている会社名、サービス名等は、各社の登録商標または商標です。



