はじめに
三菱総研DCSで新技術リサーチを担当している平山です。
IT業界で最近話題になってきている「ローコード開発ツール」をご紹介します。ローコード開発ツールとは、難しいプログラミングコードを書かずに、GUI操作だけでモバイルアプリやWebアプリが開発できてしまうというものです。
今回使ってみたローコード開発ツールAmazon Honeycodeは、2020年6月にAmazon Web Services社よりリリースされ、現在はベータ版がクラウドで提供されています。使い慣れたExcelのような表計算シートに、アプリに表示したい項目や入力したい項目などを定義すれば、短時間で簡単にアプリを開発することができます。
操作するのにプログラマである必要はないそうなので、何か自分のためになるモバイルアプリを作ってみようと思い、英単語学習アプリを作ってみることにしました。自分で作ったアプリなら愛着が沸き、英単語の勉強がスピードアップするに違いありません。
本ブログでは、2回に分けて、Amazon Honeycodeにログインしてからアプリを開発し終わるまでをステップバイステップでご紹介したいと思います。
なお、Amazon Honeycodeは、無料プランで2,500行までのデータを格納するアプリを作成できます(2021/2/12現在)。
- 1. はじめかた
- 2. 実際にアプリを作ってみよう
- 3. 英単語アプリに、どういうデータを入力するかを決めよう
- 4. ワンクリックで、自動でアプリ画面を生成してみよう
- 5. 生成された画面を確認してみよう
- 6. 必要な設定をしよう
- 7. モバイル画面を確認してみよう
- 8. アプリを公開してみよう
- 9. アプリをレベルアップ。自分宛にメールで飛ばして、暗記しやすくしよう
- 10. 入力候補を表示して、登録作業を快適にしよう
- 11. 完成
目次
目次9-11については、次回のブログをご覧ください。 簡単操作のAmazon Honeycodeでプログラムを一行も書かずに英単語学習アプリを開発!(その2)
1. はじめかた
まず、Amazon Honeycodeのサイトにログインします。アカウントをお持ちでない方は、先に、Create Oneをクリックし、新規アカウントを作成しておいてください。

ログインをすると、最初に現れるのが下記のMy Drive画面です。アプリを開発すると、開発したアプリがこのMy Driveに一覧で表示されるようになります。

さて、実際にアプリ開発に入る前に、Amazon Honeycodeで使う用語をいくつか覚える必要があります。
| 用語 | 説明 |
| 1.Workbook | アプリの情報を格納するスペースです。Workbookの中には、アプリを構成する3つの要素であるTables、Builder、Automationの3つの要素が含まれます。 |
| 2.Tables | データが格納されるところです。分かりやすい表計算シート形式で作業ができます。 |
| 3.Builder | アプリのUIやボタンを押した時の動作を定義する画面です。 |
| 4.Automation | 自動化のプロセスを定義する画面です。例えば、ボタンのクリックをトリガーにして、メールを送るなどの自動化を定義します。 |
2. 実際にアプリを作ってみよう
それでは実際にアプリを開発してみましょう。今回は英単語を記録し、表示する英単語学習アプリを作ろうと思います。
まず、My Drive画面の右上にある、Create workbookボタンをクリックします。

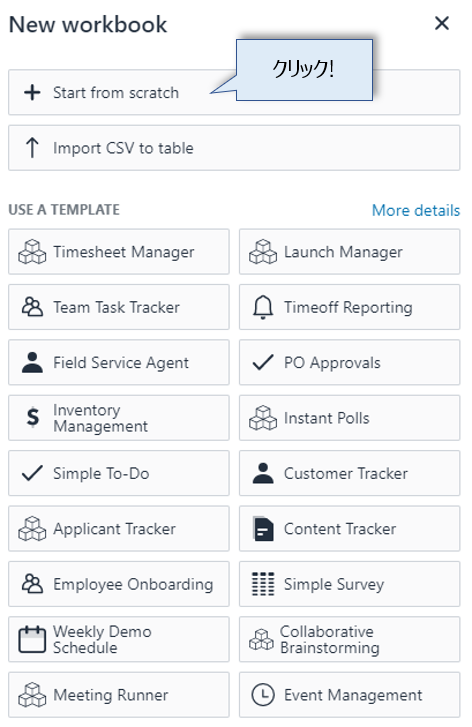
Create workbookボタンをクリックした後に、New workbook画面が表示されます。Amazon Honeycodeにはさまざまなアプリのテンプレートが用意されています。例えば、To-Doアプリや購買承認アプリといったテンプレートが用意されています。今回は、テンプレートにはない英単語学習アプリを作ろうと思いますので、一番上のStart from scratchを選びます。

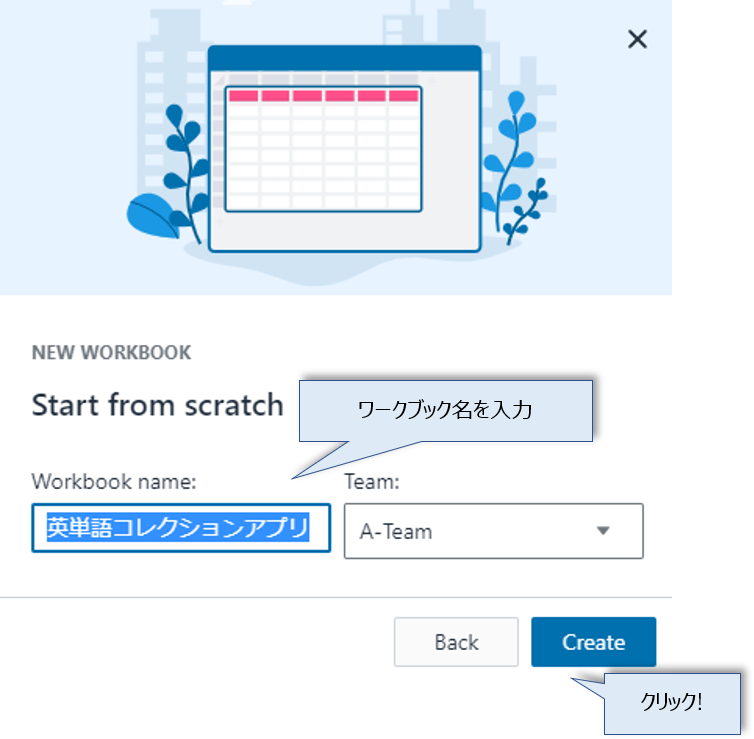
Start from scratchボタンをクリックした後に、ワークブック名の入力画面が表示されます。「Workbook name:」下のテキストボックスに、ワークブック名を入力します。今回は「英単語コレクションアプリ」としました。ワークブック名を入力したら、右下のCreateボタンをクリックします。

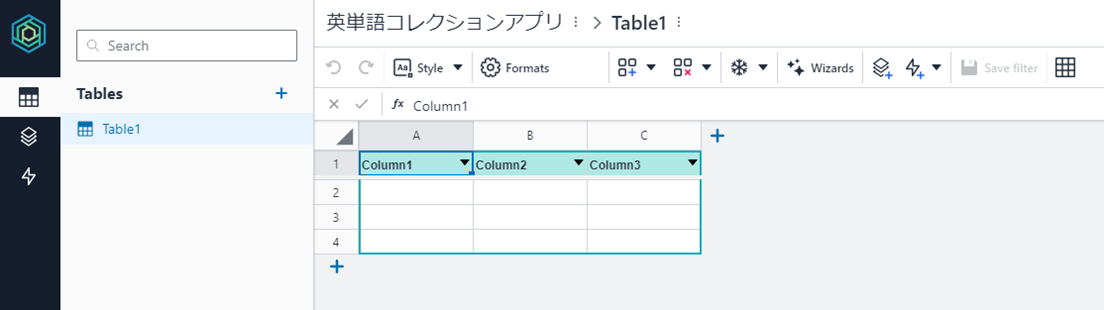
Createボタンをクリックした後は、Tablesタブの画面が表示されます。右側には、表計算シートに似た画面が表示されます。この表計算シートに似た表をTableと呼びます。

画面上部を見ると、先ほど「英単語コレクションアプリ」と名前を付けたWorkbookの中の、Tablesタブにいることがわかります。

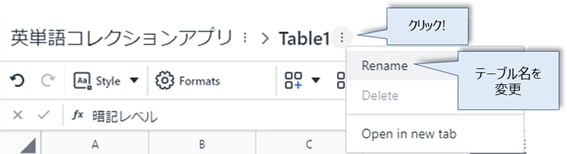
最初に、下記の操作で、テーブル名を分かりやすい名前に変えておくと良いと思います。

今回は「Collection」というテーブル名にしました。なお、このアプリを作成した2021/2/12日現在では、テーブル名を日本語にすることはできませんでした。

3. 英単語アプリに、どういうデータを入力するかを決めよう
次に、開発するアプリに持たせたいデータ項目名を決めます。データ項目名の設定は、2.でCollectionという名前を付けたテーブルの画面で行います。 下記の項目で英単語アプリを作ろうと思います。
| データ項目名 | 説明 |
|---|---|
| 英語 | アプリに登録する英単語です(例:hamburger) |
| 意味 | 登録した英単語の和訳です(例:ハンバーガー) |
| 例文 | 登録した英単語を含んだ例文です(例:I eat three hamburgers every day.) |
| 説明 | 登録した英単語に関する説明です(例:魚身だったらfish sandwich) |
| 入力日 | アプリに単語を登録した日(例:2020/12/2) |
| 暗記レベル | どのくらい覚えた自信があるかのレベル。「まだ覚えていない」「もうちょっとで覚えられる」「もう覚えた」 |
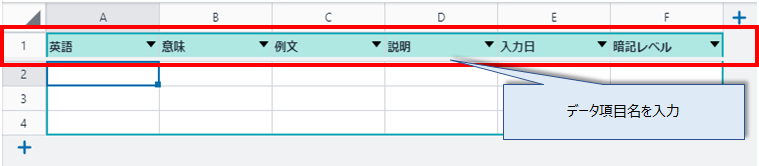
そこで、まず、Collectionテーブルの1行目に、データ項目の名称を入力します。

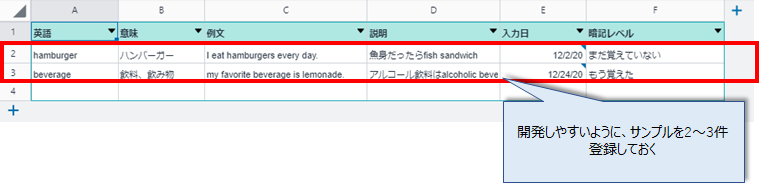
次に、この後の工程で開発をしやすいように、データを登録します。この時点で2~3件ほどデータを登録しておくと便利です。
4. ワンクリックで、自動でアプリ画面を生成してみよう
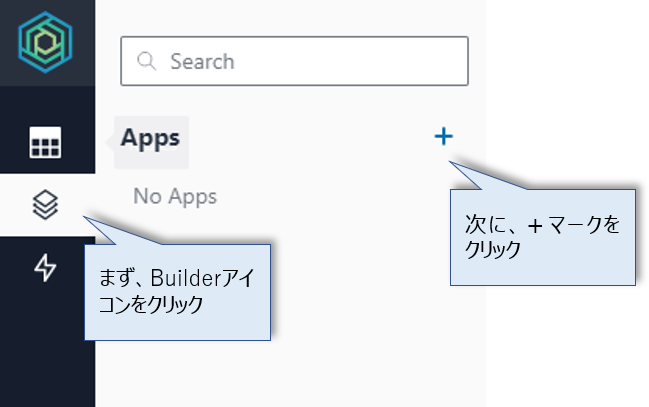
データ項目名の設定が終わったら、いよいよ、アプリを自動生成します。 まず、Builderタブに移ります。クリックするとAppsという文字が見える画面です。ここで、Appsの横にある+マークをクリックします。

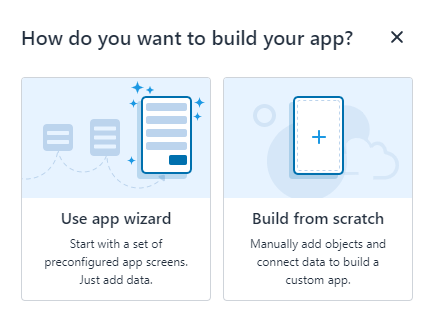
すると、どのようにアプリを開発するかの確認画面が出てきます。
- Use app wizard: 自動でアプリを生成
- Build from scratch: スクラッチでアプリを開発
今回は、左側の「Use app wizard」を選択します。

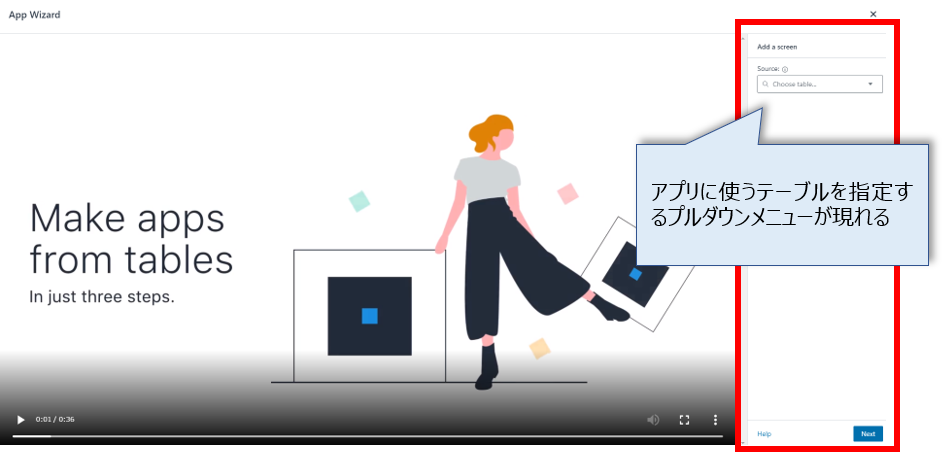
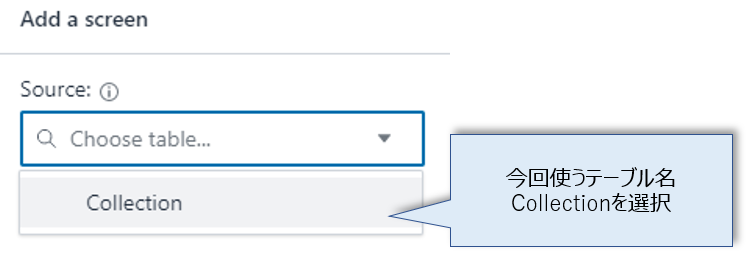
Use app wizardをクリックすると、30秒ほどの紹介動画が流れます。これは見ても見なくても構いません。この時、画面の右側にAdd a screenと書かれたスペースがあり、Source: Choose tableと書かれたプルダウンメニューが表示されます。ここで、どのテーブルを使うか設定します。今回はCollectionと名付けたテーブルがひとつあるだけですので、Collectionを選択します。

上図の赤枠を拡大したAdd a screen画面です。

5. 生成された画面を確認してみよう
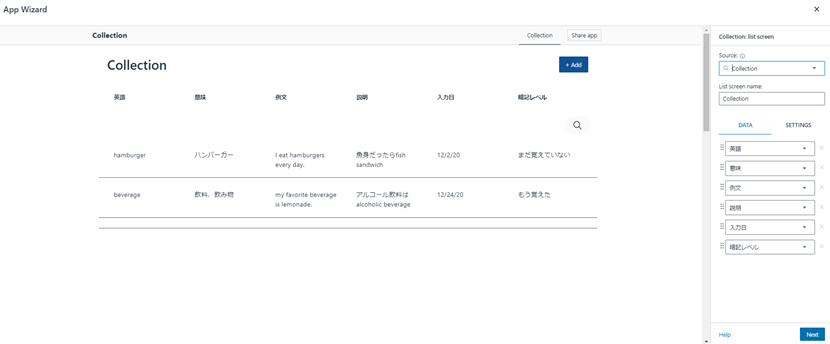
4.でプルダウンメニューからCollectionを選択すると、自動で画面生成が始まります(画面右下のNextボタンはまだ押しません)。
これには数秒かかります。
はい、出来上がりました!
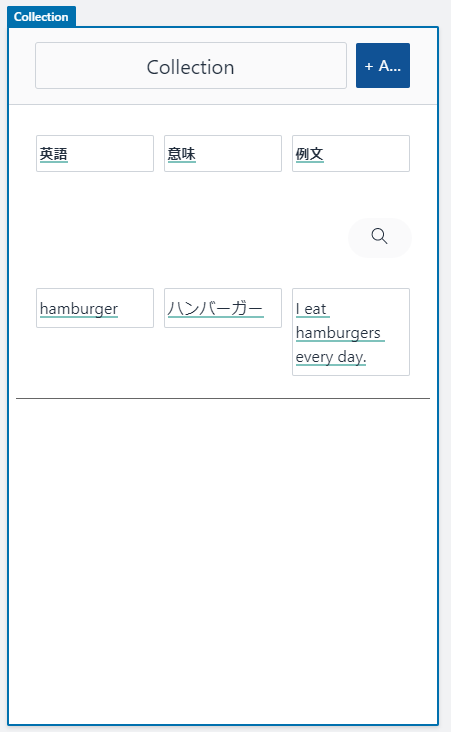
Collectionテーブルで設定した項目名と、サンプルで登録しておいた単語情報が表示されます。

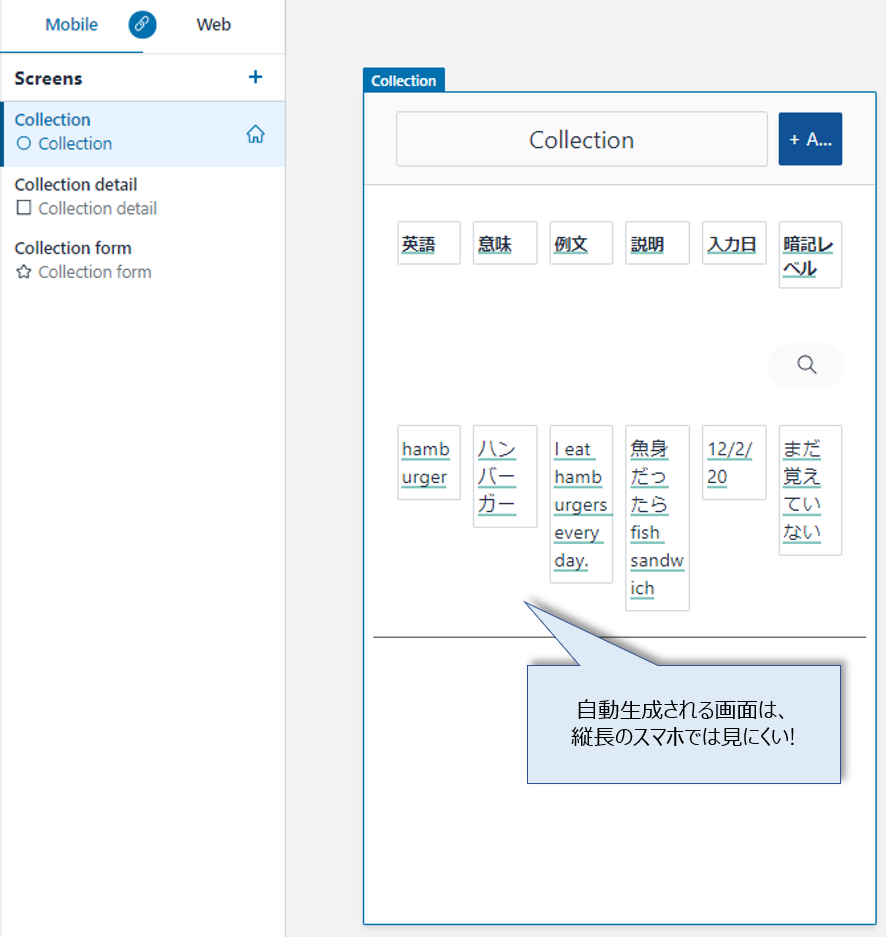
ここで少しカスタマイズが必要です。実は、このまま作業を進めていくと、最終的に出来上がる一覧画面が下記のようになってしまいます。縦長のスマホ画面に対して、表示項目が多すぎて見にくいですね。そこで、例文や入力日などの情報は、一覧画面には表示しないようにしてみます。

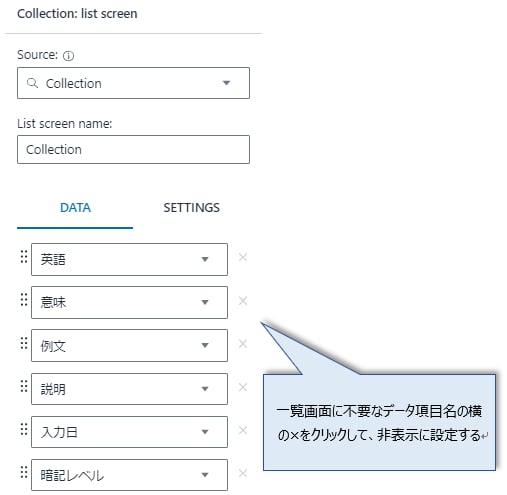
画面右側に、アプリにどのデータ項目名を表示するかを指定する設定ボックスがあります。表示項目の横の×印をクリックすることで、項目を非表示にすることができます。

今回は、一覧画面では、英語・意味・例文だけが表示されるように設定します。

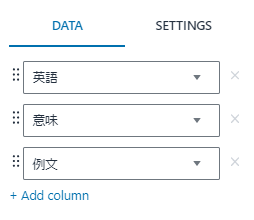
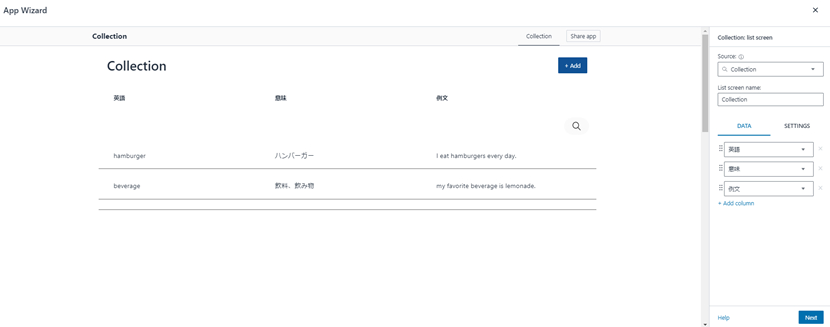
非表示にするデータ項目名の設定が反映されました。

スマホ画面でも3項目のみが表示され、すっきりしていますね。
6. 必要な設定をしよう
まだアプリは完成していません。5.で生成した画面は、一覧表示画面のみです。これに、
①一覧の英単語をクリックすると表示される英単語ごとの閲覧画面(アウトプット画面)
②新たな単語を登録する単語登録画面(インプット画面)
を生成する必要があります。
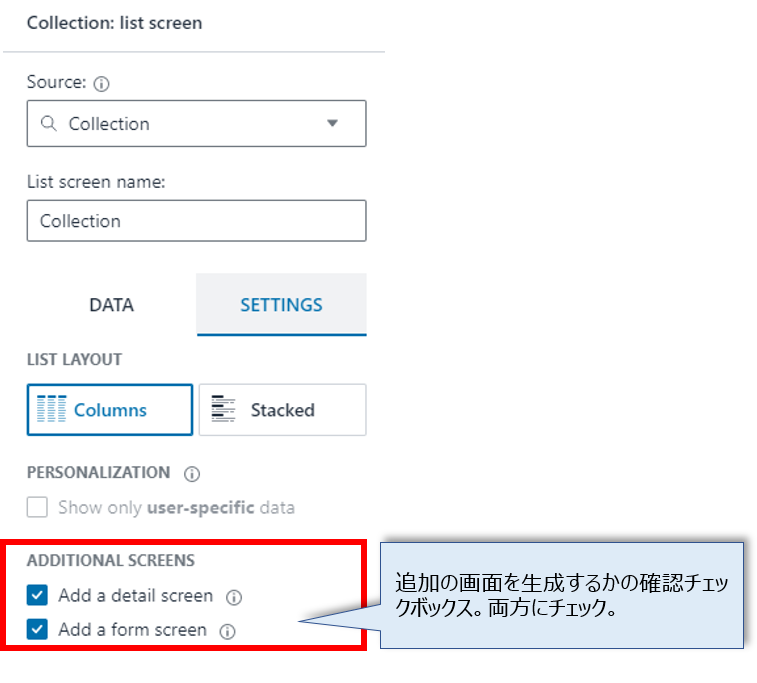
Amazon Honeycodeでは、これらの画面も自動で生成できます。 下記の2か所にチェックボックスが入っていることを確認します。確認ができたらNextボタンをクリックします。
- Add a detail screen: ①英単語ごとの閲覧画面を同時に自動生成したい場合には、チェックをつける
- Add a form screen: ②新たな単語を登録する入力画面を同時に自動生成したい場合には、チェックをつける

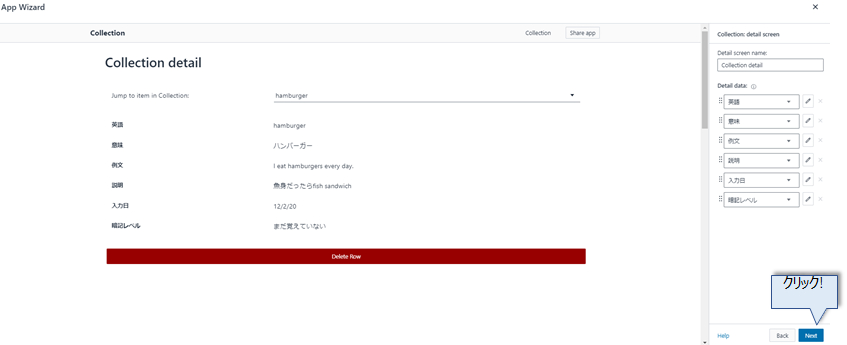
Nextボタンをクリックした後に、英単語ごとの閲覧画面(①)が自動生成され、確認画面が現れます。今回は、表示された画面ままで良いので、続けてNextボタンをクリックします。

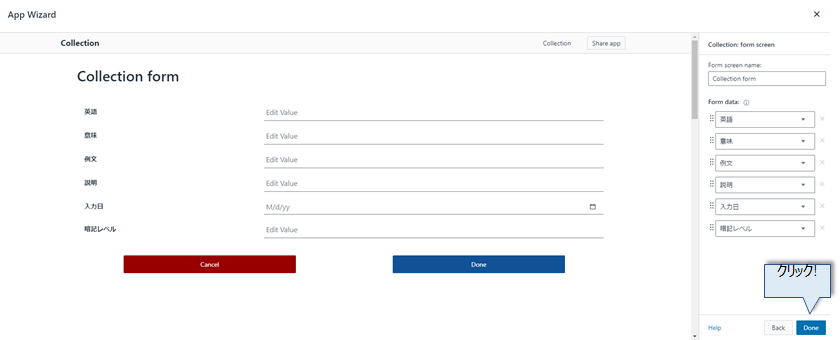
次に、新たな単語を登録する入力画面(②)が自動生成され、確認画面が現れます。これも表示された画面のままで良いのでNextボタンをクリックします。

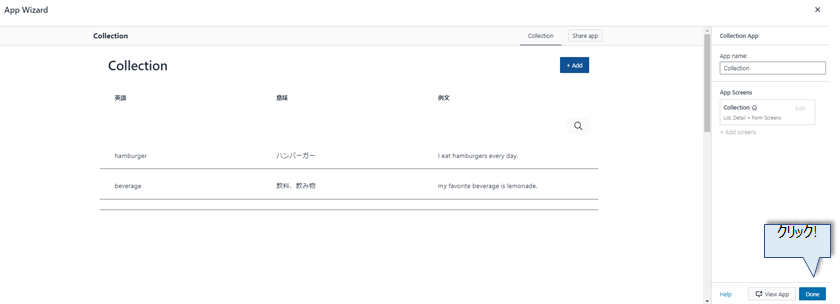
Doneボタンが現れますのでクリックして、設定作業が完了です。

Doneボタンをクリックした後で、少しわかりづらいですが、画面が、自動で英単語一覧画面に遷移します。ここでもう一度Doneをクリックすると自動生成プロセスが完了します。

7. モバイル画面を確認してみよう
アプリの自動生成が完了すると、操作画面は修正画面に移ります。なお、必要であれば、ここで画面のカスタマイズをすることができます。
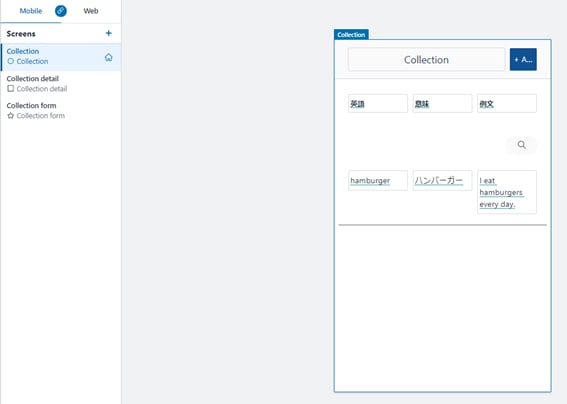
Amazon Honeycodeはモバイル画面とWeb画面を同時に生成しますが、まずは下記のようなモバイル画面が表示されると思います。 左側のScreensに自動生成した3つの画面名が表示されています。それぞれ見て行ってみましょう。
Collection画面です。登録した単語の一覧が表示される画面です。まだ開発中の確認画面のため、サンプルで登録した英単語のうち1つしか表示されていませんが、英語・意味・例文が表示される画面であることが分かります。一覧で非表示に設定した入力日や暗記レベルなどの項目は、この一覧画面には表示されていませんね。

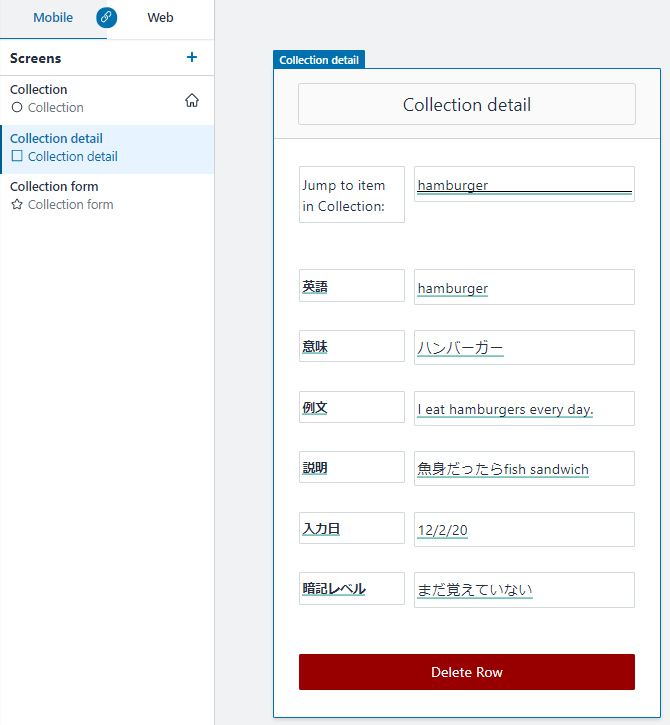
Collection detail画面です。登録した英単語の例文などを閲覧することができます。自動で削除ボタン(Delete row)も配置されています。一覧画面では非表示となっていた説明や入力日、暗記レベルなども、この画面では見ることができます。

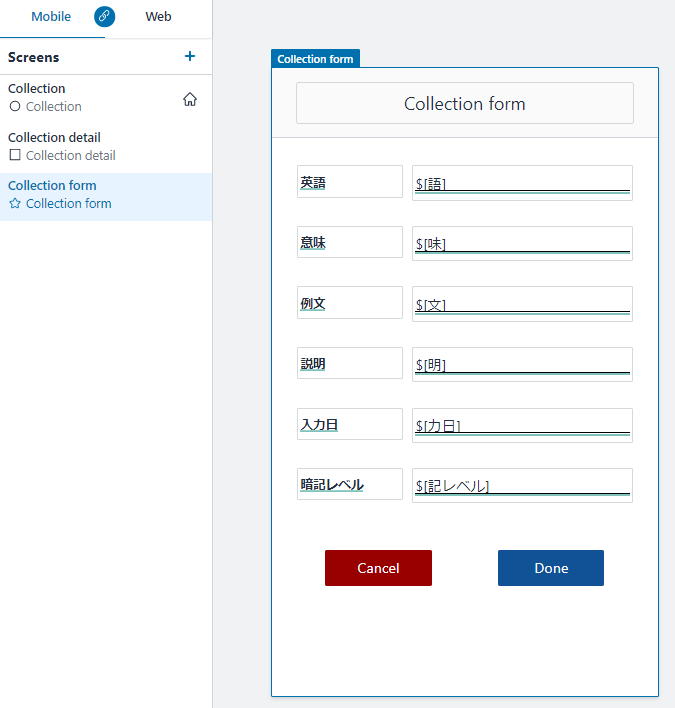
Collection form画面です。単語の登録をする画面となります。登録を実行するDoneボタンと、登録を取り止めるキャンセルボタンが自動で配置されています。

8. アプリを確認してみよう
それでは、出来上がったアプリを確認をしてみましょう。画面の右上にあるView appをクリックします。

アプリがどのような画面で表示されるかを見ることができます。ここでアプリの画面や動作の最終確認をしておくと良いでしょう。
今回はここまでとなります。次回は、Amazon Honeycodeの自動処理機能を使って、今回作ったアプリのレベルアップをしたいと思います。自動処理もノーコードで設定できますので、ぜひ続けてお読みください。



